Лендинги стремительно ворвались в мир интернет-маркетинга, потеснив привычные сайты. Если раньше использовались только 2 вида Landing Page – одностраничники и многостраничники, то сейчас подвиды вырастают как грибы после дождя.
Чтобы не затягивать материал (статья и без того большая), давайте сразу рассмотрим примеры 15 примеров лендингов разных видов, которые сегодня существуют в Рунете.
В подборке использованы как работы из Сети вообще, так и примеры сайтов от “Панда-копирайтинг”.
Для просмотра в полном размере:
- Нажмите на маленький вариант изображения.
- Уведите курсор в правый нижний угол всплывшего изображения. Там появится “крестик”.
-

3. Нажмите на “крестик”. Готово!
Содержание статьи:
ToggleПримеры лендингов «О нас»
Давайте начнем хит-парад с оформления страницы «О нас». Согласитесь, куда лучше: вместо скучного текста из пары абзацев в соответствующем разделе сайта создать полноценную посадочную страницу.
Это как паспорт в красивой обложке – он и расскажет о главных преимуществах/задачах/ценах, и привлечет внимание.
– Такие Landing Page обычно содержат только основную информацию о компании – краткое описание, примеры работ, несколько основных преимуществ или товаров.
-Также обязательно оформляется форма обратной связи. Для каталога, блога и других блоков выделяются отдельные разделы сайта.
Страница HR-агентства:
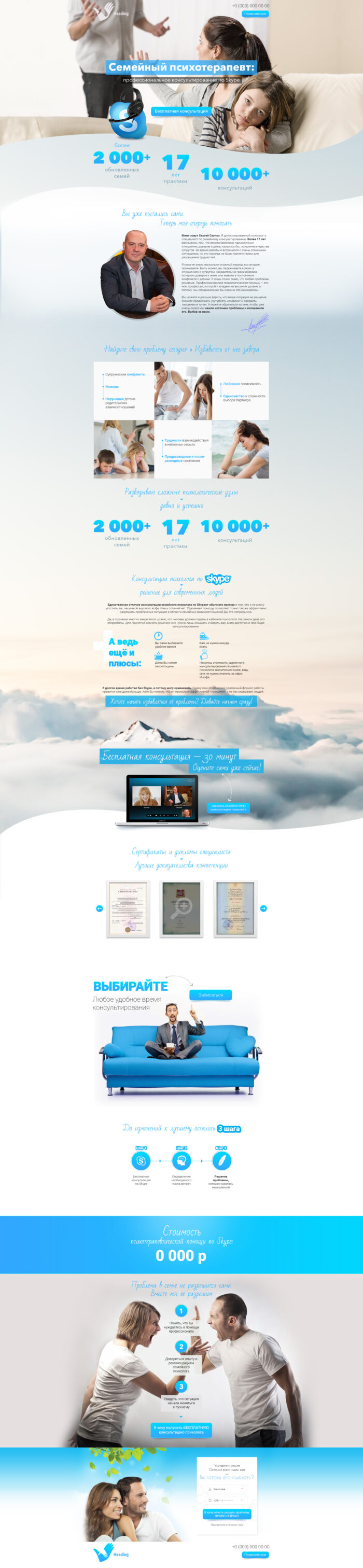
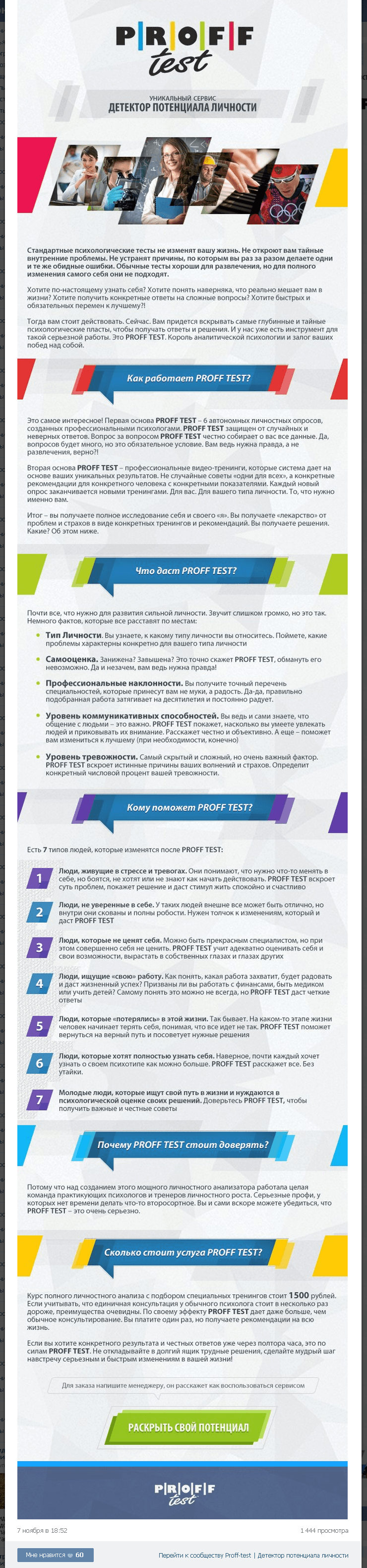
Страница о частном психологе, в данном случае уже не “Он ас”, а “Обо мне”:
Советы по оформлению страницы “О нас” :
- Минимум кнопок призыва к действию (1-3 достаточно). Читатель хочет узнать информацию о вас, а не слышать с порога “купи-купи-купи”.
- Основная информация о компании. Коротко информируете читателя о том, чем вы занимаетесь. Лучше, если текст о компании будет написан не сухим языком канцеляризмов, а в живом, разговорном стиле. Важно, чтобы читатель понимал, у компании есть свой голос.
- Фото сотрудников. Так вы повышаете кредит доверия в глазах посетителей. Они видят живых людей за завесой безликой компании и склонны больше доверять фирмам, которые не прячут лиц. Плюсом станет также видео, в котором можно рассказать или показать этапы производства или процесс работы.
- Несколько основных преимуществ или выгод для клиента от сотрудничества с вами.
- Несколько примеров работ из портфолио или товаров из каталога на вашем лендинге тоже не будут лишними.
- Цифры. Люди верят цифрам, поэтому важно, разместить на Landing Page блок с какой-то конкретикой. Например, количеством клиентов, числом выполненных работ и т.д. Подобные варианты можно посмотреть на примерах выше.
Примеры лендингов с каталогами товаров
