Микроразметка поможет вашему сайту получать больше кликов на поиске, чаще попадать в колдунщики и привлекать больше трафика. Рассказываем, как внедрить ее быстро, безболезненно и без программистов.
Содержание статьи:
ToggleЧто такое микроразметка и для чего она нужна
Микроразметка сайта — это набор специальных тегов и атрибутов для разметки контента страниц сайта. Schema.org — один из видов микроразметки. Теги микроразметки указывают поисковым роботам, о чем написано на странице.
Например, микроразметка позволяет точно указать роботам поисковиков, что конкретная страница — это именно страница товара, а «14 650 RUB» — это его цена. Робот получает эти данные и учитывает при формировании сниппета страницы на выдаче.
Микроразметку еще называют семантической разметкой.
Из чего состоит микроразметка
У микроразметки есть две составляющие: словарь и синтаксис.
Словарь — набор свойств для разных типов содержимого (сущностей или классов). Например, в словаре Schema.org есть много сущностей (например, «Product»). Для каждой сущности есть определенный набор свойств, позволяющих описать сущности и передать информацию о них поисковым роботам.
Помимо словаря Schema.org есть и другие. Например:
- Open Graph. Разработка Facebook. Ее назначение — оформление внешнего вида публикаций в соцсетях при репосте страницы или контента с сайта.
- Dublin Core. Узконаправленный словарь микроразметки, предназначен для описания книг и музейных экспонатов.
Синтаксис — своего рода правила отображения. Синтаксис определяет то, как в разметке страницы будут указываться классы и их свойства.
Для того, чтобы роботы поисковых систем могли точно определить, где в HTML-коде страницы находится микроразметка, свойства нужно указать с помощью специальных тегов. Для этого используют четыре основных вида синтаксиса:
- микроданные;
- RDFa;
- микроформаты;
- JSON-LD.
Чаще всего используются два синтаксиса: микроданные и JSON-LD. Об их особенностях поговорим чуть позже. А сейчас покажем, как выглядят сниппеты страниц с микроразметкой.
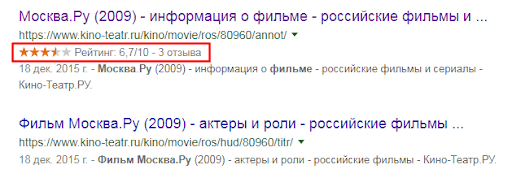
Если на странице реализована микроразметка, ее сниппет выглядит так (для сравнения, ниже — сниппет с этого же сайта, но без разметки):
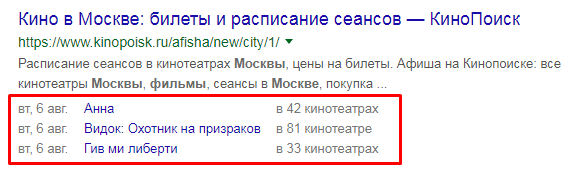
Еще один пример: здесь показан сниппет с разметкой расписания сеансов в кинотеатре:
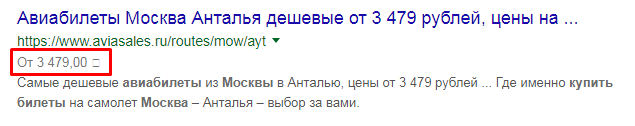
У страницы, на которой представлены товары или услуги с указанием цены, сниппет выглядит так:
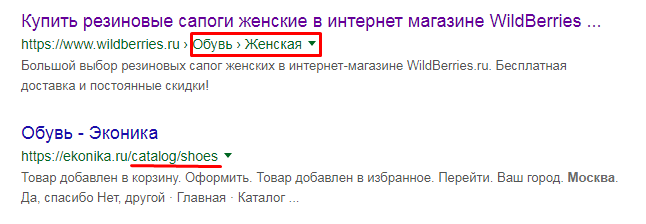
Также разметка позволяет реализовать отображение удобных и понятных «хлебных крошек»:
Разметить можно практически любой тип контента. Вот полный список расширенных результатов поиска, которые поддерживает Google. А здесь — разметка, которую поддерживает Яндекс.
Какая польза от внедрения микроразметки
- Ее советуют внедрять поисковики (Яндекс и Google). Это позволяет улучшать качество поиска и выдачу более релевантных ответов на поисковые запросы.
- Сниппет с микроразметкой визуально выглядит лучше, чем обычные сниппеты (без разметки), он выделяется на выдаче и получает больше кликов. Соответственно, за счет хороших поведенческих факторов страницы с разметкой получают рост позиций.
- Расширенный сниппет позволяет дать потенциальным клиентам или посетителям сайта больше информации о том, что размещено на странице (например, если страница — карточка товара, пользователь прямо на выдаче сможет узнать цену).
