Главная страница – лицо сайта. С нее начинается знакомство с компанией, брендом, услугой или вообще с ресурсом. Как правило, именно на главных страницах сайтов “сходятся” основные ключевые запросы, по которым приходит самая горячая целевая аудитория.
Существует лишь одна “маленькая” проблема: владельцы сайтов порой просто не понимают, какой вид текста будет лучше работать. И это нужно исправлять.
Специально для такого случая мы собрали самые разные примеры текстов главных страниц. Вам остается только посмотреть, выбрать что-то интересное и реализовать. Просто. Практично. Удобно.
Примечание. Все примеры текстов увеличиваются до полного объема. Для этого нужно кликнуть 2 раза: первый раз – на картинку, второй раз – на крестик, который появится справа внизу картинки.
Короткий текст на главной странице сайта
Маленький текст на главной странице (примерно в 1000 знаков) – это классика.
Признаки коротких текстов на главной:
- ёмкость;
- компактность;
- отсутствие воды;
- расположен на самом видном месте;
- знакомит читателя с тем, чем занимается компания.
Плюсы коротких текстов:
-
- информативность, краткость, только самая суть;
- ключи вписаны органично, скорее, даже не ключи, а просто главная информация;
- не раздражают и не мешают ознакомлению в сайтом;
- достаточно просты в написании.
Изначально предполагалось, что на основной странице читателя коротко приветствуют и рассказывают о том, чем занимается компания. А остальную информацию (историю компании, каталог, услуги и т.д.) пользователь может посмотреть в других разделах.
Но из-за SEO-сражений за ТОП такую лаконичность могут позволить себе лишь трастовые сайты из ТОП поисковой выдачи. Или сайты, продвигающиеся рекламой.
Если сайт молодой, можно рискнуть и сделать ставку на другие страницы, а на главную всё же поместить короткий текст. Но помните: отказываясь оптимизировать главную, вы теряете часть трафика.
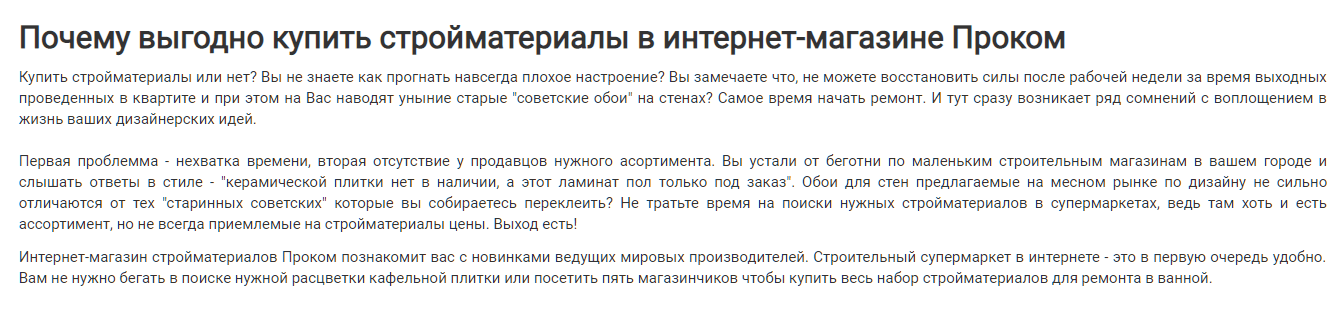
Примеры коротких текстов для главной страницы
Информационные короткие тексты