Как правило, на каталоги отдельной лендинговой страницы жалеют. Для отдельных товаров – не жалеют. А вот каталоги либо просто ставят блоками, либо же оформляют на стандартной странице интернет-магазина. И зря. Если вы посмотрите образцы лендингов ниже, то увидите, что с каталогом можно прекрасно работать.
Он вместит в себя и товары, и кнопки для заказа, и краткий блок с плюсами компании.
Такой формат подойдет магазинам, которые предлагают не очень обширный ассортимент. Если у вас много товаров или вы хотите сделать, например, лендинг под конкретный товар, такой формат для вас будет сложен. Слишком много аналогичных страниц придется делать.
Но и для больших каталогов есть решение: можно давать, например, только какие-то ТОП-товары или выводить разные подборки с помощью кода.
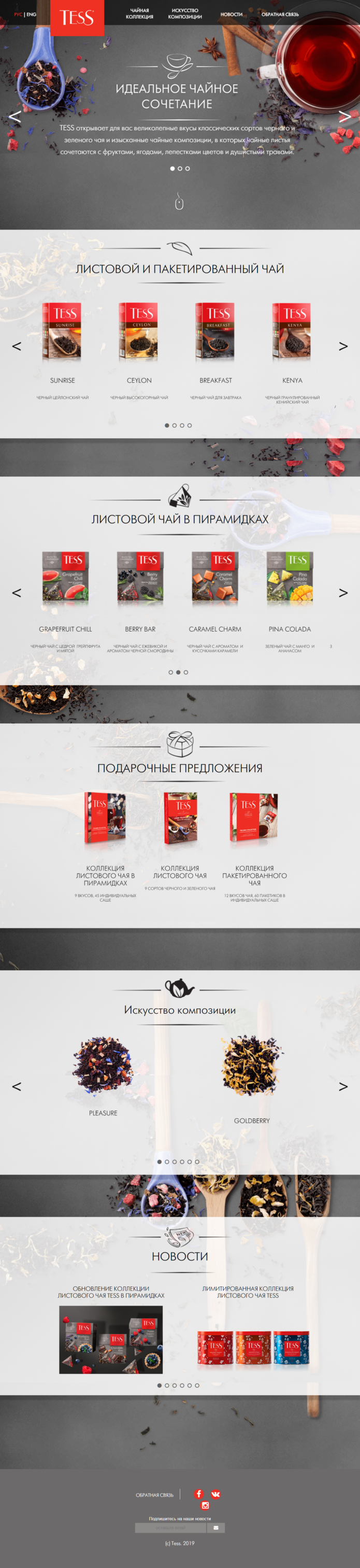
Страница каталога чайной компании:
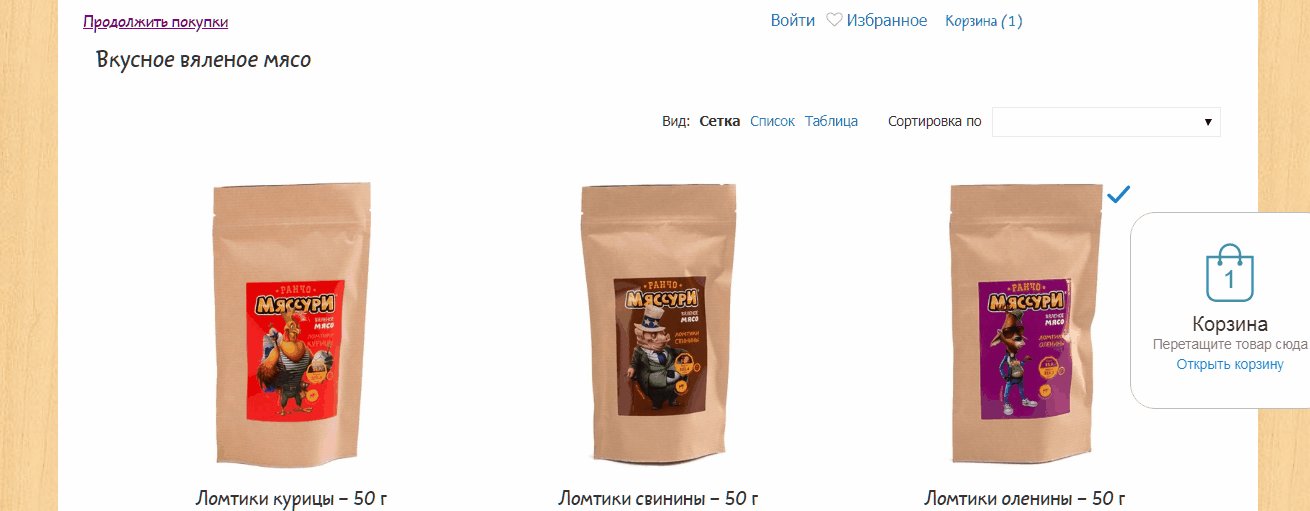
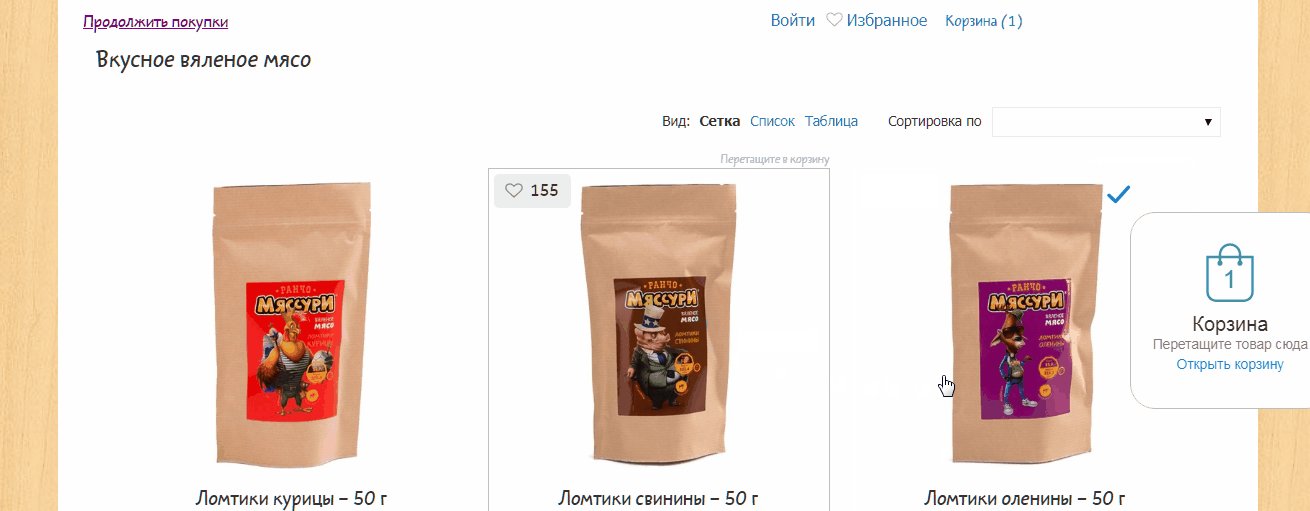
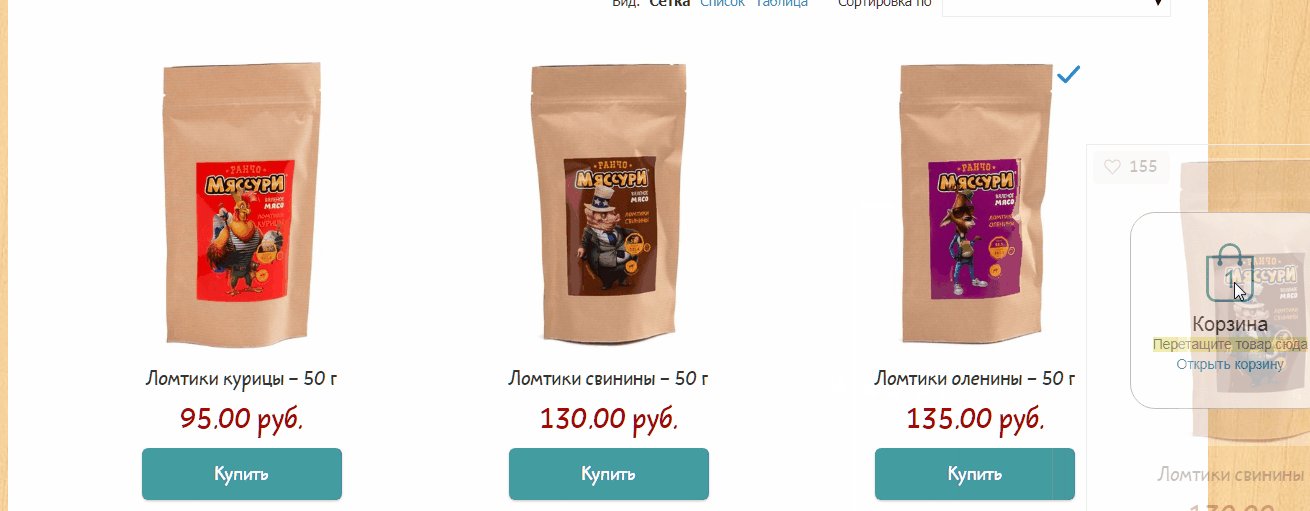
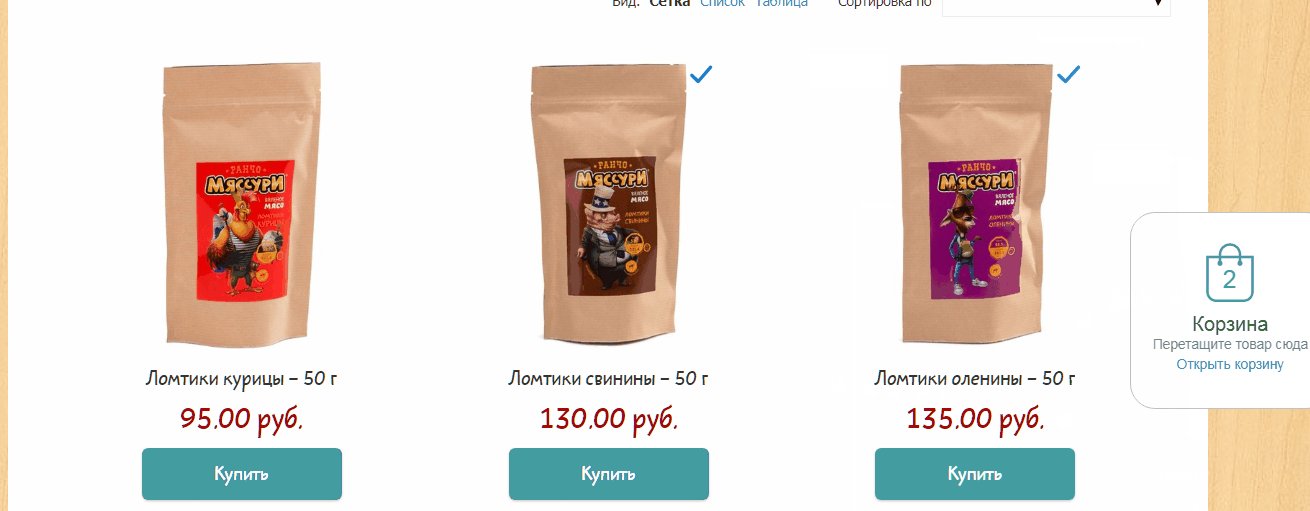
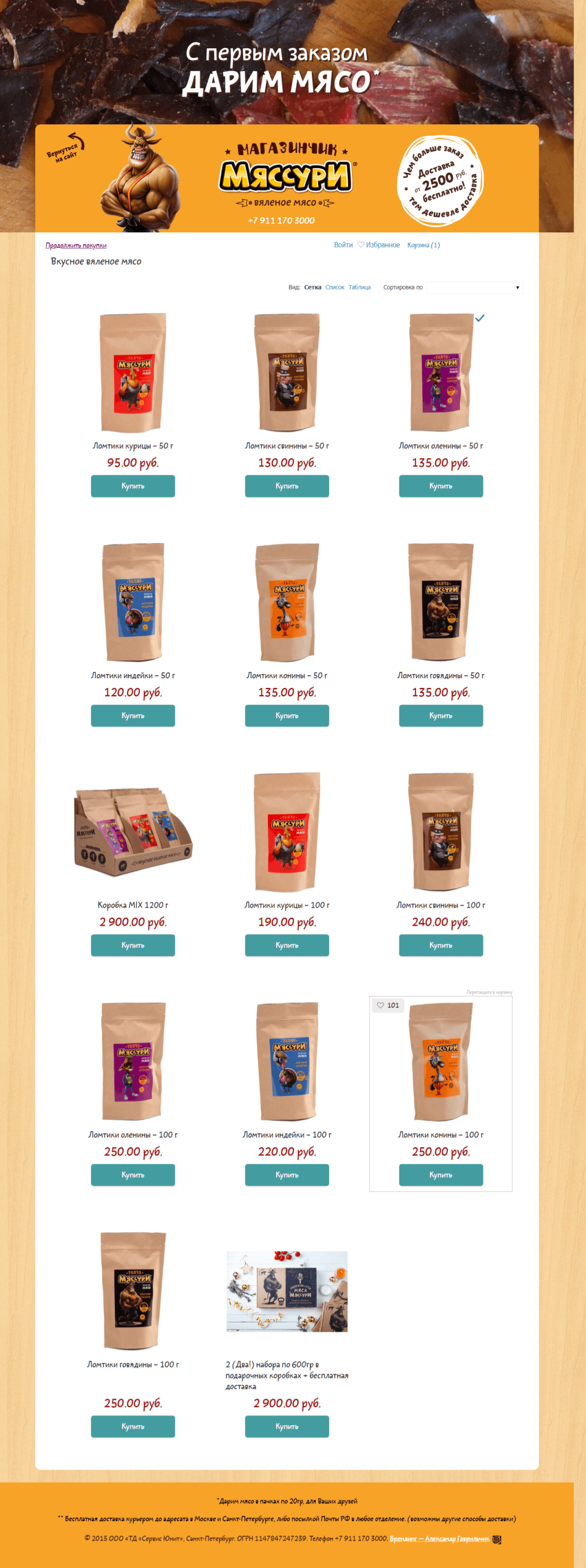
Каталог с ассортиментом. Вяленое мясо:

Оптимально, если страница содержит следующие элементы:
- Не более 12 товаров, не более 6 категорий. Для большего количества товаров лучше создать отдельный каталог, иначе есть риск запутать посетителя сайта.
- Удобный скролл. Важно, чтобы сайт не был загроможден позициями, от которых рябит в глазах.
- Всплывающие кнопки “Купить/Заказать” под каждым товаром.
- Прозрачные условия доставки и оплаты.
А также:
- Интересные решения для корзины или описания товара.
- Качественные изображения товаров.
- Профессиональные описания товаров.
- Отзывы о товарах или услугах.
Примеры информационных посадочных страниц
Иногда лендинг не рекламирует товар, услугу или компанию, а просто подает информацию. Как и в случае с продающими текстами и информационными статьями, у информационных лендингов есть свои отличия от их рекламных “собратьев”.
Хороший инфоормационный лендинг чаще всего включает в себя:
- Цифры. Они подойдут для перечисления фактов, тенденций, ресурсов. Вместо полотна текста лучше смотрятся пронумерованные блоки. Словом, цифры рулят как в информационной статье, так и на посадочных страницах.
- Графику. Чем больше иконок, фото, гифок, таблиц и других наглядных материалов, тем интереснее читать инфо-лендинг. Часто вводятся и интересные эффекты при скроллинге, флеш-анимации, видео на фоне.
- Подзаголовки. Несмотря на то, что посадочная страница визуально делится на блоки, без емких и лаконичных подзаголовков не обойтись. Они рассказывают, о чем лендинг, если читатель «пробегает» по нему взглядом.
Использовать такие виды лендингов можно для описания товаров, особенно, если продукт относительно новый/сложный/дорогой, и прежде, чем создавать landing-page, который закрывает на продажу, важно снять возражения покупателя.