- Данные из микроразметки также передаются в собственные сервисы Яндекса и Google — это дает вам шанс попасть в колдунщики.
Как мониторить сниппеты сайта
Если вы хотите посмотреть, как выглядят ваши сниппеты по продвигаемым ключевым словам, сделать это можно вручную: вбиваете ключ — получаете результат. Но если ключей много, это делать неудобно.
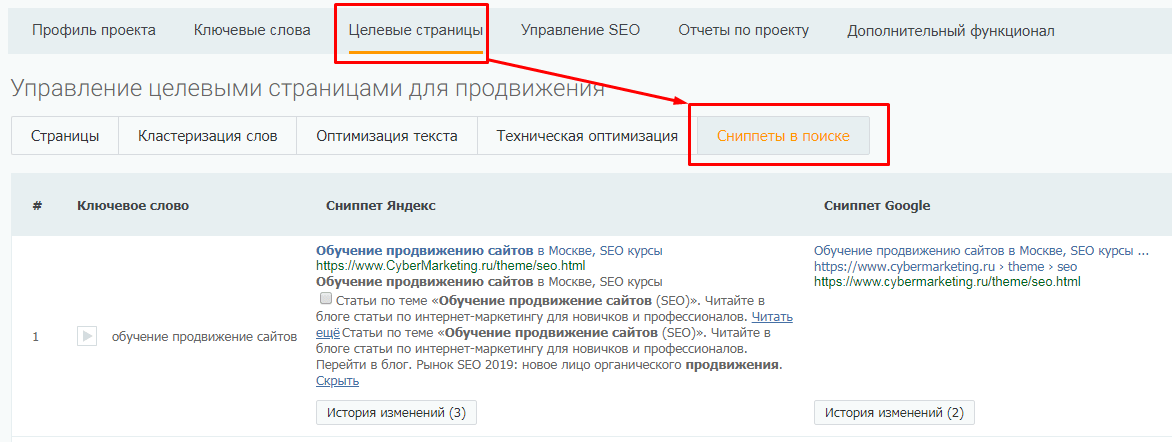
В таком случае можно воспользоваться инструментом «Сниппеты в поиске». Он доступен в SEO-модуле автоматизированной рекламной системы PromoPult. Для использования инструмента у вас должен быть запущен проект в системе.
Пример того, как настроить проект в PromoPult, разобран здесь.
Структура словаря Schema.org
Словарь микроразметки состоит из классов и свойств. Класс может быть общим и содержать несколько подклассов.
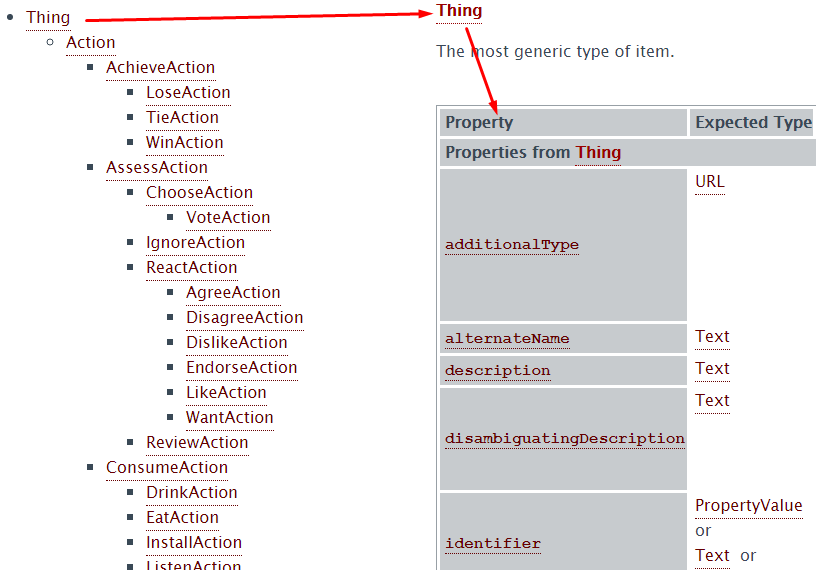
Например, самый общий класс Schema.org — Thing. Он является родительским для всех остальных классов словаря, а также имеет собственный набор свойств.
Все классы и свойства словаря Schema.org, а также его структуру можно посмотреть в официальной документации.
Классы и свойства нужно указать в коде страницы в понятном виде для поисковых роботов — робот должен точно понять, что это именно микроразметка. Для этого и нужен подходящий синтаксис. Разбираемся, какой подходит лучше всего.
Какой синтаксис использовать для Schema.org
Основных видов синтаксиса — четыре. Это RDFa, микроданные и микроформаты, а также JSON-LD. Из всех перечисленных JSON-LD — более предпочтительный. По сравнению с остальными его удобнее внедрять (даже вручную), он проще и компактнее.