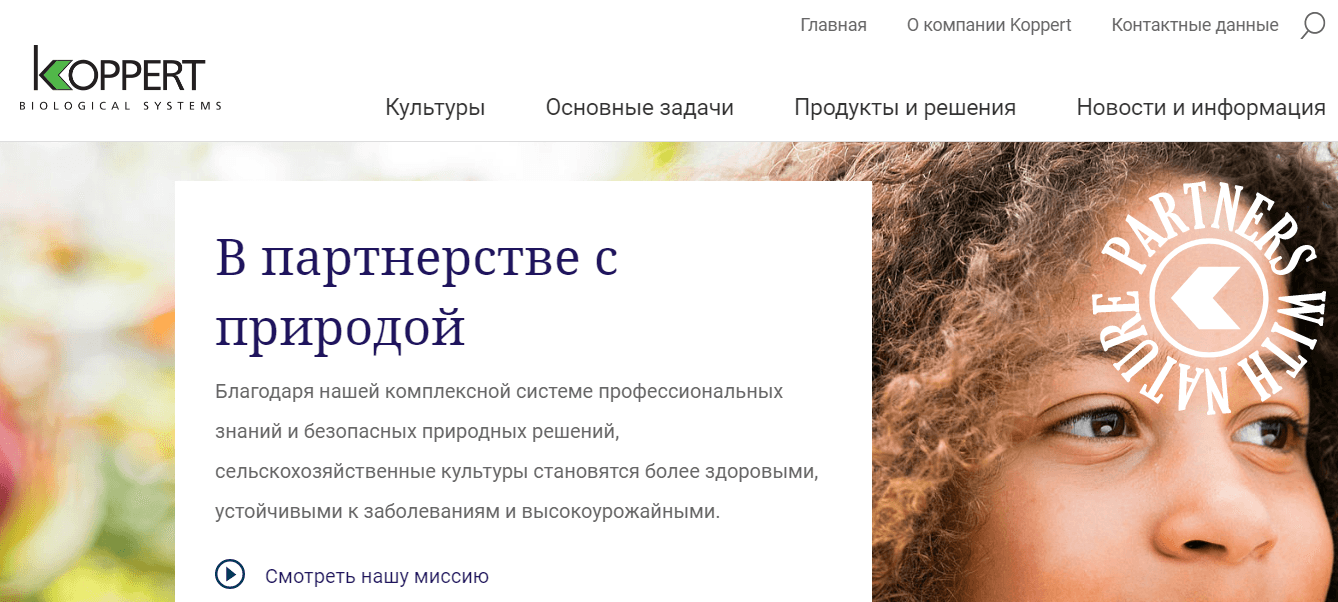
Приветственные информационные тексты


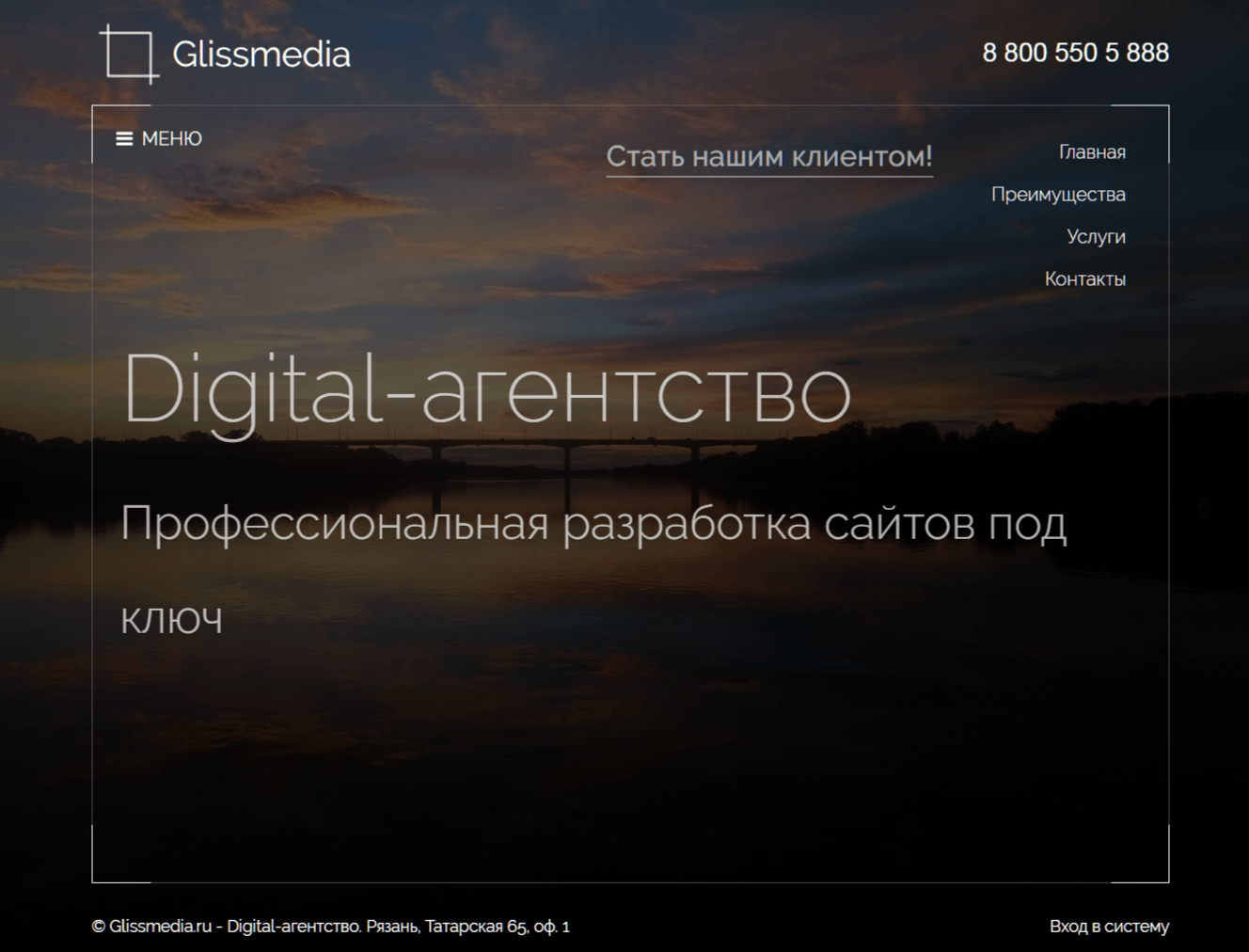
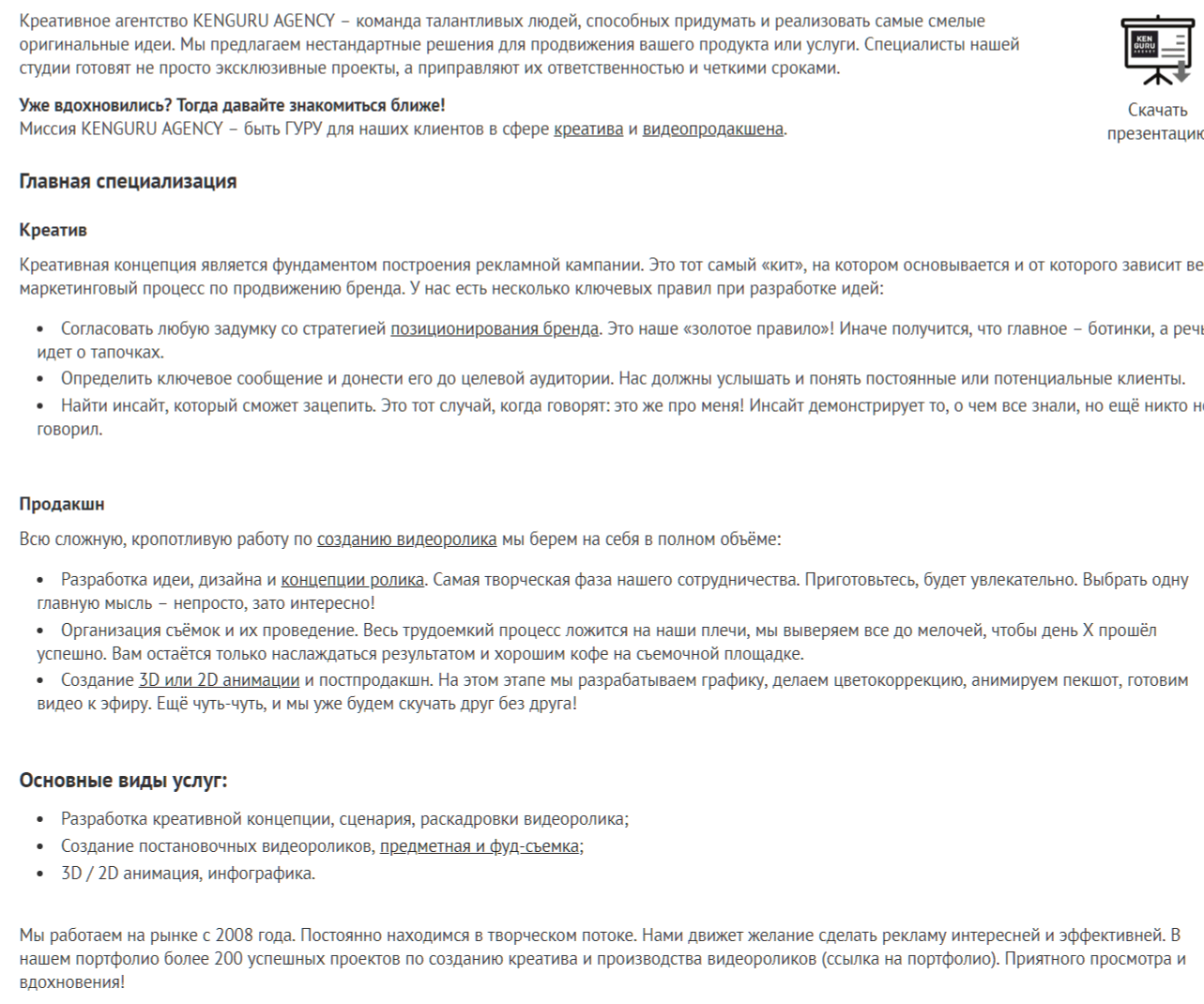
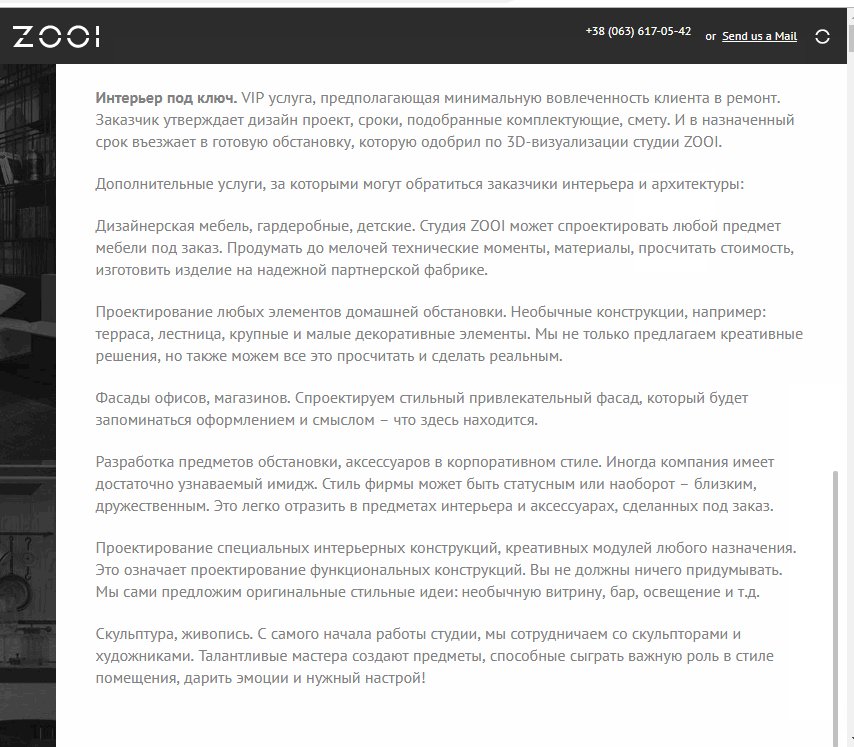
Креативные тексты на главных страницах