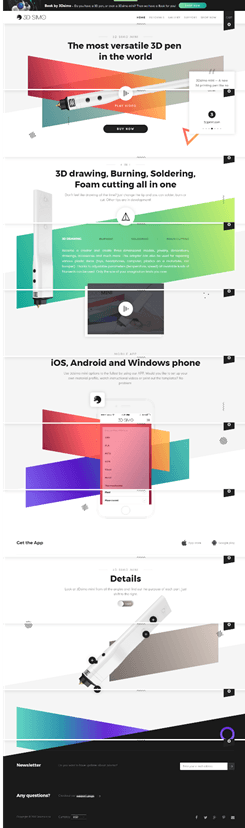
На примере лендинга ниже – сайт, продающий 3D-ручки. Можно прочитать про каждую деталь, за это отвечают интерактивные элементы. Также можно увидеть ручку в действии на примере из видео. Словом – максимум информации, минимум рекламы.

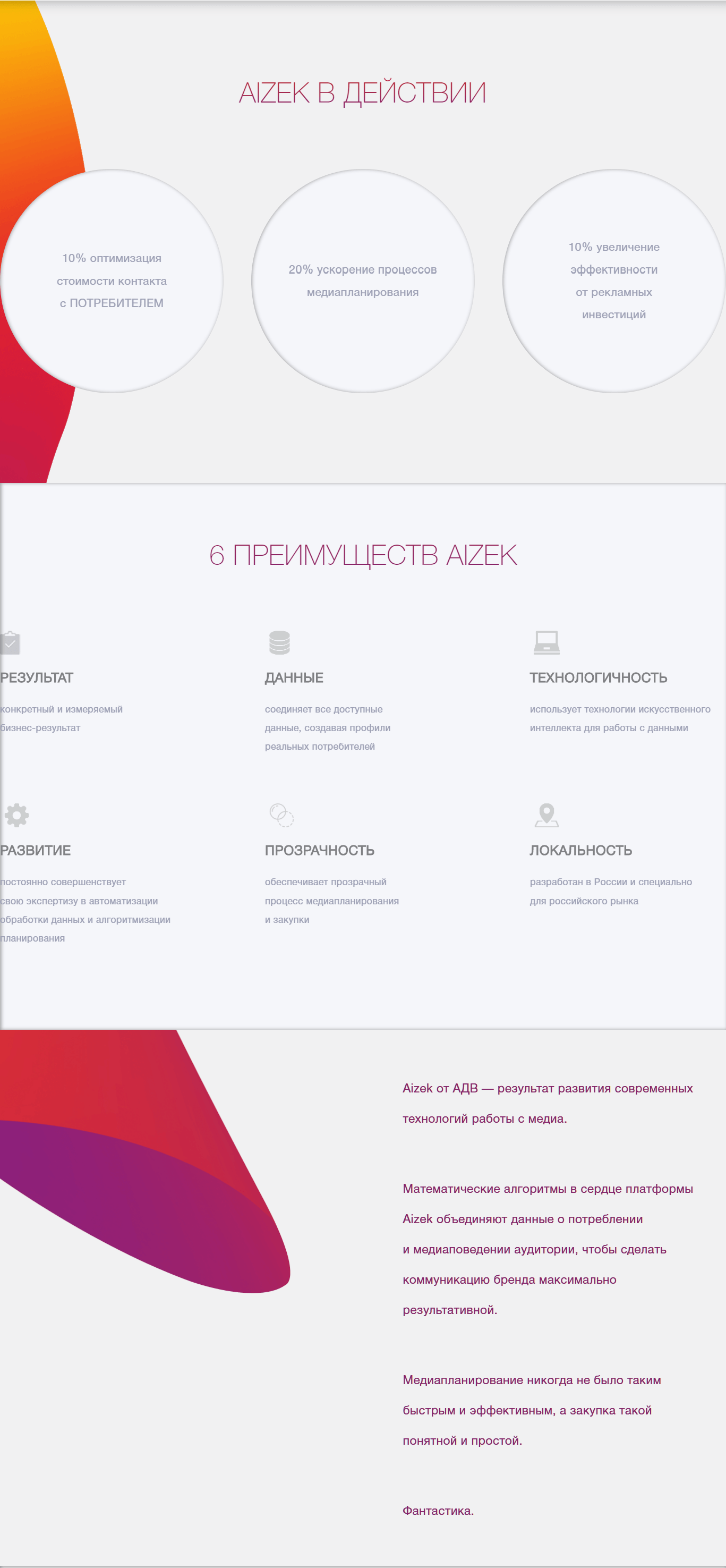
Еще пример инфолендинга для платформы медиапланирования:
Полезные элементы для информационной страницы:
- Подробное описание товара или услуги.
- Видео о товаре (если это сайт для продажи одного товара).
- Факты о товаре/услуге, преимущества.
- Минимум рекламы. Желательно и вовсе ее полное отсутствие.
- Одна-две кнопки с неагрессивным призывом к действию (например, “Перейти в каталог”, “Заказать на сайте”).
Thank you!
We will contact you soon.
Примеры Lead-Page (захват лидов)
Сбор баз подписчиков и целевой аудитории тоже вполне подваластен посадочным страницам. Создавайте страницу с реально полезными бонусами, и клиентская база (вернее, адреса электронных ящиков, телефоны и др.) – у вас в кармане.
Ввести адрес почты гораздо проще, чем проходить процедуру регистрации, но никто просто так не отдаст свой адрес или телефон. Для получения контактов предлагайте бесплатные выгоды.
Пример стандартного лендинга для сбора E-mail:
В зависимости от ситуации, на Lead-landing page можно установить поля:
- Для ввода номера телефона и имени (если вы предлагаете, к примеру, бесплатную консультацию, бесплатную процедуру в салоне и т.д.)
- Для ввода электронного адреса и имени. Эти данные после можно использовать для рассылки. Чтобы получить e-mail, лендинг должен предлагать потенциальному клиенту «плюшки» – бесплатные книги, руководства, курсы и вебинары, демо-версии ПО и т.д.
- Для ввода пола, возраста и других личных данных. Подходит, например, для лендингов, которые собирают базу пользователей на сайт знакомств.
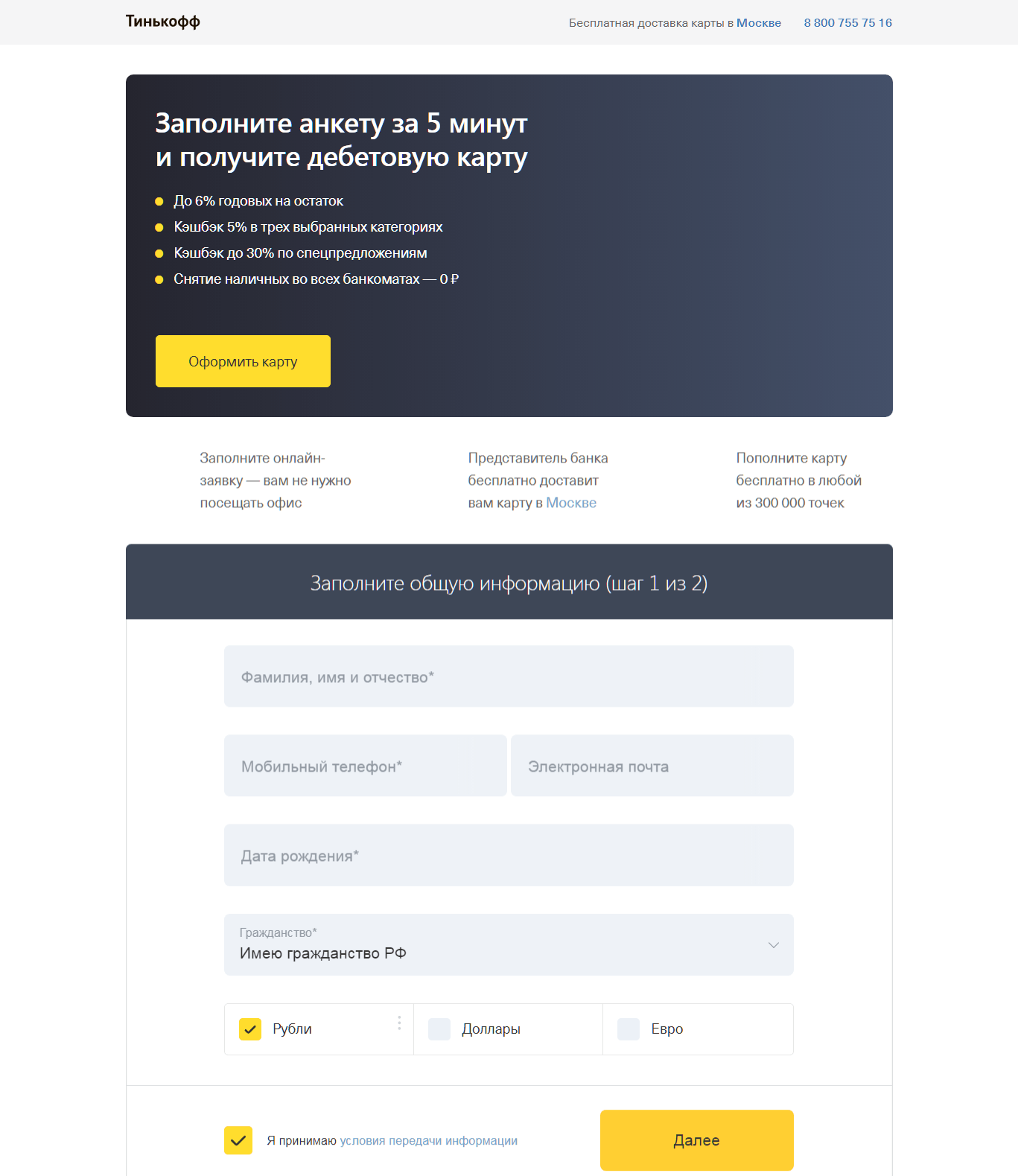
Пример Landing Page для захвата лидов от банка “Тинькофф”:
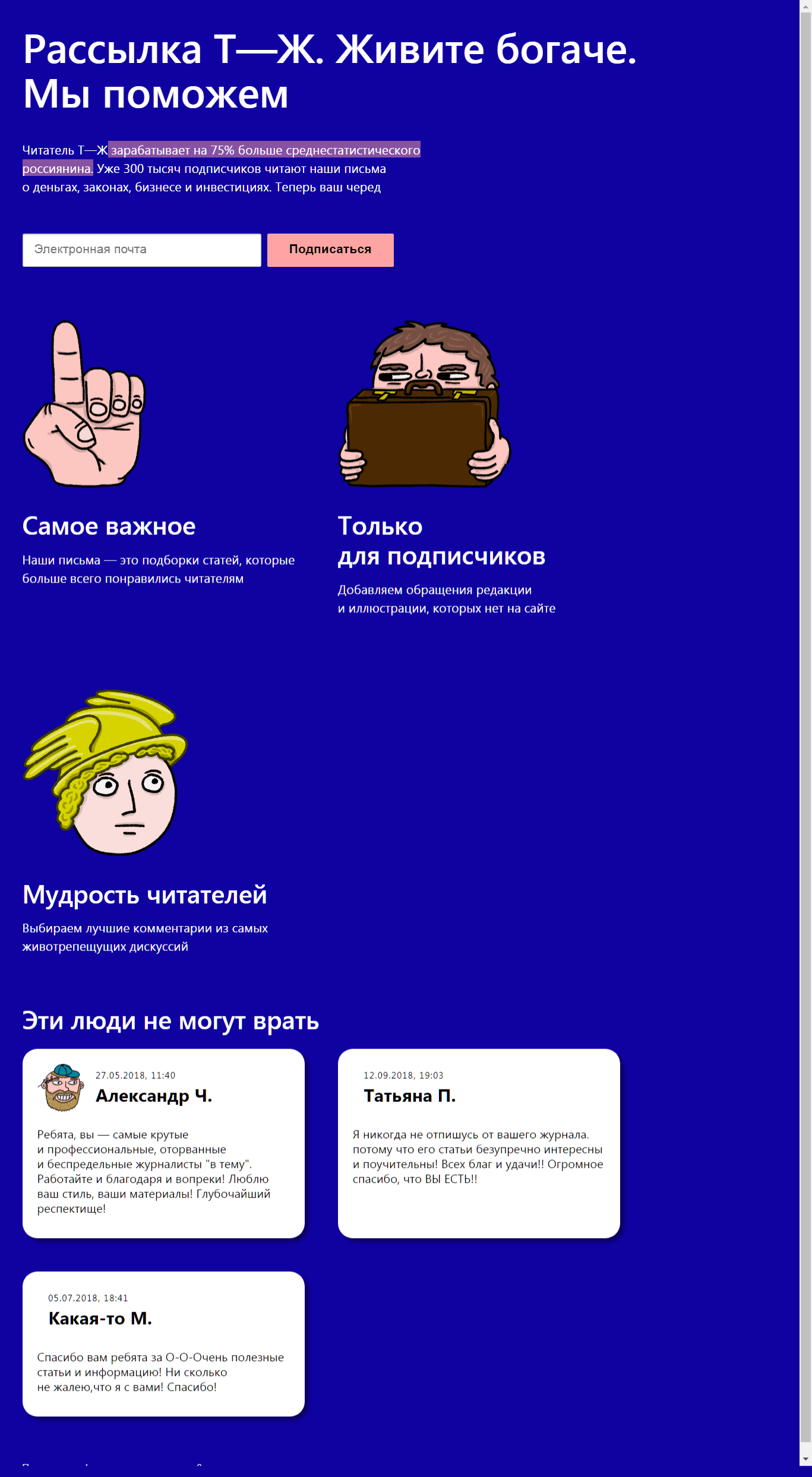
И еще пример, на этот раз от “Тинькофф-журнала”:
Оптимально, если лендинг для захвата лидов содержит следующие элементы:
- Заголовок.