Но есть нюанс. В Google JSON-LD поддерживается и поисковик рекомендует использовать именно его. А вот в поисковых сервисах Яндекса этот синтаксис пока не поддерживается, поэтому рабочие варианты для сайтов, которым важен трафик с Яндекса — микроданные или RDFa.
Рассмотрим основные особенности JSON-LD и микроданных.
JSON-LD
JSON-LD имеет базовую конструкцию:
- открывающий тег с атрибутом, указывающим на тип скрипта;
- фигурные скобки, внутри которых и необходимо прописать теги микроразметки;
- закрывающий тег.
Эта конструкция всегда одинакова, меняется только содержимое фигурных скобок. Вот как она выглядит:
<script type=”application/ld+json”>
{
//здесь прописываются теги микроразметки
}
</script>
А так выглядит фрагмент кода с прописанными тегами микроразметки:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”, //используемый словарь — Schema.org
“@type”: “Product”, //сущность — товар
“name”: “Стол”, //название товара
“image”: “https://site.ru/img.png”, //адрес изображения товара
“description”: “Стол деревянный”, //описание товара
“brand”: “Эко-мебель”, //название бренда
“aggregateRating”: { //рейтинг товара
“@type”: “AggregateRating”,
“ratingValue”: “5”, //оценка
“ratingCount”: “56” //количество проголосовавших
}
}
</script>
Наличие микроразметки не всегда гарантирует отображение сниппета в расширенном виде. Это зависит от алгоритмов поисковых систем, и, к сожалению, нет волшебной кнопки «включить расширенный сниппет».
Но если у вас реализована микроразметка, поисковые роботы учтут ее и будут точнее понимать содержимое страницы.
Как прописывать теги микроразметки
В JSON-LD достаточно сложно прописывать все классы и свойства вручную. По-крайней мере, это займет много времени и вы можете допустить ошибку (например, пропустить знак препинания или кавычки). В целом, такая же ситуация со всеми другими синтаксисами — вручную это делать долго и неудобно.
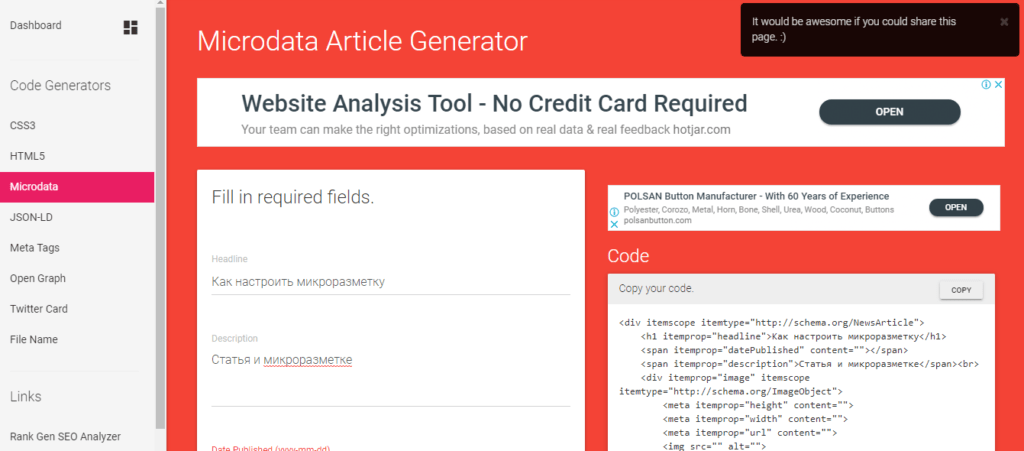
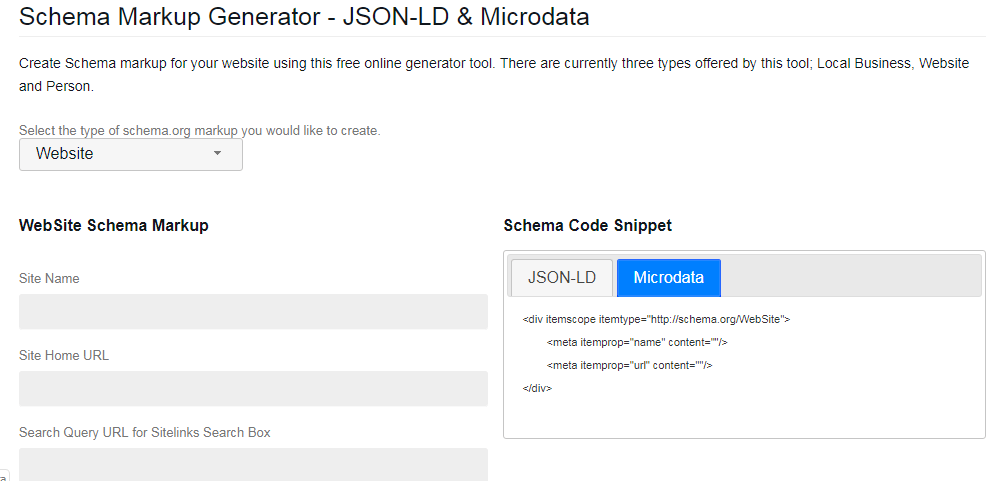
Хорошая новость в том, что для генерации кода разметки можно воспользоваться специальными сервисами или плагинами, которые сделают это быстро и без ошибок.