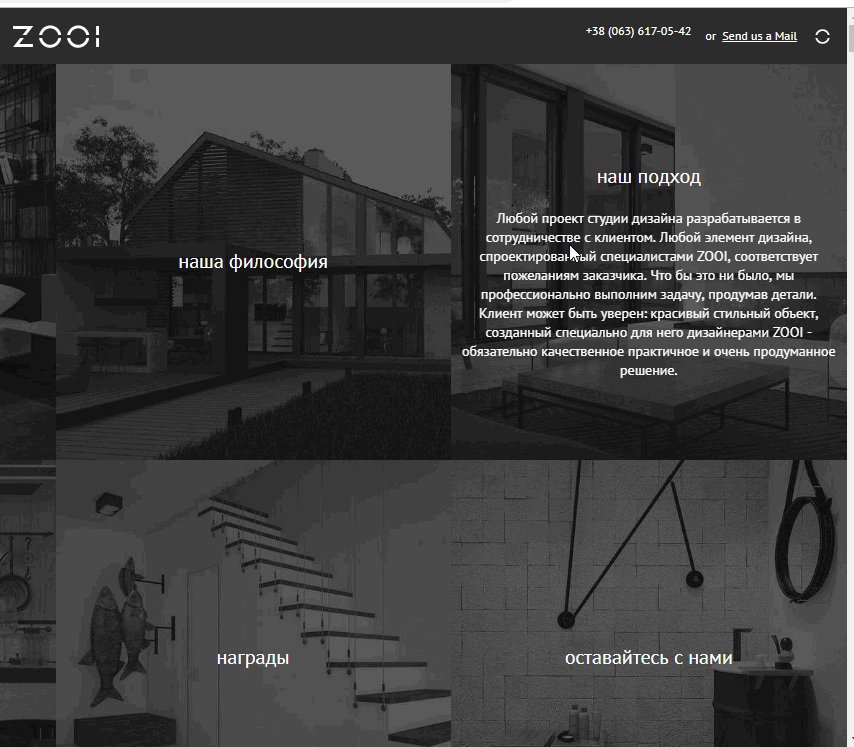
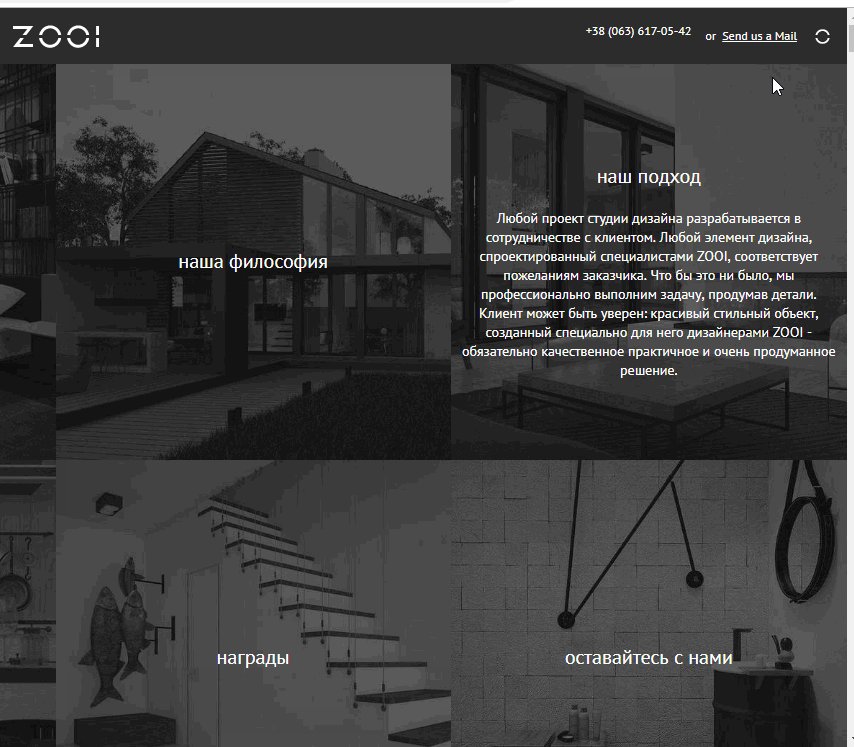
Короткие тексты для сайтов-визиток
Короткие тексты отлично подходят и для сайтов-визиток с одним экраном. На подобных сайтах маленькие тексты выглядят стильно и логично. Как на этих примерах:



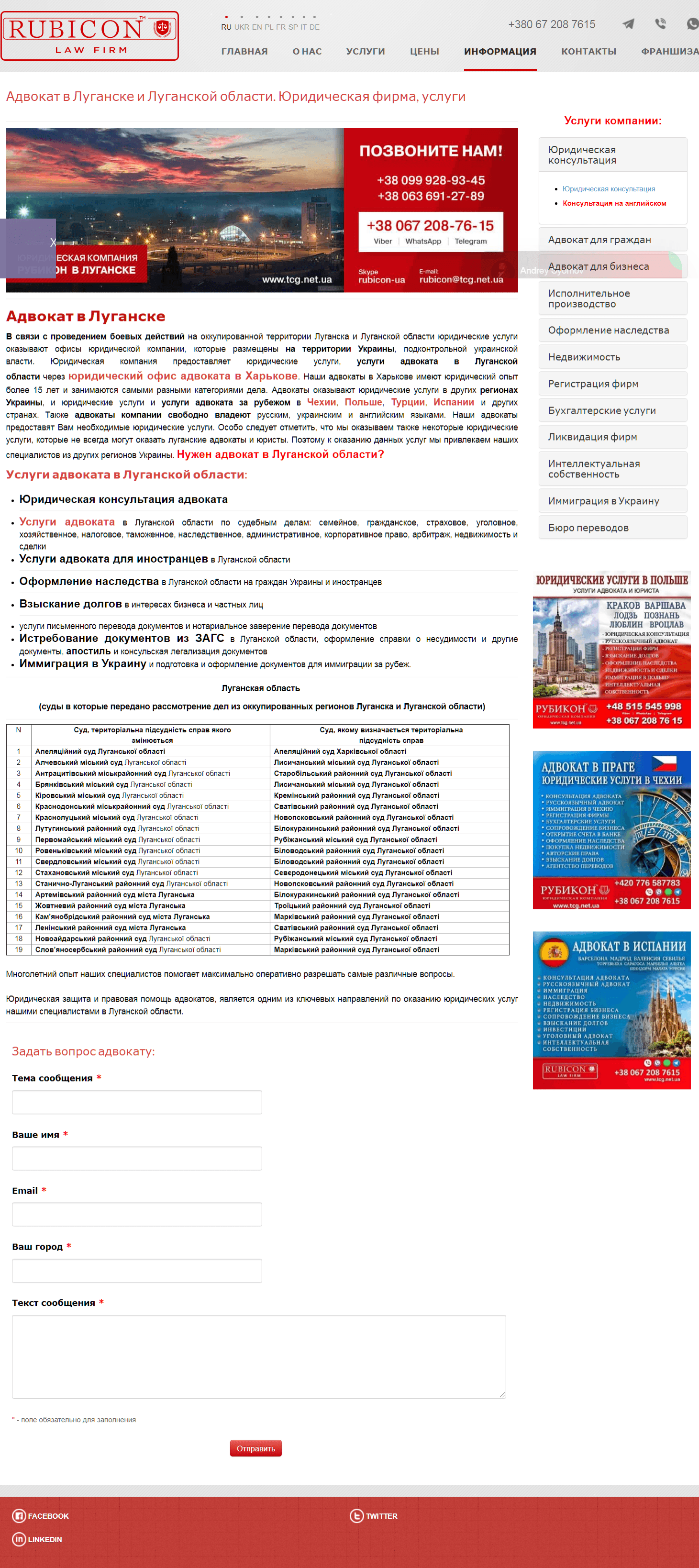
Тексты-простыни на главной
Несмотря на любовь поисковиков к такому формату текста, сегодня он постепенно вымирает. Объясняется это тем, что посетители сайта сканируют текст в поисках нужной информации, а простыни не всегда поддаются сканированию.
Читатель заходит, видит большой объем информации, как правило, плохо структурированный и набитый ключами, пугается и уходит. Соответственно, поведенческие факторы ухудшаются.
Конечно, если очень хочется разместить простыню текста на главной странице, то можно это сделать. Главное, чтобы “простыня” была не слишком отталкивающей. А для этого нужно:
- Использовать формулы продающего текста;
- Грамотно и органично вписать ключевые запросы (лучше это делать, руководствуясь принципами LSI-копирайтинга, а не старого топорного SEO);
- Правильно структурировать статью, не забывая о том, что читатель будет её сканировать.
Основные признаки текстов-простыней на основной странице:
- отсутствие блоков;
- большой объем информации: не менее 5-6 абзацев.
- Удобочитаемость часто страдает.
- SEO-оптимизация часто выполнена топорно. По старым SEO-стандартам.
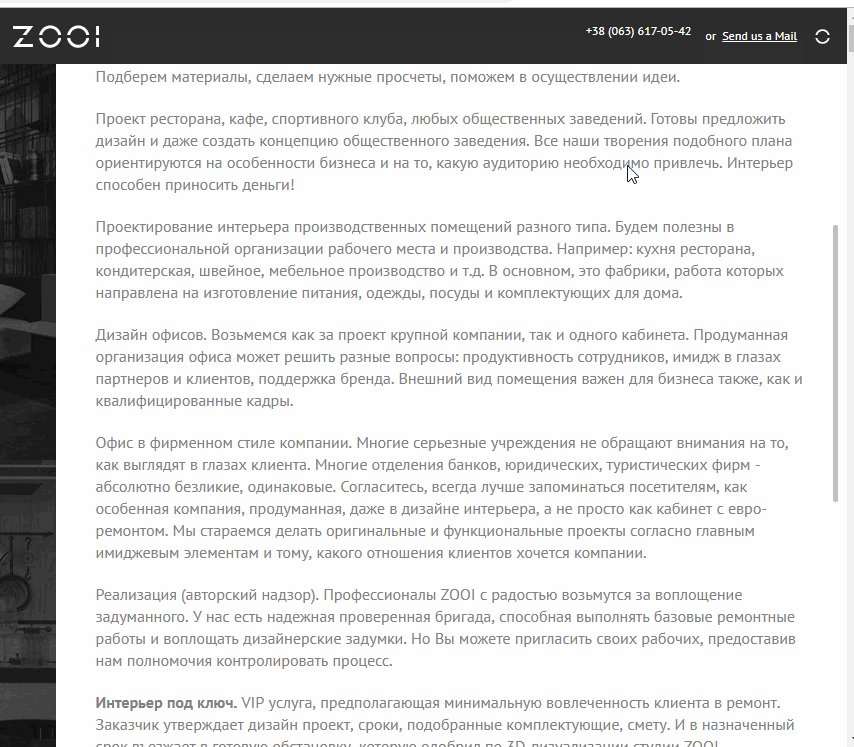
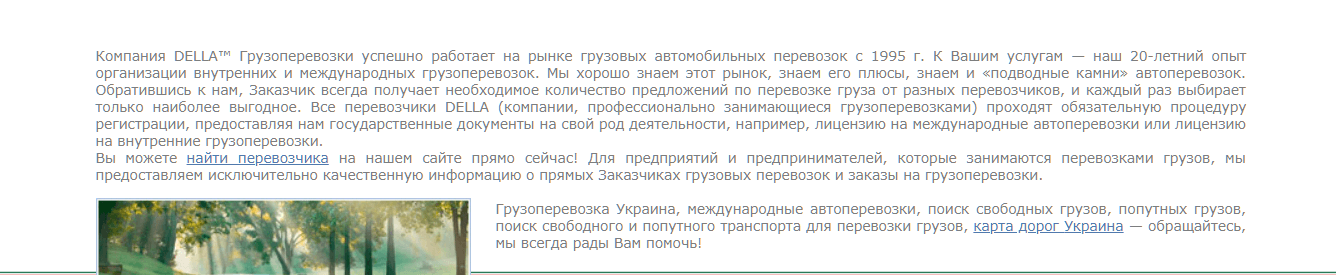
Примеры текстов-простыней на главной странице сайта
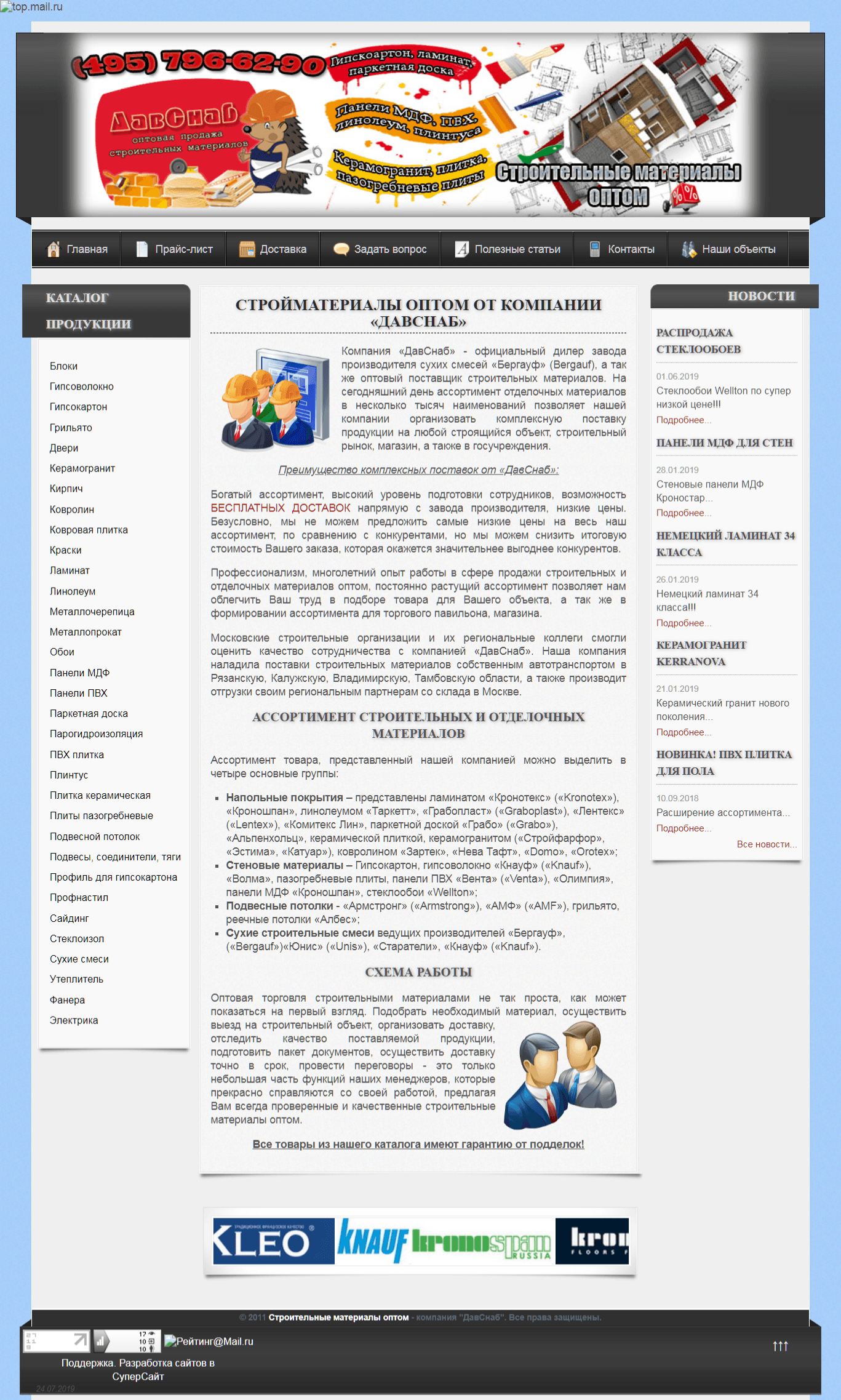
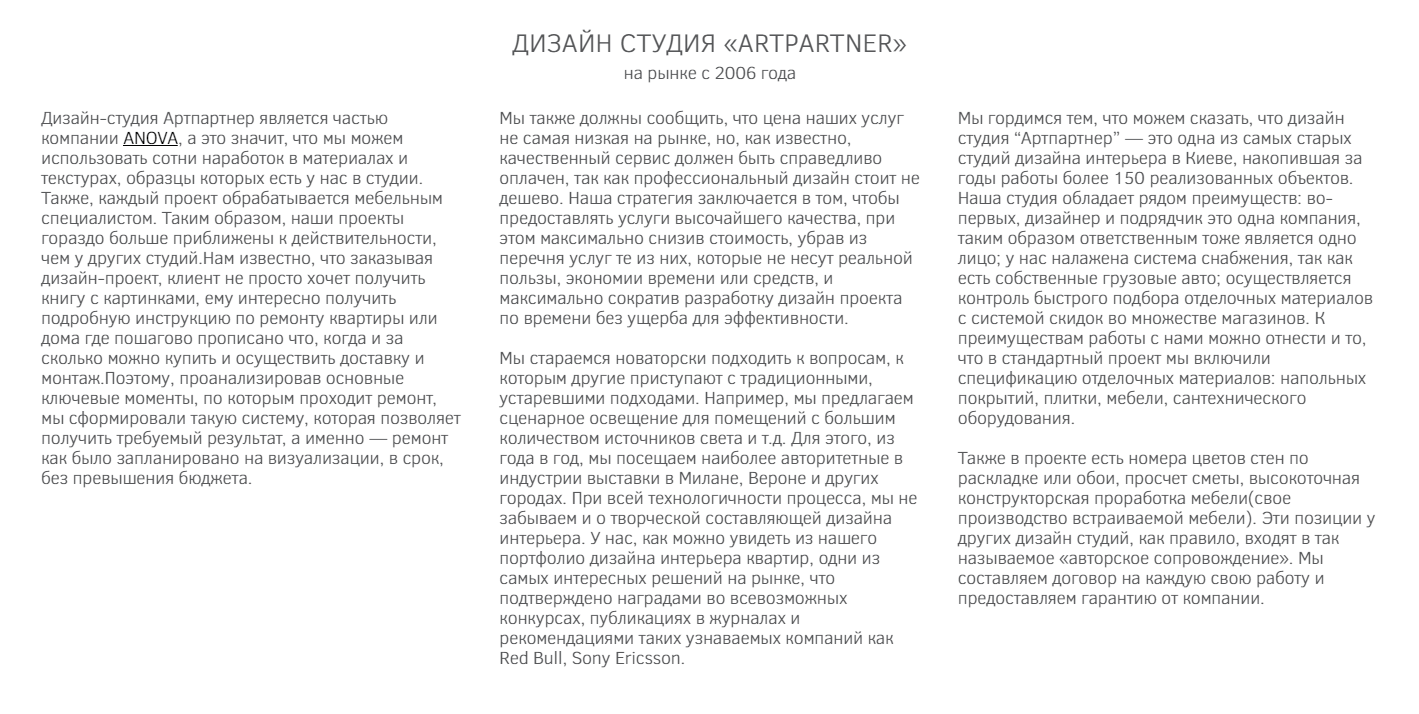
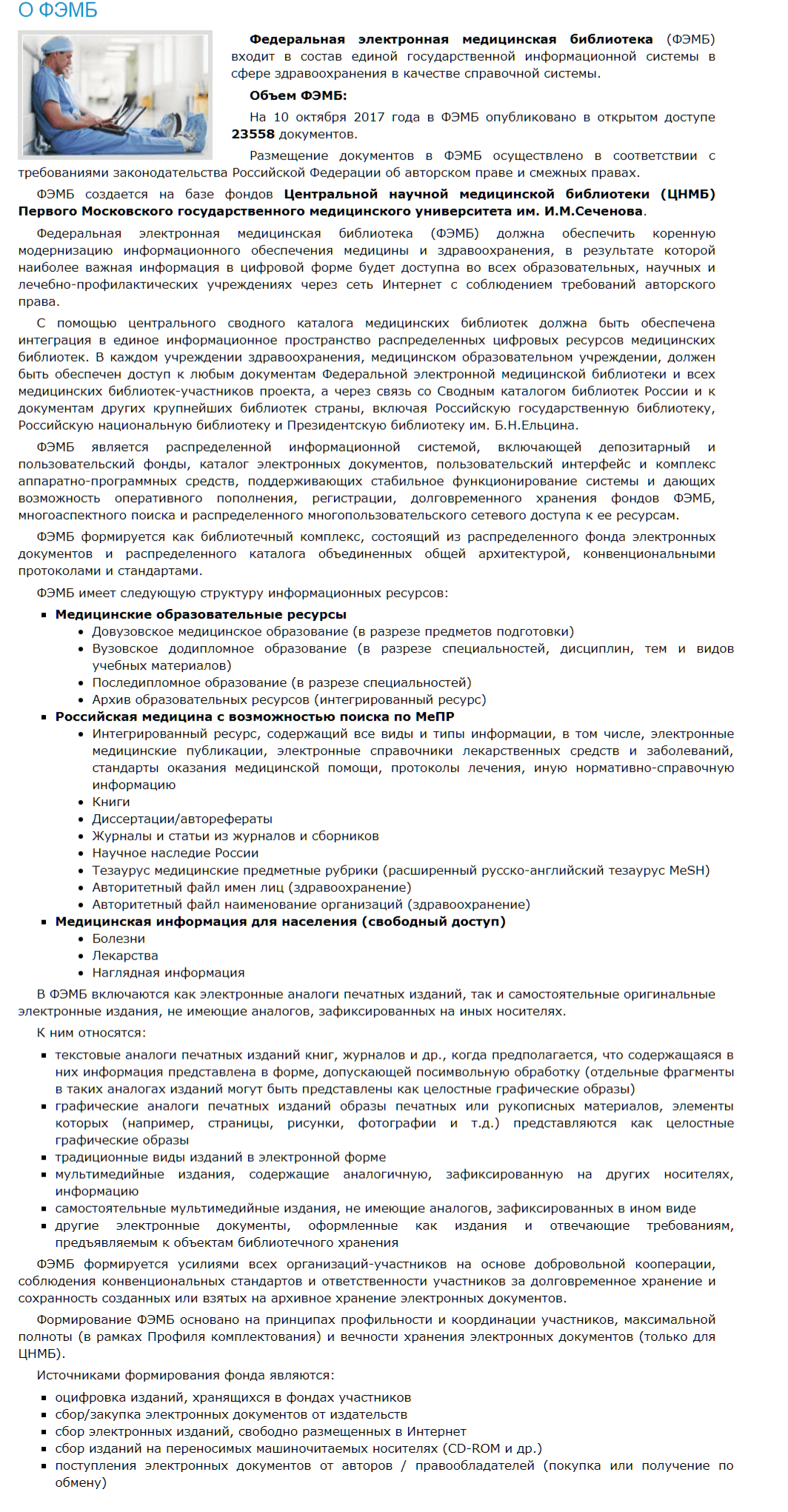
Информационные “простыни” на главной