- Подзаголовок.
- Короткий (не более 5-8 абзацев), но мощный вовлекающий текст. Ориентироваться можно на текст автоворонки.
- Изображение или видео, которое привлечет внимание и укрепит доверия.
- Форма для регистрации (она же захват лида).
- Практическая ценность, она же выгода для посетителя. Человеку важно знать, что он получит в обмен на его данные. Можно предложить скидки, полезную рассылку, бонусы и т.д.
- Интерактив: небольшой интересный опрос, конкурс или тест.
- Мощный призыв к действию.
Примеры лендинга 1 товара
Часто Landing Page созда.nлибо под конкретный товар, либо под его модель. Например, под новое авто, блюдо в меню кафе, флагмана линейки товаров и так далее. Перед глазами пользователя – только конкретные преимущества, цены, фото и советы по использованию конкретного товара. За счет того, что контент подан небольшими блоками, он легко воспринимается и усваивается.
Пример: страница гироскутера конкретной модели:
Как мы видим на примере лендинга выше, там уже закрыты все возражения читателя. Кнопка с призывом к действию всего одна, но на самом нужном месте – в конце лендинга, где она и должна быть после такой мощной подачи.
Оптимально, если на посадочной странице под один товар будут следующие элементы:
- Качественные фото и/или видео товара в действии.
- Советы по использованию, особенности, отличия.
- Отзывы (только не фейковые, читатели это чувствуют).
- Кнопки с призывом к действию.
- Продающий или информационный формат текста.
- Простой и понятный стиль написания.
- Преимущества и выгоды товара.
Примеры Landing Page для услуг
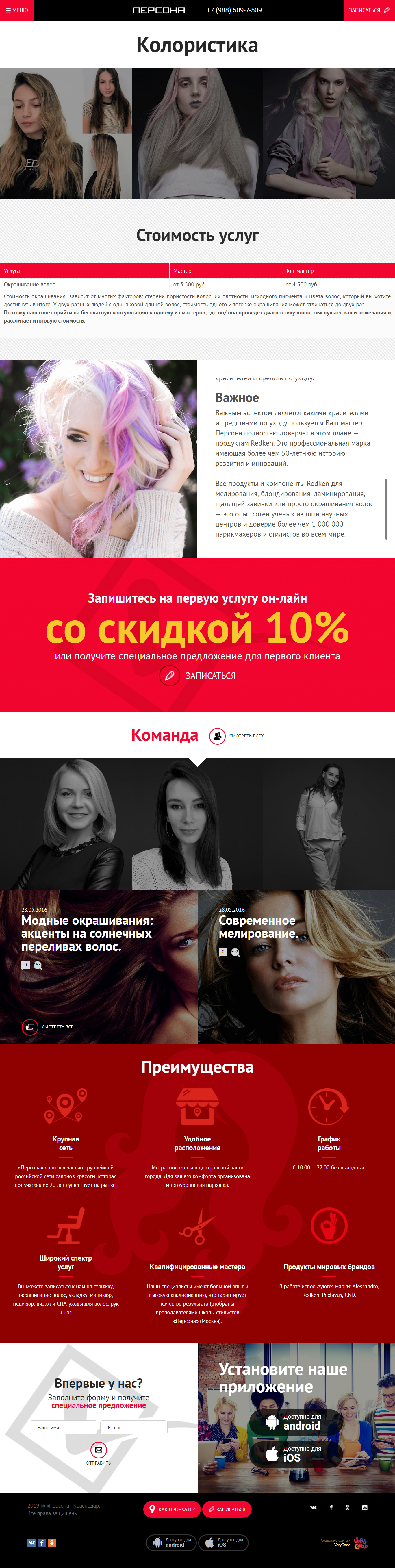
По такому же принципу, как и продающие страницы 1 товара, создаются landing-page для конкретной услуги. На примере ниже – лендинг под услугу маникюра в салоне красоты. При этом, салон предоставляет и другие услуги (покраска, макияж и т.д.), но для них выделяются либо разделы сайта, либо другие страницы.
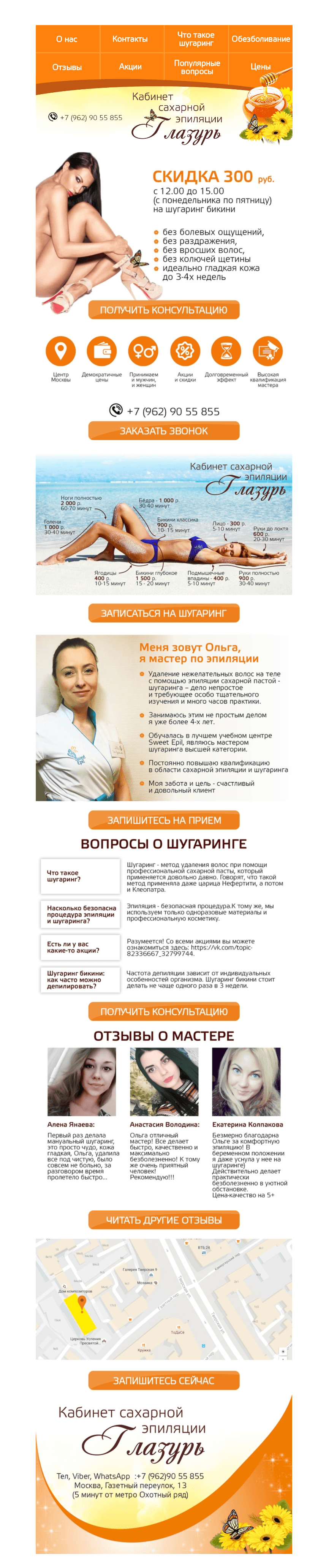
Пример посадочной страницы услуги:
Оптимально если целевая страница под услугу содержит:
- Понятный заголовок (читатели уходят, если не понимают сразу, что за услугу вы им предлагаете).
- Видео или фотоотчет об услуге.
- Социальные доказательства.
- Форму для захвата лидов. Даже если человек сейчас не готов воспользоваться услугой, ваша рассылка может напомнить ему о вас, когда он дойдет до нужной кондиции.
Естественно, наличие продающего текста услуги подразумевается само собой Не нужно его слишком затягивать, иначе пользователь может потеряться в материале. Впрочем, есть и исключение: если услуга достаточно сложная, нужно писать так, чтобы у читателя не осталось вопросов. Часть информации можно вынести в раздел “FAQ” или в блок лендинга “Вопросы и Ответы“.
Многостраничные Landing Page
«Классическим» лендингом считается сайт на одну страницу, поэтому его часто и называют одностраничником. Но сегодня нишу очень уверенно занимают многостраничники, которые выполняют роль официального сайта для компаний.
Выделяют несколько видов таких площадок. Например, сайты, в верхушке которых указаны разделы лендинга. Они не ведут на отдельные страницы-разделы сайта, а просто переносят пользователя на соответствующий блок в пределах страницы.