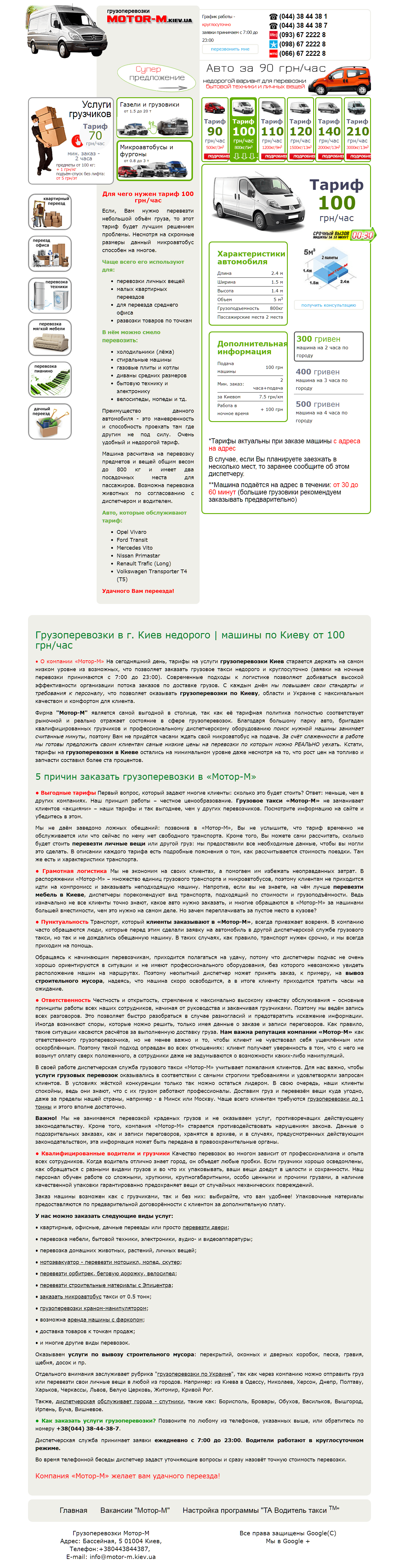
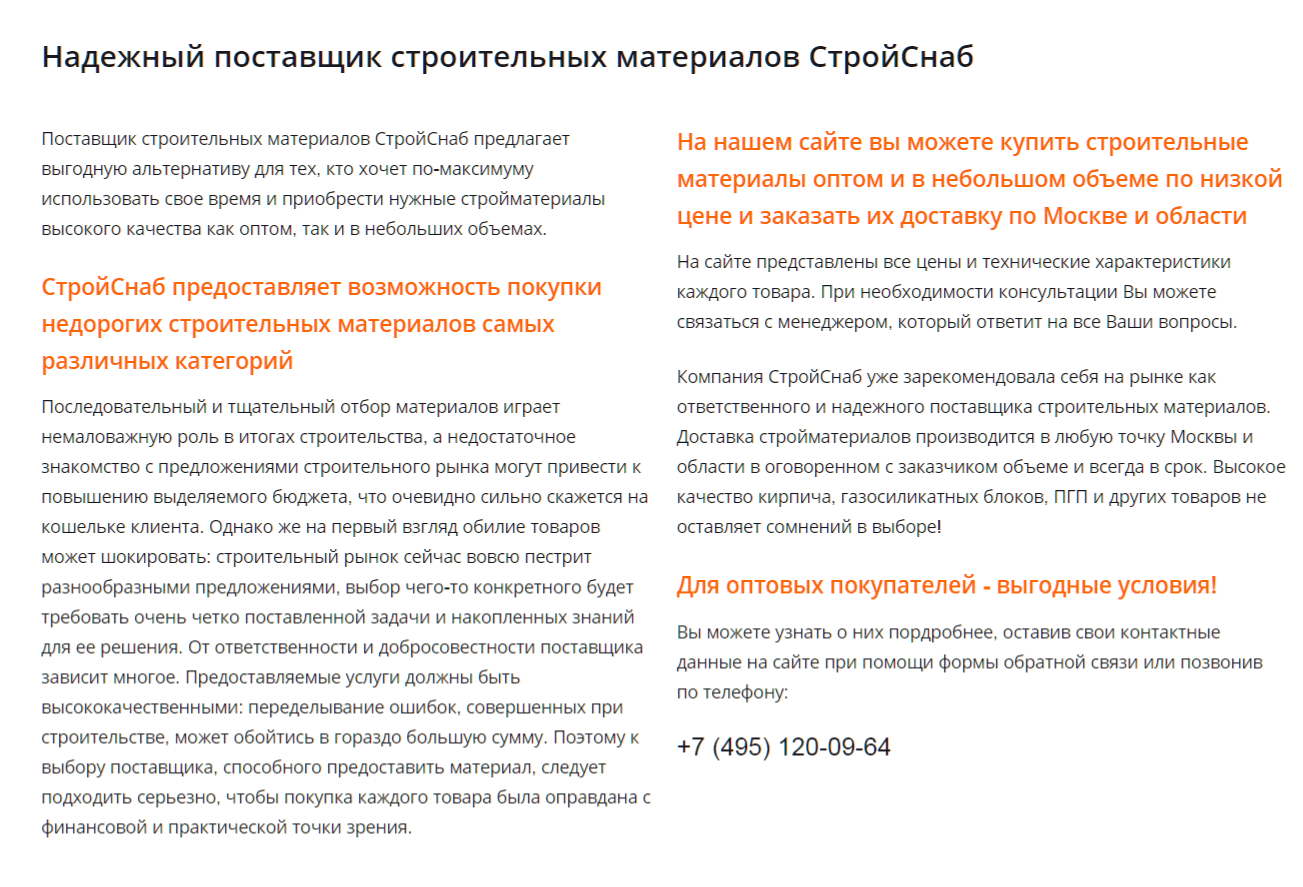
Примеры “продающих” текстов-простыней на главной странице
Обратите внимание, что в данном случае слово “продающих” заключено в кавычки. Сегодня, когда продажи делаются либо мощными вовлекающими постами, либо сайтами с лендинговой структурой, продавать “простынями” очень и очень сложно.


Признаки продающих текстов-простыней на стартовой странице:
- громоздкая структура,скрадывающая часть продающего эффекта;
- нередко “словоблудие”;
- статьи не всего написаны по формулам продающего текста, зачастую это просто набор агрессивной рекламы.
Нестандартное размещение большого текста на главной

Примеры плохих больших текстов на главной странице сайта



Тексты с блочной лендинговой структурой
Тексты с лендинговой структурой – одни из самых популярных вариантов для наполнения главной страницы сайта. Блоки помогают читателю просканировать текст и найти то, что его интересует.
Вообще у нас есть отдельная статья, посвященная именно примерам лендингов, но все же блочная разбивка и Landing Page несколько отличаются. Не всякая блочная разбивка может быть Landing Page.
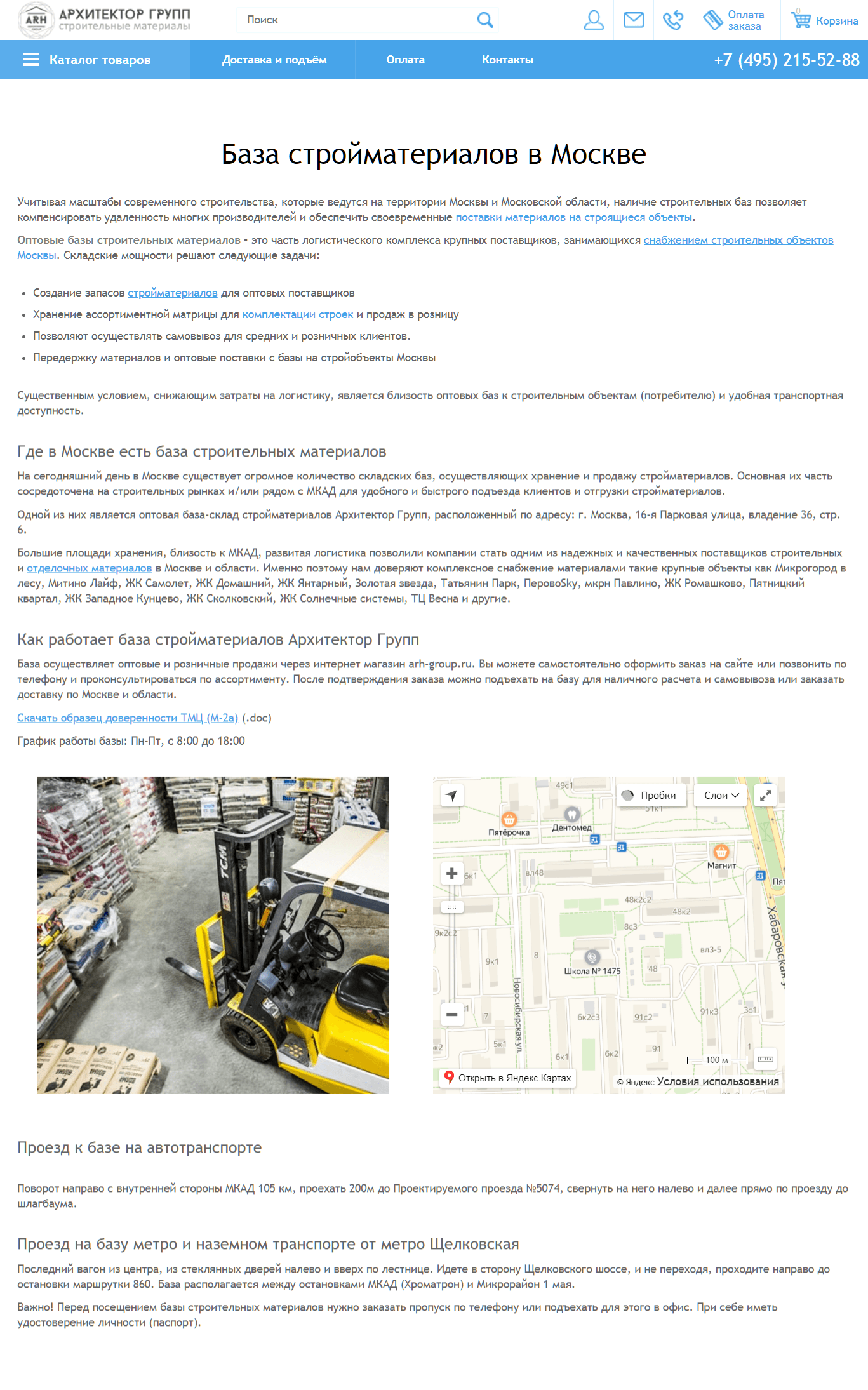
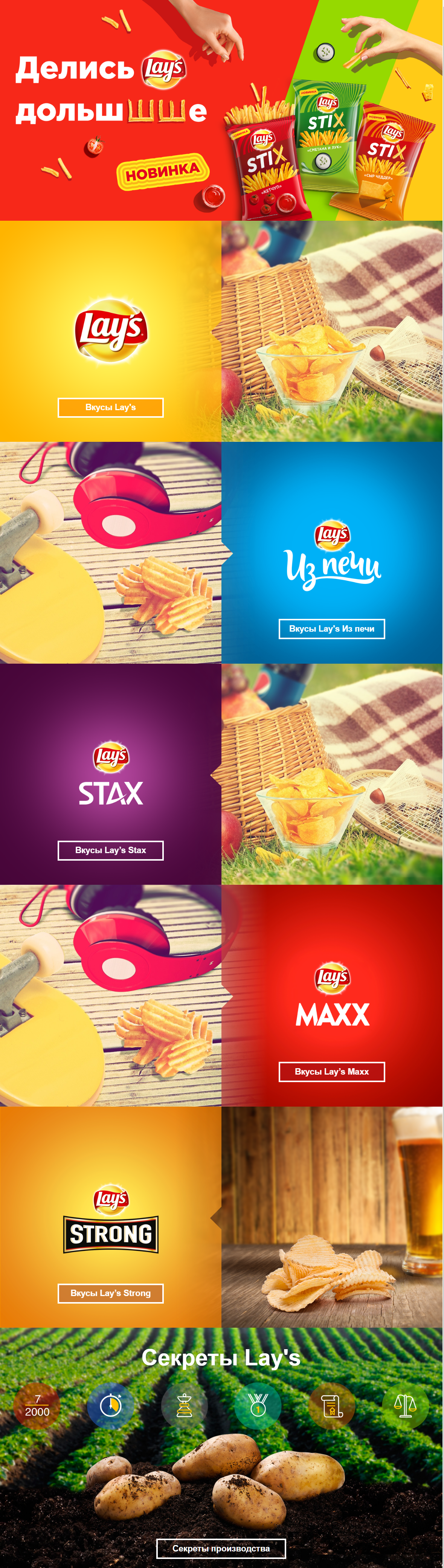
Примеры текстов с лендинговой структурой



Основные признаки главных с лендинговой структурой:
- текст небольшой разбит на логичные блоки;
- текст нередко выполняет не только информационную, но и конверсионную функцию;
- нередко тексты усилены графикой или графическими мини-элементами.
Тексты «О нас» на главной странице сайта
Подразумевается, что для текста «О нас» на сайтах-многостраничниках есть отдельная страница. Но иногда владельцы сайтов решают поместить эту информацию на главную. В общем, ничего плохого в этом нет.
Только помните: чтобы не спугнуть читателя, можно сделать текст о компании интереснее, без стандартных и заезженных фраз вроде «лидер рынка с 2000 года» и т.д.
Если уйти от шаблонов и написать интересный и полезный читателю текст, то такая главная будет отлично работать.
И очень важно помнить об оптимизации текста “О компании” ключевыми запросами. Читатель не простит вам, если поймет, что вы не общаетесь, а манипулируете поисковыми запросами.
В описании продукта лишние запросы может простить. В статье, возможно, простит. Но в тексте “О нас” не простит.
Пример текста “О компании” на стартовой странице