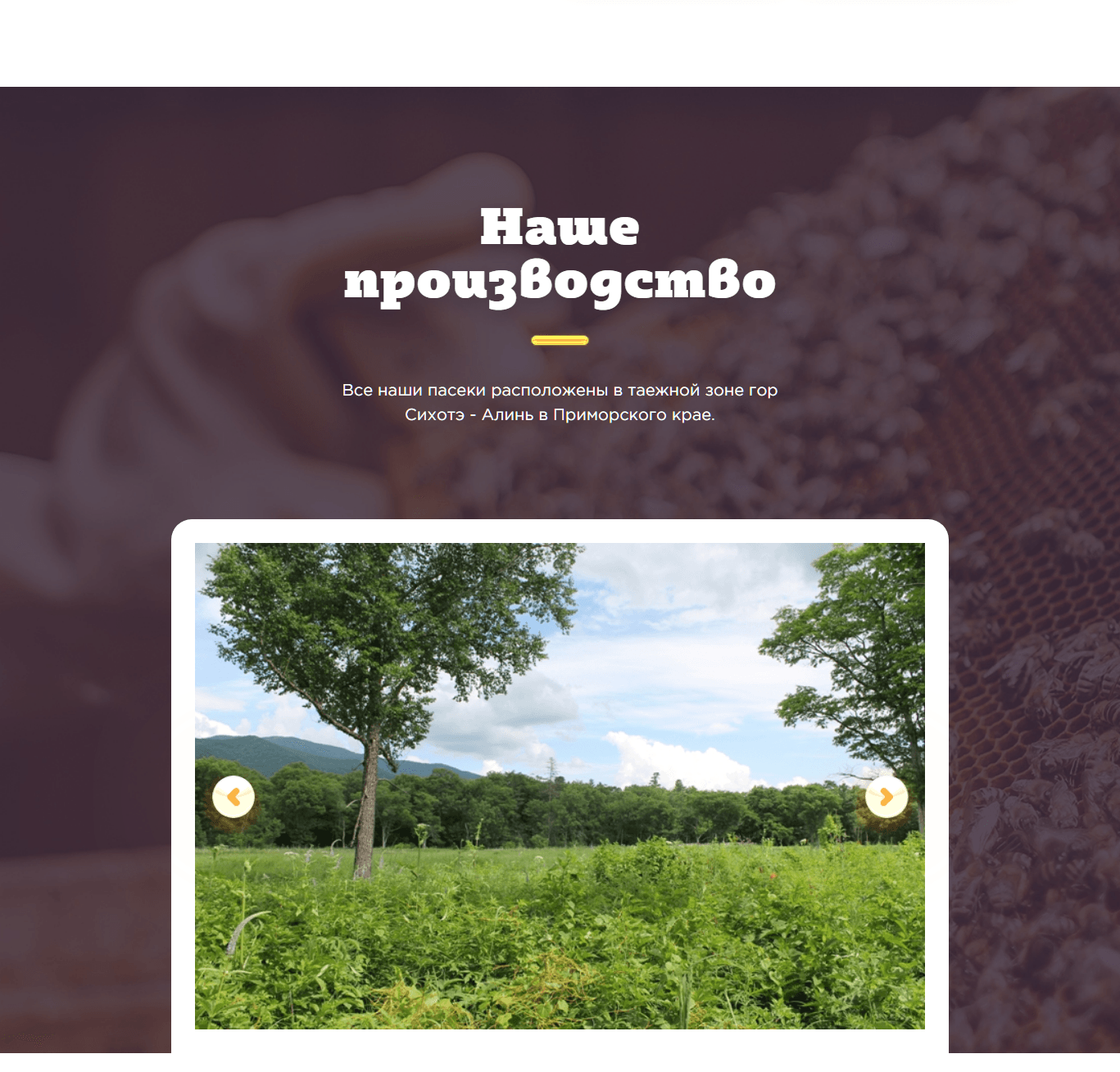
Пример яркого лендинга от компании “The мед”:
Если нажать на раздел меню “Производство”, то попадем на ту же страницу, только ниже:
Сайт компании может выглядеть как обычная посадочная страница, иметь те же блоки, но при этом быть совершенно полноценным порталом с корпоративным блогом, разделами “О нас“, интернет-магазином и так далее. Сегодня такие сайты очень уверенно выходят на первое место по частоте использования.
Важное отличие лендинг-страничек в рамках одного многостраничного лендинга – использование типичных элементов (цепляющий заголовок, плюсы, портфолио, поле с контактами и другие). Как правило, они уникальные для каждой страницы, хоть и создаются в рамках одного сайта.
Правила для многостраничного лендинга:
- Одна страница – одна услуга, акция или товар.
- Каждая страница многостраничного лендинга содержит все элементы классического Landing Page: УТП, оффер, преимущества, отзывы и кнопку призыва к действию.
Пример мультилендинга
Мультилендинги помогут в несколько раз повысить конверсию одностраничника за счет гибкой подстройки того под запрос, который ввел пользователь. Геолендинги отлично подходят для компаний, которые имеют несколько филиалов в пределах страны.
Например, сети ресторанов или сети барбершопов продвигают свои услуги при помощи одной landing-page, для каждого города не нужно создавать отдельный одностраничник. Всю работу сделает автозамена города в шапке и смена блока контактов.
Если компания предлагает услуги тренажерного зала, бассейна, фитнес-тренеров и т.д., а пользователь вводит в поисковике «фитнес-зал в Спб», то формируется страничка только про фитнес. Все ненужные данные о других услугах убираются – магия, да и только!
Словом, это как геолендинг, который подстраивается под введенный пользователем город в поисковом запросе, только он подстраивается под услугу.
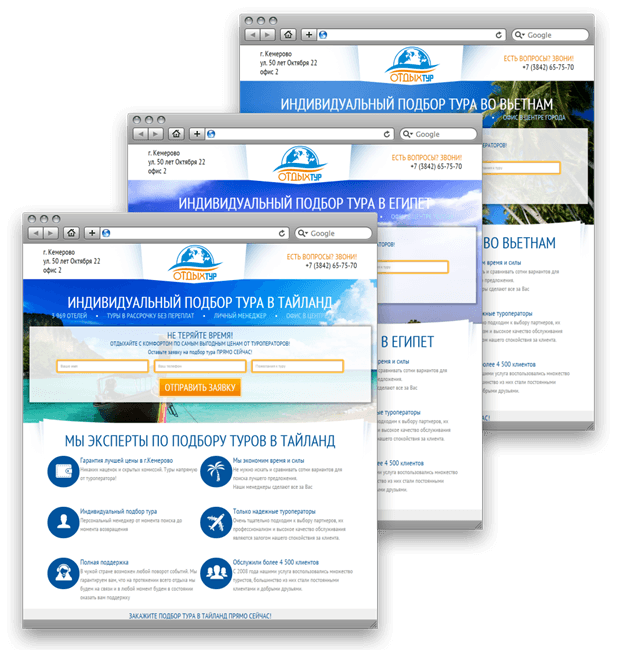
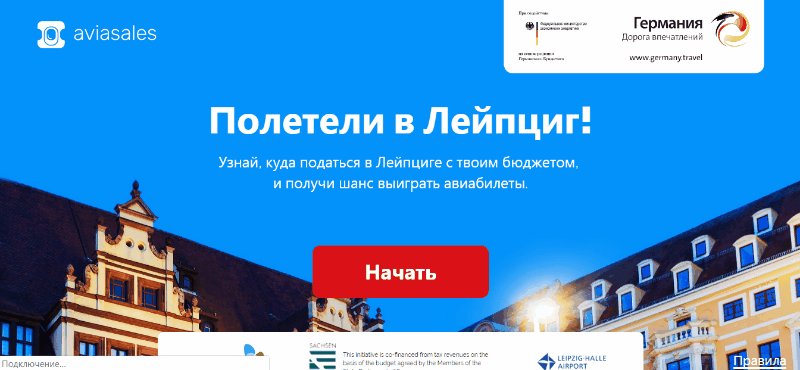
Рассмотрим на примерах конкретных сайтов. Туристическая фирма продвигает свои услуги при помощи лендингов, в которых меняются туристические точки, а город Кемерово не меняется.

В зависимости от введенного запроса динамический лендинг «перестраивает» и свое содержимое
Меняться в лендинге могут не только офферы, как на примере выше, но и триггеры, блок с контактами и т.д.
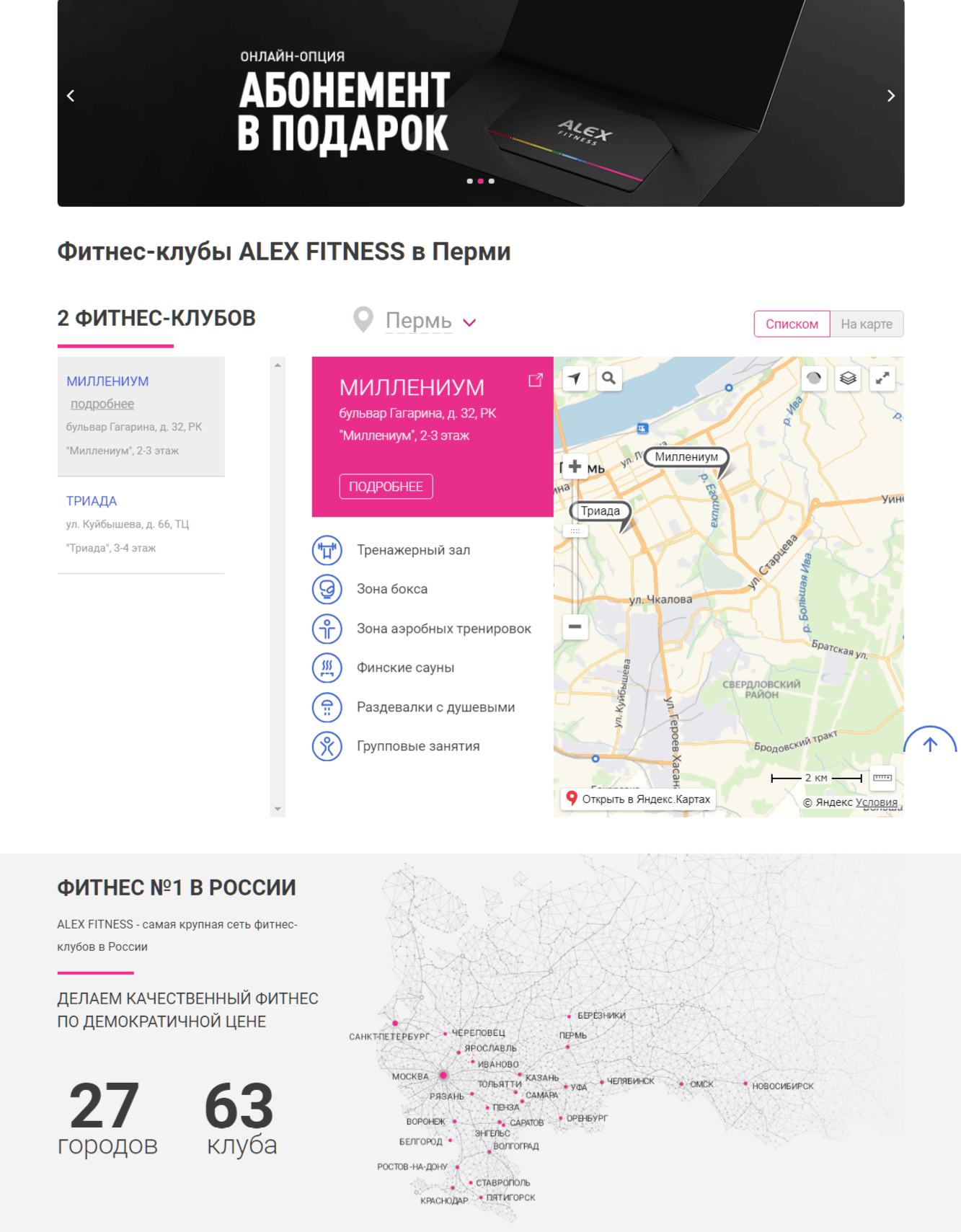
Мультилендинг сети фитнес клубов:
Вариант для другого города:
Как вы видите на примерах выше, шапка и подвал лендинга не меняются, а вот данные о количестве клубов, карта и услуги каждого из филиалов отличаются, в зависимости от города, указанного в поисковом запросе.
Обычно мультилендинг имеет следующие элементы:
- Полная подстройка под запрос клиента в ПС: картинки, офферы, призывы к действию, УТП, контакты.
- Подстройка всплывающих окон, форм подписки (если клиент уже подписался на рассылку, можно предложить ему что-то другое).
- Только простые элементы, чтобы избежать трудностей при подмене контента.
Кстати, мультилендинги все же делать через специальные сервисы или на конкретных шаблонах, предполагающих такой формат. Это особый формат, требующий некоторых модификаций.
Лендинги-резюме
Работодателей сегодня редко интересуют банальные резюме, и если вы хотите однозначно выделиться в глазах HR-отдела, а после – и начальства, то вариант лендинг в виде резюме – отличный выбор.
По сути, посадочная страница такого типа «продает» ваши умения. Поэтому и строится он по той же схеме, что и продающий одностраничник для компании или услуги.
На примере ниже – смесь резюме и сайта-визитки фриланс-райтера. Landing Page вмещает историю «Обо мне», перечень навыков, портфолио, блок с контактами, виджеты – действительно крутая самоперезентация.
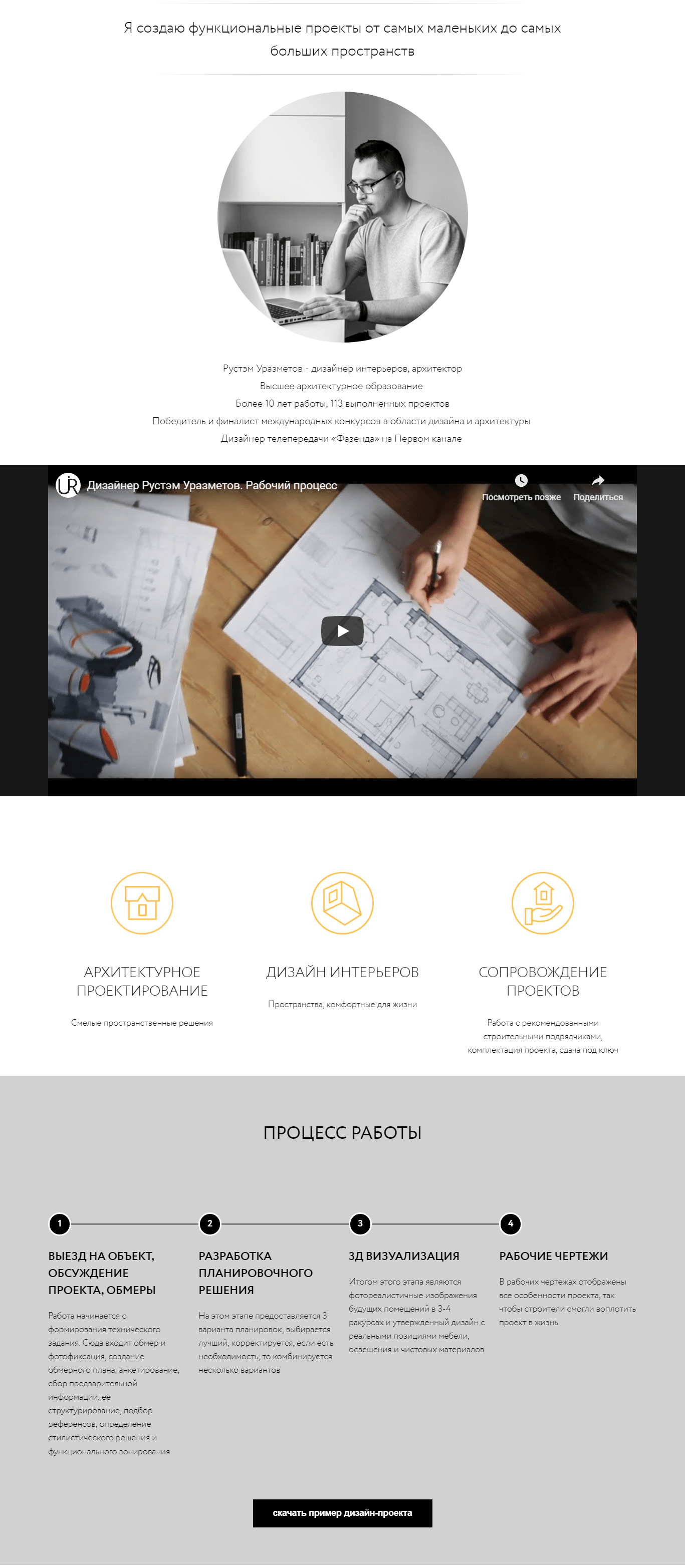
Лендинг с резюме дизайнера:
Фишка резюме на примере выше: видео с описанием процесса работы. Такая презентация себя вызывает доверие и ощущение профессионализма. Можно взять на заметку.
Набор элементов, которые наиболее часто используются в этом формате:
- Ссылки на профили в социальных сетях.
- Нестандартный контент, визуализация, собственный стиль.
- Фото или видео с владельцем страницы.
- Перечень услуг, видов работа и так далее.
- Портфолио с примерами работ.
- Отзывы и компетенции.
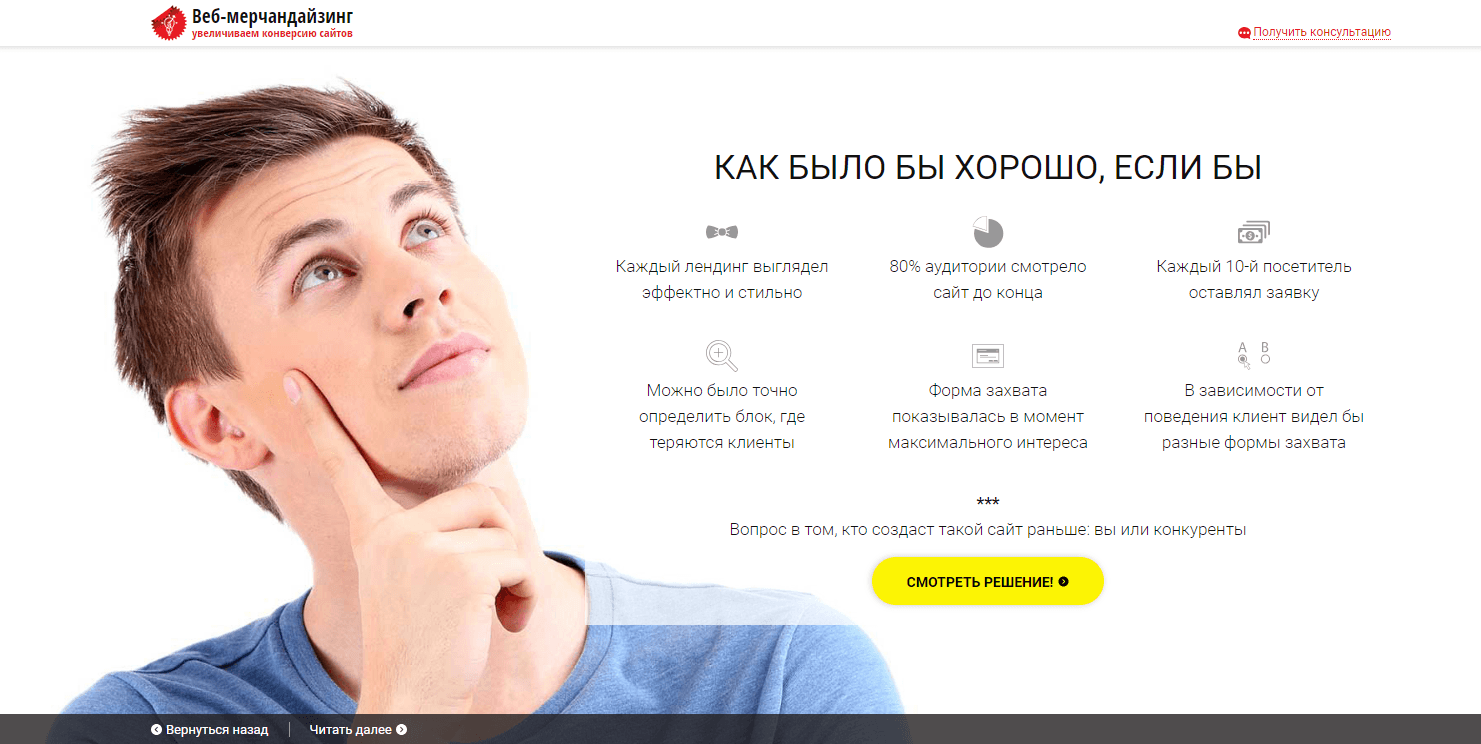
Лендинги-презентации
Иногда посдаочные страницы призваны просто презентовать работы компании или человека, и сделать это в виде интерактивного лендинга удобнее всего. В Рунете такой вид сайтов пока не очень распространен, а вот за рубежом уже активно используется.
Впрочем, и в русскоязычном сегменте уже есть очень серьезные подвижки. Если обычные многостраничники просто можно пролистать и закрыть, то с лендингом-презентацией такой фокус не выйдет. Они затягивают.

Идем дальше. И снова страничка. Не слишком большая, чтобы уйти, но достаточная, чтобы снова нажать “далее”

Подобные лендинги, например, можно использовать для описания товаров или услуг. Также презентация неплохо подойдет для приложений, маркетинг-кит компании или интерактивной презентаций достижений фирмы. Словом, вариантов очень много.