У нас, кстати, есть отдельная статья с примерами самых разных форматов текстов “О компании”.
Главные страницы для интернет-магазинов
Правила выбора варианта текста здесь такие же, как и в других случаях. Короткий текст – для известных брендов, а большой или блоками – для менее раскрученных, чтобы ПС позволили им занять место повыше в поисковой выдаче.
Зачастую владельцы ИМ делают ставку на каталог и считают текст на главной чем-то второстепенным. А зря.
Возможно, покупатели и не будут вчитываться в то, что там написано, а вот ПС точно обратят внимание на грамотный текст. Так зачем же упускать возможность дополнительной оптимизации и продвижения в ТОП?
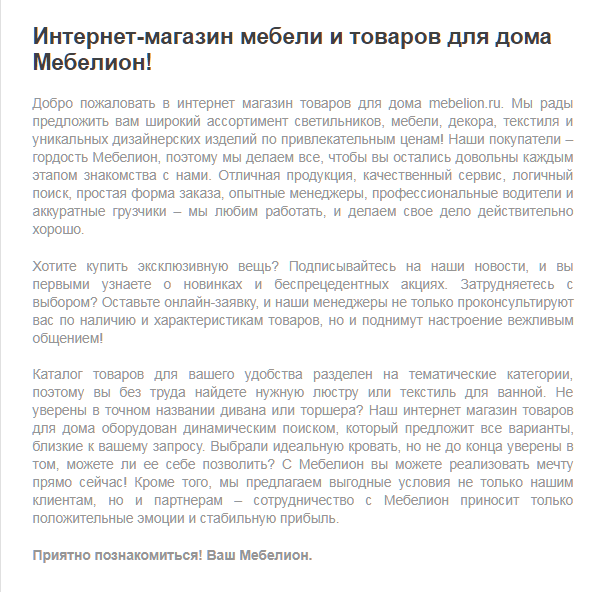
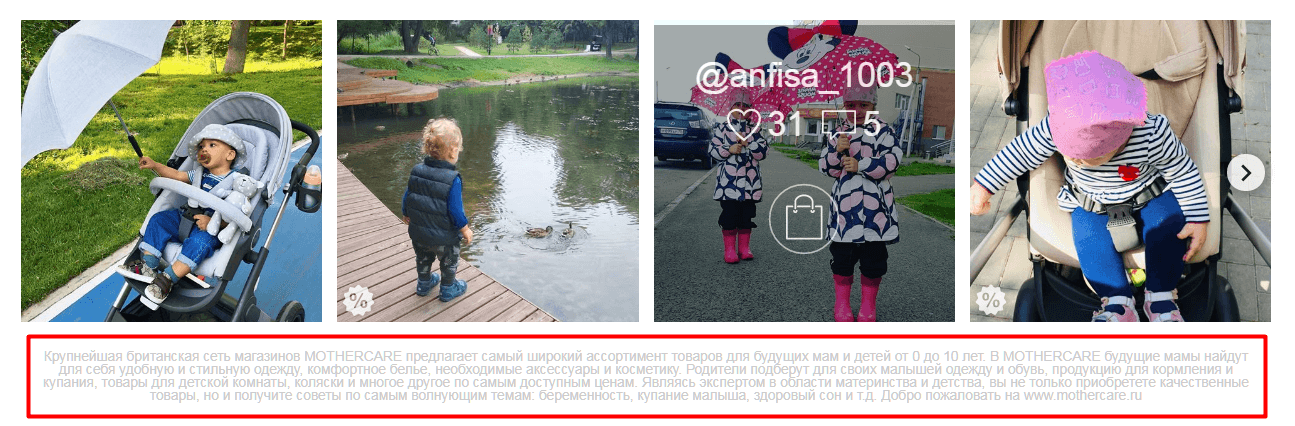
Примеры информационных SEO-текстов для главных страниц ИМ


Примеры коротких текстов на главных страницах ИМ


У нас также есть отдельная статья по правилам написания текстов для ИМ. Там тоже есть полезная информация.
Нестандартные тексты для главных страниц
Этот вариант подразумевает полный полет фантазии автора, когда на главной странице может быть что угодно: презентация без текста, одна фраза, слоган, анимация и т.п.
Как правило, такой текст выбирают либо брендинговые агентства, либо креативщики, либо известные компании, которые хотят отличаться от конкурентов.
Плюс нестандартных главных страниц – это яркость и запоминаемость. К тому же, необычный контент может сказать о компании даже больше, чем текст. Но опять, же всё упирается в ранжирование.
- Например, такая компания как Pringles может позволить себе главную в один экран с видео, которое рекламирует продукцию, и быть при этом в ТОП.
- А вот фирма «Чипсы из Урюпинска» вряд ли пробьётся к вершинам поиска без дополнительной рекламы или оптимизации других страниц.
Нестандартные главные страницы нравятся людям, но как их будет ранжировать поисковик – это уже другой вопрос. Если остальные страницы сайта слабо оптимизированы, то шансов на место в ТОП очень мало.
Поэтому, если очень хочется сделать главную не как у всех, то важно уделить особое внимание другим страницам. Сделать это можно с помощью полезного и грамотно оптимизированного контента.
Признаки нестандартных текстов на стартовых страницах сайтов:
- креатив;
- отсутствие стандартов;
- возможно полное отсутствие текста, за исключением названия фирмы.
Примеры нестандартных главных страниц