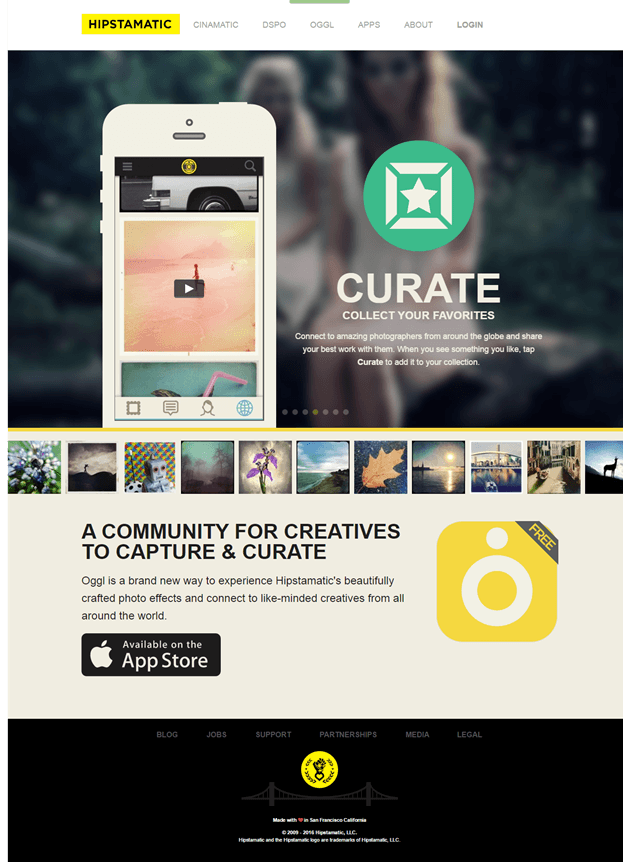
На примере ниже блоки скроллятся не только вниз-вверх, но и в стороны, презентуя типы ПО и примеры обработанных фото:

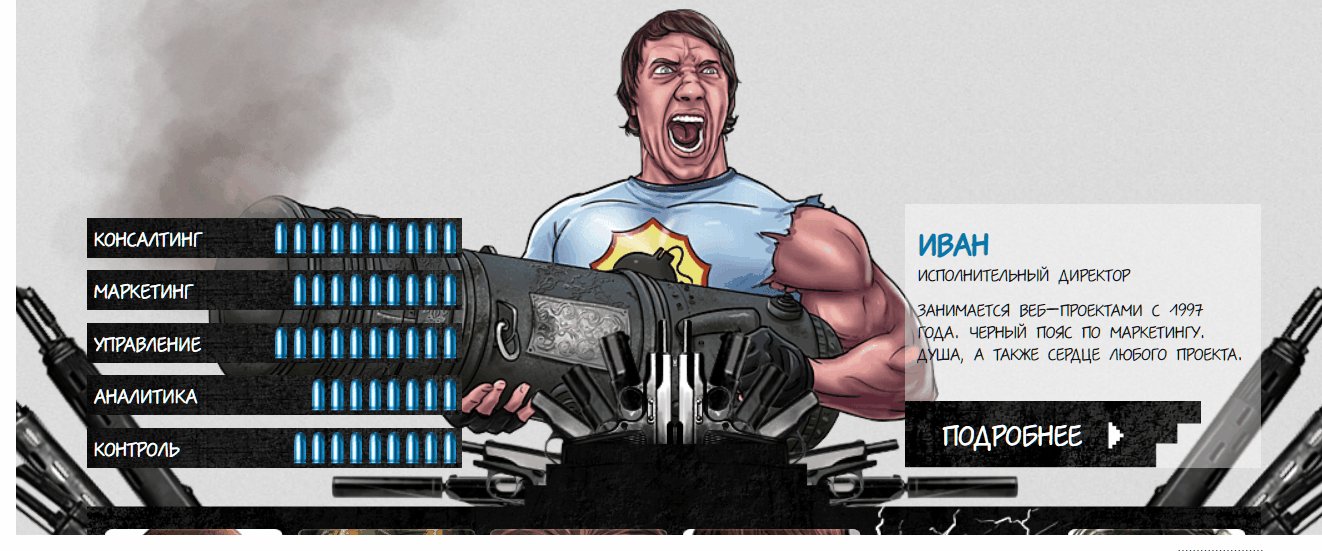
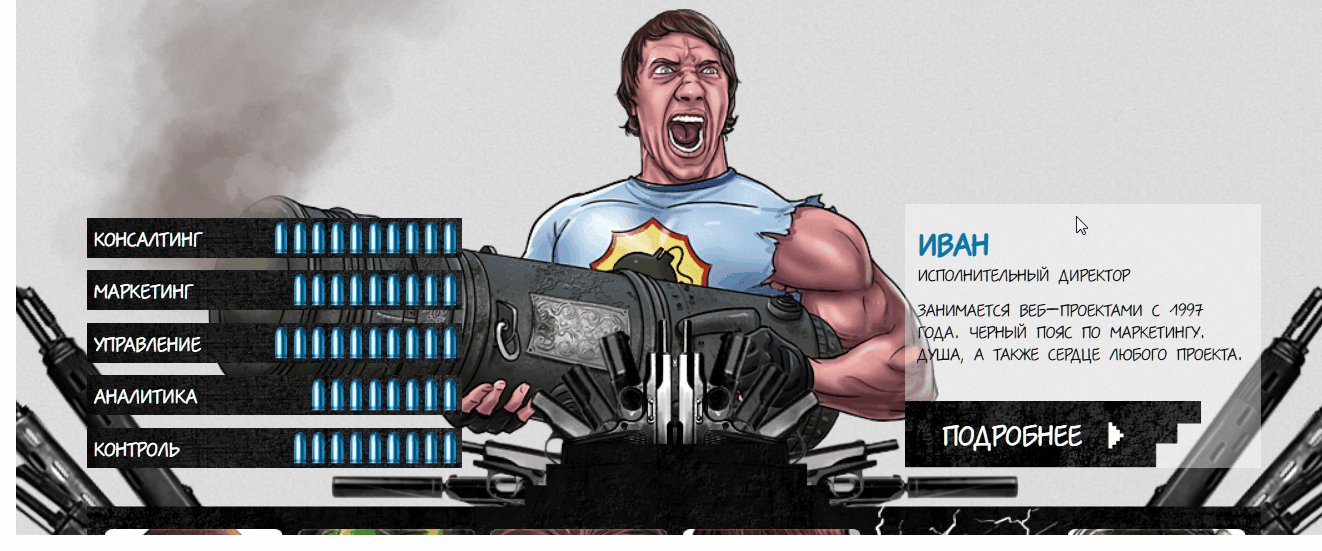
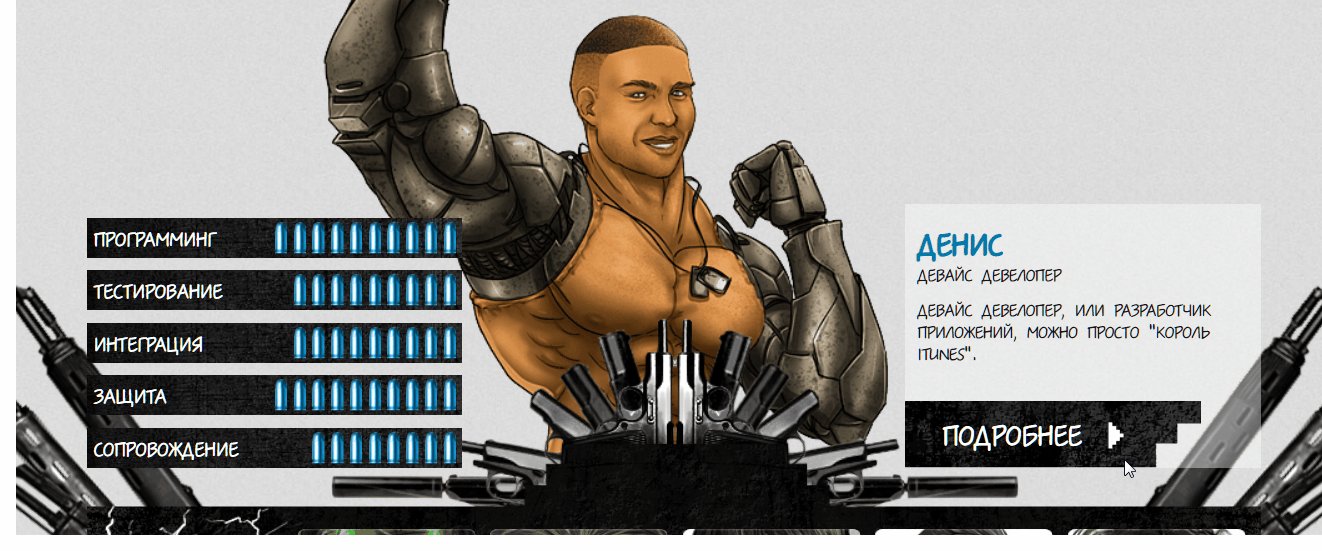
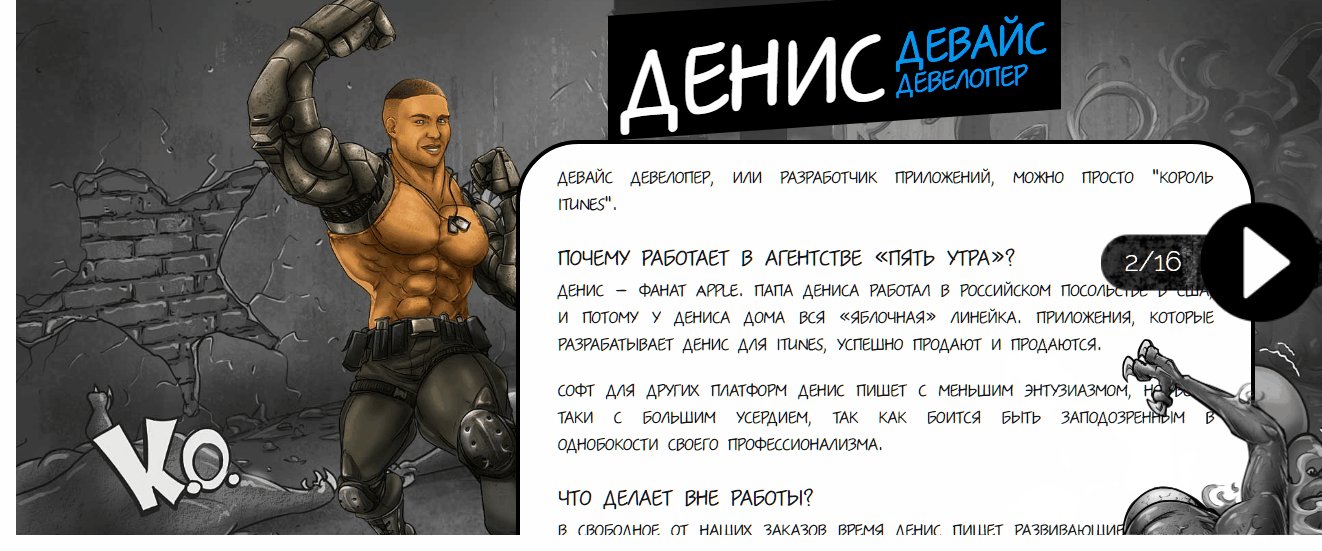
Другие образцы креативных лендингов-презентаций:
Минимум графики, ставка на текст, который интересно читать дальше.
Авторская графика стилизованная под комиксы, нестандартный текст. Плюс, крутой прелоадер с забавными подписями.
Интересная анимация, также стилизация под комиксы. Сразу видно, здесь работают творческие люди.
Для таких типов страниц подойдут следующие элементы:
- Анимация. Она всегда привлекает внимание и заставляет пользователей дольше пробыть на сайте.
- Авторские рисунки. С их помощью можно выразить индивидуальность и “зацепить” посетителя сайта.
- Интерактив. Вопросы, квест, небольшое тестирование – все это вызывает интерес и мотивирует к просмотру. .
- Горизонтальная прокрутка.
Вики-лендинги для VK
Кстати, практически полноценны лендинги доступны и для ВК. Вики-разметка позволяет создать не только мультимедийные статьи, но и вполне функциональные Landing Pageс продающими текстами конкретно для VK
Пример продающей страницы ВК:
Оптимально, если на таком Wiki-лендинге есть следующие элементы:
- Подробная информация о компании, услуге.
- Элементы графики покрупней, чтоб не нагружать глаза читателя.
- Товары (для интернет-магазина с небольшим ассортиментом). Пользователи соцсетей не любят искать товары в альбомах, поэтому их лучше разместить на лендинге.
- Короткие текстовые блоки.
- Фото. Поскольку лендинг все-таки размещен в социальной сети, нужно, чтобы пользователи видели того, кто предоставляет им услуги или продает товары.
Лендинг на главной странице
Еще один лидер среди посадочных страниц. На главной странице нужно уместить много данных – краткое описание, мини-каталог или описание нескольких продуктов, преимущества, возможно даже цены, контакты, виджеты. Чтобы читатель не устал от этого массива информации, нужно взять на вооружение интерактивность лендингов.
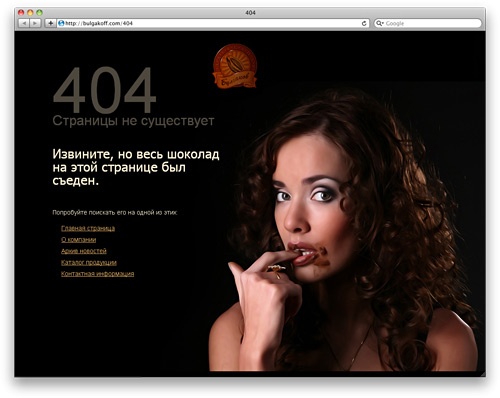
На примере ниже – Landing Page, который понравится даже детям. Поэтому он вызывает доверие у родителей, которые и будут платить за шоу.