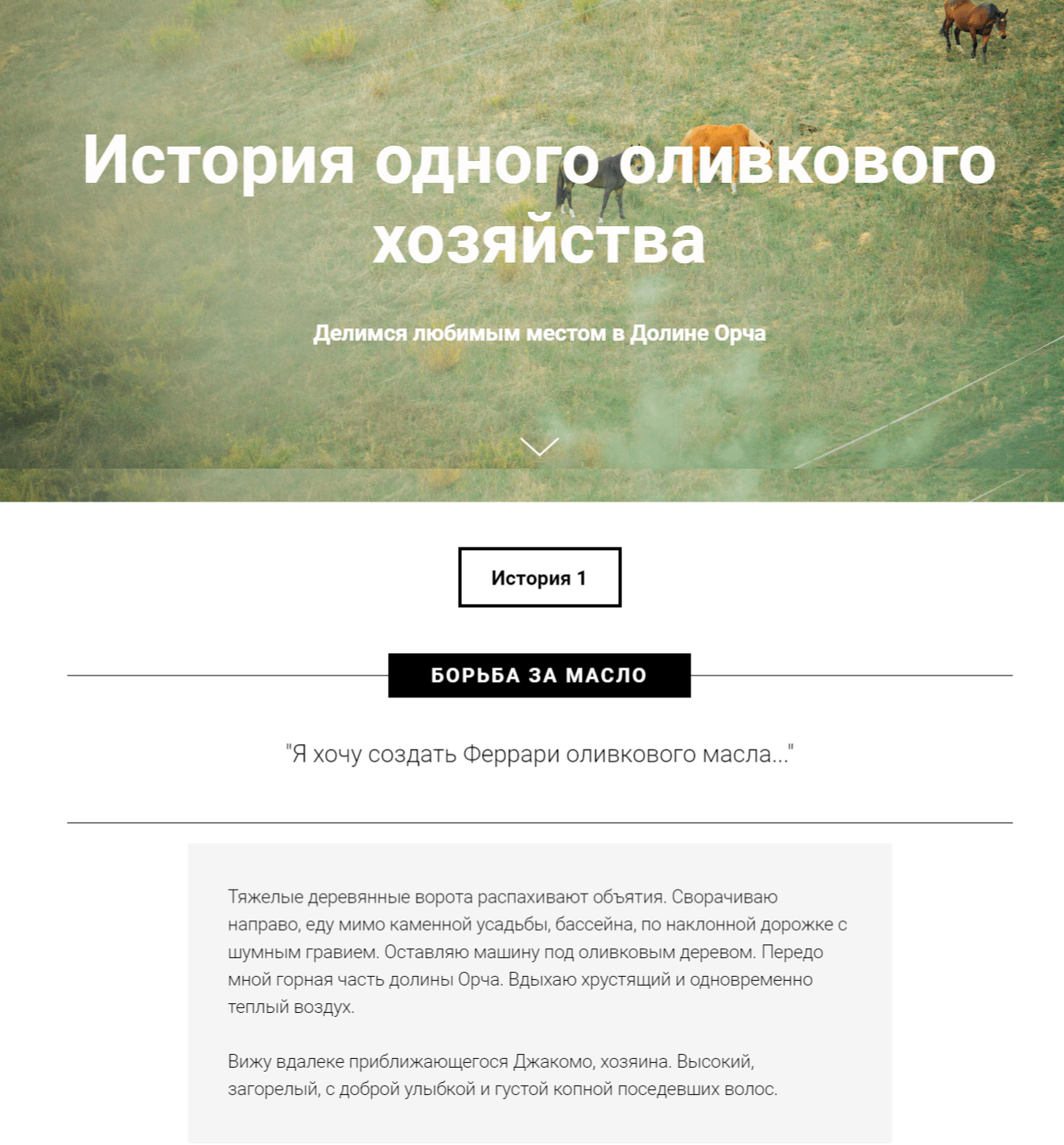
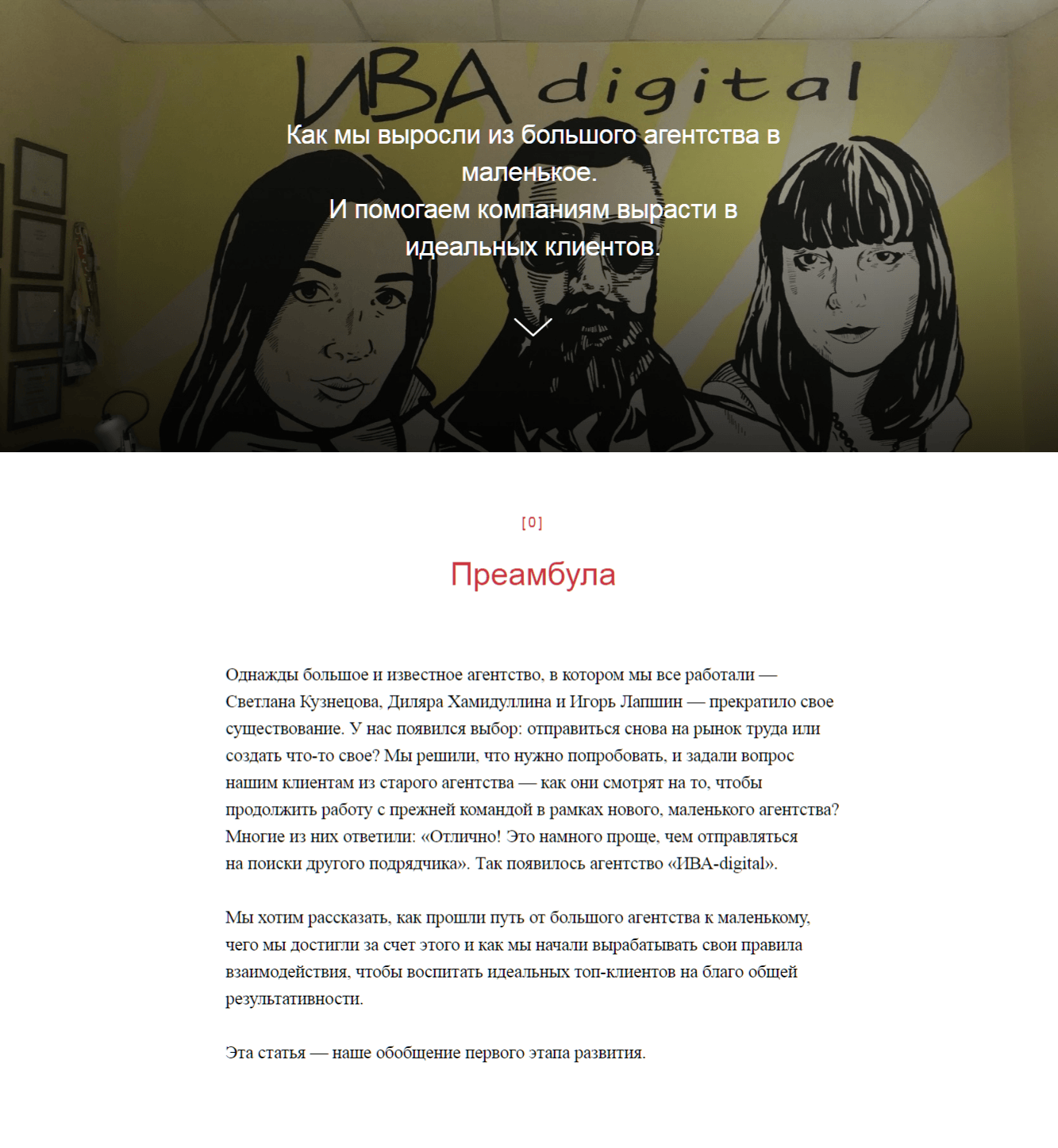
Главные страницы со сторителлингом
Создание бизнес-историй – мощный инструмент в привлечении посетителей на сайт. Это реально работает. И работает хорошо именно для бизнеса. У нас даже есть отдельная статья, посвященная сторителлингу.
Если выбирать между простыней текста и историей, читатель выберет историю. Поэтому такие тексты часто размещают на главной странице сайта.
Кому подойдет сторителлинг на сайте?
Личным брендам, компаниям, интернет-магазинам, сайтам нестандартных услуг и так далее. Словом, тем, кто готов рассказать более-менее интересную историю своим читателям.
Плюс сторителлинга на главной в том, что он очеловечивает далекую и безликую компанию, делает ее ближе к людям, вызывает симпатию и, соответственно, желание читать.
Признаки текстов со сторителлингом:
- средний или большой текст;
- размещен посреди страницы;
- есть история с завязкой, развитием событий и развязкой.
Примеры тексты главных страниц со сторителлингом


Примеры плохих текстов на главных страницах
А теперь настало время разгрома. Ниже мы покажем примеры того, как делать не нужно. К сожалению, в Сети еще десятки тысяч ужасных стартовых страниц, которые либо совсем невозможно,либо очень сложно читать.






Эпилог
Помните, что 21 век уже настал и пора старого SEO с его огромными простынями и фразами типа «Заказать грузчика услуги в Москва» прошла. Времена очень изменились. “Просто тексты” больше не работают.
Сегодня время емкого, удобного контента с блоковой структурой. Если вы напишете плохо, вы не просто провалите главную страницу. Вы потеряете вполне конкретную целевую аудиторию.
Экономия на “витрине” сайта еще мало кому приносила барыши. Структура текста, польза и читабельность – вот что сегодня важно. Используйте LSI-формат, опирайтесь на качество контента, и всё у вас будет хорошо.
Добра вам!
[wpViralQuiz id=33906]

Thank you!
We will contact you soon.
Копирайтер, автор маркетинговых текстов
О небанальном копирайтинге. TG-канал полевых практиков


































Главная страница сайта – можно сказать, лицо компании для человека, не знакомого с ее товаром, выполняемыми работами или оказываемыми услугами. Поэтому действительно важно оформление главной страницы, сам материал и его подача. Чем больше текста, да еще и не структурированного,тем меньше желания все это читать. Компактный текст гораздо лучше воспринимается, а если он еще и креативен, то внимание потенциального клиента обеспечено.
К сожалению проблема владельцев сайтов в том, что даже платя деньги (не надо ныть про копейки) мы получаем иногда неудобочитаемую портянку. Я бы тоже хотела получить на главную страницу отличный креативный текст. Может быть перед заказом всем копирайтерам давать ссылку на ваши статьи? Может быть тогда они начнут писать для людей, а не лить побольше воды. На главную своего сайта я сама писала текст, потому что заказала-прочитала бред-отменила. Хотя сейчас, прочитав статью я, наверное, поменяю на тексты с блочной лендинговой структурой.
По поводу “заталкивания” большого объема информации на главную страницу сайта, будьте осторожны! Мы уже привыкли, к тому что-то движется при просмотре сайта, но до определенной меры. Мелькание напрягает зрение и вызывает отрицательную реакцию. Я такой сайт стараюсь побыстрее покинуть.
Просмотр сайта должен доставлять удовольствие, а этого добиться не просто.
Все верно, сейчас уже люди сканируют, а не читают информацию, поэтому “простыни” текста на главной будут только раздражать.
Мне кажется єто целая наука, и за нее нужно взяться очень серьезно. На сайтах полная чушь, информация как вода, никому не нужная, просто для запаковки любым текстом страниц сайта. Уважаемые владельцы сайтов, возьмитесь за свое творение, имею в виду сами сайты, и цените себя, если информация интересная и подана по всем правилам, ее с большим удовольствием проглотят.
Много для себя узнала из этой статьи, все четко и внятно расписано, с примерами хорошими. Обычно я сталкиваюсь с объемами от 1500 до 2000 символов, разве 1к это не мало? Все таки главная страница требует к себе особого внимания, и почему бы не сделать больше, если это возможно. И как быть с ключевыми словами и фразами для такого объема. Для 1000 символов подойдет 2 вхождения ключевых, или одного вполне достаточно?
Сегодня уже не работает четкая градация по 2 ключа, или по 3, сегодня работает смысловая уникальность и правила LSI-копирайтинга. А там иначе. Там нужно учить и понимать. Это совершенно иной формат, на нашем курсе по Lsi-текстам 51 урок, так что не все так просто:)
Подробная и познавательная статья. Примеры понятные, в большинстве случаев очевидные ошибки. Было интересно ознакомиться, компоновка и разбивка текста весьма читабельная) Думаю, плотные “простынные” тексты продолжают оставаться на главных страницах как нечто “проверенное”, давно работающее. Сайты 90-х перешли в формат 2000-10 и на нём законсервировались. Кажется, зачем что-то изобретать, если вся информация изложена, ключи где-то там, надо будет – найдут. Но время идёт вперёд, текстов и сайтов всё больше, всё сложнее конкурировать. Так что рано или поздно перекраивать старые образцы приходится. Просто потому что простые информативные сайты с блоками и сторителлингом увлекают пользователей на раз-два, а обилие символов на главной всё… Больше »
Практика – вещь упрямая: лендинговые страницы гораздо лучше себя чувствуют с точки зрения поведенческих факторов, их реально лучше читают. Уверен, еще лет 5, и линные тексты на главной уже станут полным анахронизмом.