Помимо ярких красок и фото счастливых детей, тут есть несколько типов сценариев, видеоотзывы и т.д. Остальные подразделы («Узнать подробнее», где описываются типы шоу, цены и т.д.) могут быть выполнены уже не в виде лендинга.
Пример лендинга на главной странице:
Отличный дизайн, минимум информации, которая при этом полностью объясняет, в чем фишка этой фирмы. Обратите внимание на регалии, они не выставлены на показ, но дают представление о статусе фирмы.
Оптимально, если главная страница в виде Landing Page содержит такие элементы как:
- Простой контент – минимум полезной информации о компании или продукте.
- 1-2 неагрессивных кнопок действия.
- Основные выгоды и преимущества.
- Контакты.
- Интересные заголовки, описания, втягивающие читателя и подводящие к нужному действию (перейти в каталог, позвонить, подписаться).
- Отсутствие массива текста.
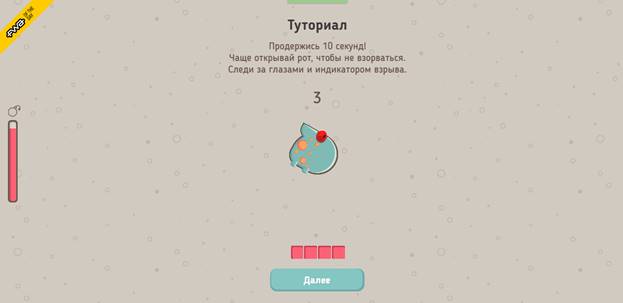
Лендинги-Игры
Такие сайты не будут иметь каталога, описаний плюсов бренда или блока с контактами. Они создаются для косвенной рекламы или просто ради узнавания бренда. Прикольные флеш-игры точно запомнятся пользователю.
Если хотите повысить доверие к продукту или подогреть ЦА – берите на заметку.
На примере – игра «Съешь бомбу», она особо не нагружает пользователя и затягивает. К тому же, это ненавязчивый рекламный ход компании The FWA.

Промо-акция в виде квеста:
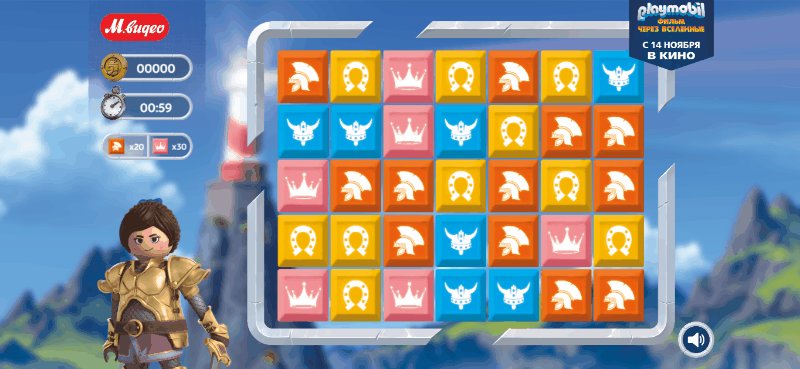
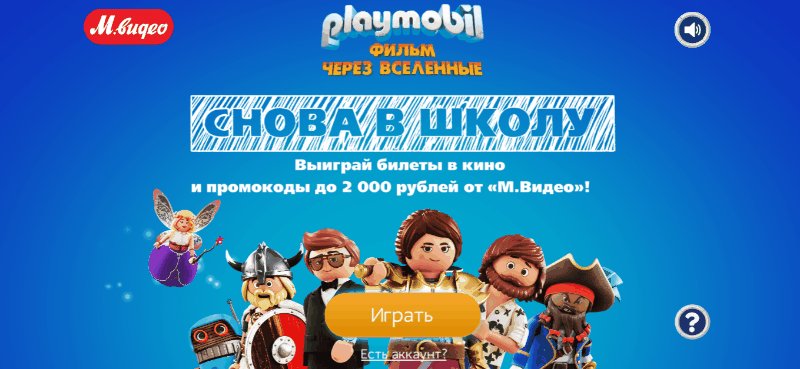
Промо-игра на лендинге от гиганта “М.Видео” с бонусами и подарками:
Оптимально, если лендинг с игрой содержит следующие элементы:
- Название или логотип компании, которой принадлежит.
- Возможность поделиться в социальных сетях.
- Бонусы за игру.
- Форма с подпиской.
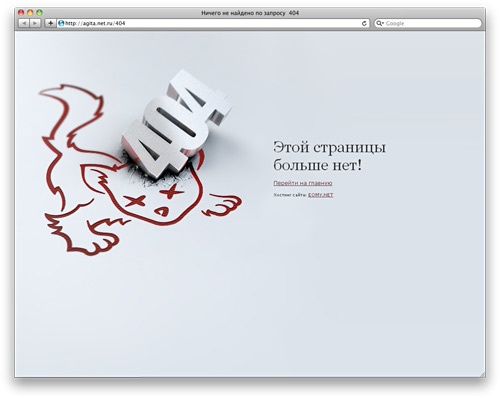
Оригинальные «404 not found» странички
Не только полезная информация может быть оформлена креативно. В виде одностраничника можно оформить даже страничку 404.
Если пользователь на вашем сайте зашел не на ту страницу, красивая, смешная или даже игровая 404-страничка точно заставит их продолжить серфинг по сайту.
Предложите пользователю ссылки на другие разделы сайта. Так он с большей вероятностью не закроет страничку. На примерах ниже – не только прикольная графика, но и возможность в один клик перейти на домашнюю страницу или другие странички сайта.
Мелочь, конечно, но ведь успех и состоит из мелочей!
Разные варианты лендингов для 404:



На странице 404 можно использовать:
- Полезные ссылки, возможность перейти на главную страницу сайта.
- Четкое и понятное сообщение о том, почему пользователь попал на эту страницу.
- Форму и указание адреса, чтобы сообщить о проблеме.
- Строка поиска, чтобы читатель не ушел, а все-таки нашел то, что ему нужно на вашем сайте.
- Интерактивные элементы.
Примеры лендингов для событий и мероприятий
Если вы хотите, чтобы о мероприятии узнала ЦА – делайте лендинг. Текст, содержащий дату, время, цены, программу события и т.д. смотрится очень скучно, если сделан сплошным полотном, и даже марикрованные списки не помогут удержать внимание читателя до конца.
Вы сможете от блока к блоку подогревать интерес, не теряя читателя, показать в виде удобных блоков программу, спикеров, подчеркнув преимущества иконками. А «вишенкой на торте» будут видео-отзывы, фото с предыдущих событий с анимированными переходами и другие мультимедийные приемы.
И не забудьте про триггеры – скидка за регистрацию до определенного числа или за приведенного друга не будет лишней.
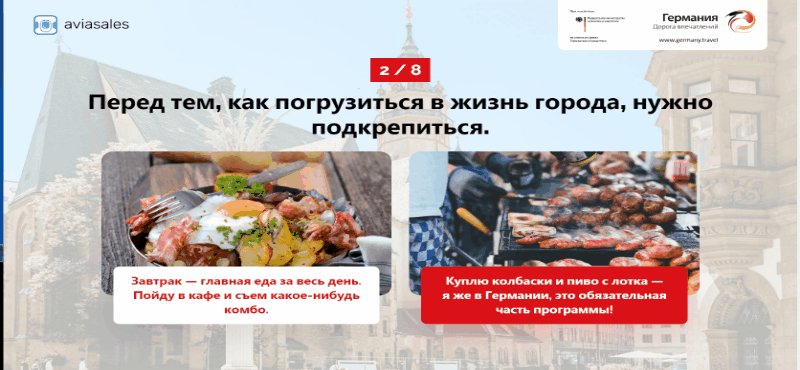
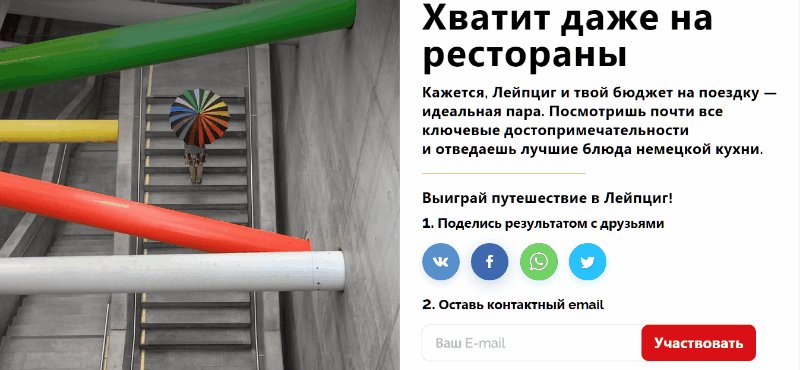
Пример длинной, но правильной страницы мероприятия:
Яркий дизайн, рассчитанный не столько на родителей, сколько на детей. Отличный слоган-мотиватор “Полет в космос по цене билета в кино”. Плюс, возможные возражения читателя закрыты с помощью FAQ.
Здесь важны следующие элементы:
- Таймер с отсчетом времени до начала мероприятия.
- Место и время проведения мероприятия, расположенные на видном месте.
- Несколько кнопок с призывом к действию. Или, как вариант, “залипающая” кнопка CTA.
- Яркий дизайн, напоминающий постеры.
- Контакты, расположенные на видном месте.
- Отзывы от тех, кто уже посетил мероприятие.
- Якорные ссылки для удобства читателей.
Если вы можете оформить любую страницу сайта на лендинг или заменить веб-ресурс на одностраничник – смело делайте это. Пользователей Сети уже не удивить текстом с удобной структурой, им подавай современный дизайн, анимацию и привлекательные триггеры.
Добра вам!
Thank you!
We will contact you soon.

Нейротексты
Промпты, советы, секреты и фишки ИИ-копирайтинга

Нейропанда
От авторов "ChatGPT. Мастер подсказок" и AI-сервиса NeuroPanda. Практика промптинга

Нейротексты
Промпты, советы, секреты и фишки ИИ-копирайтинга

Нейропанда
От авторов "ChatGPT. Мастер подсказок" и AI-сервиса NeuroPanda. Практика промптинга



















































Спасибо за такой подробный обзор! Скажите пожалуйста, эти примеры для 2020 года актуально? Особенно интересуют лендинг пейдж для товаров.Спасибо!
Да, конечно, все абсолютно актуально. Да, со временем могут измениться какие-то тренды дизайна или появиться какие-то новые интересные программные решения, но вообще лендинги уже прошли основной путь развития. Если сайт выглядит добротно, если элементы приятны для глаза, так он и через 5 лет будет хорошо выглядеть. Так что можете можете смело брать идеи и использовать.
Здравствуйте! Подскажите, есть ли статья как делать лендинг (не примеры или ошибки)?