Генераторы JSON-LD
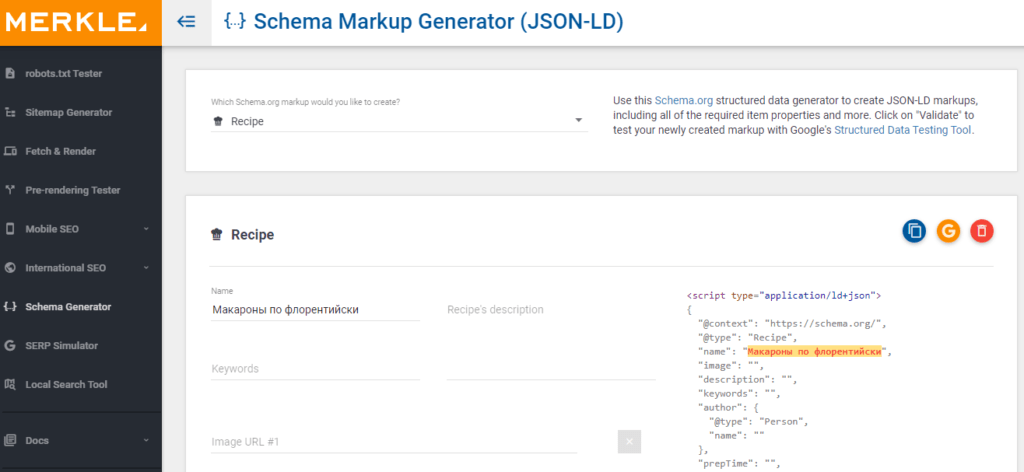
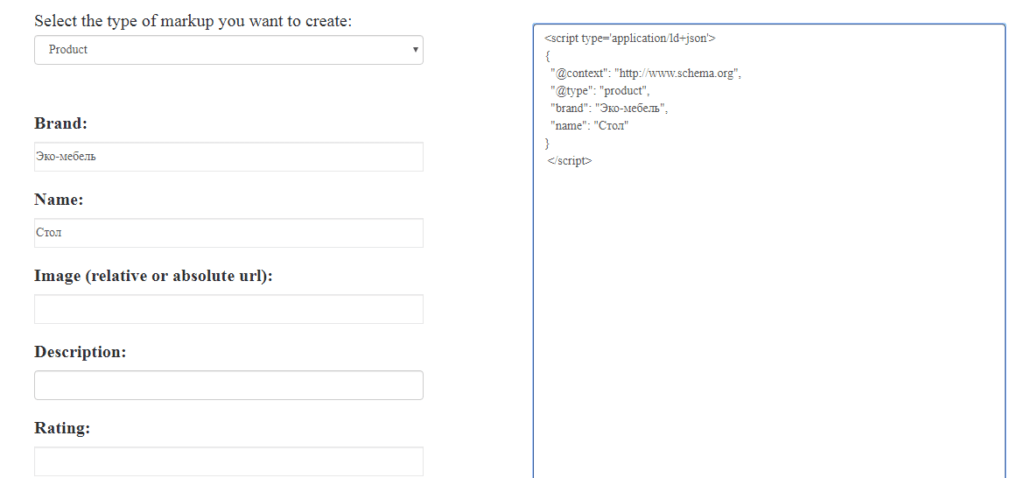
technicalseo.com — поддерживает 13 популярных классов Schema.org. Все, что требуется от вас: выбрать нужный класс из выпадающего списка, заполнить поля параметров, скопировать готовый сгенерированный код JSON-LD.
schemaapp.com — мощный генератор, поддерживает все классы микроразметки. Единственный недостаток — сервис платный.
hallanalysis.com — простой сервис, который поддерживает разметку пяти классов: Local Business, Person, Event, Organization и Website.
Проверьте код на ошибки — используйте валидаторы
Если вы генерируете код разметки впервые или просто хотите быть уверены, что сделали все правильно, не лишним будет проверить код на валидность.
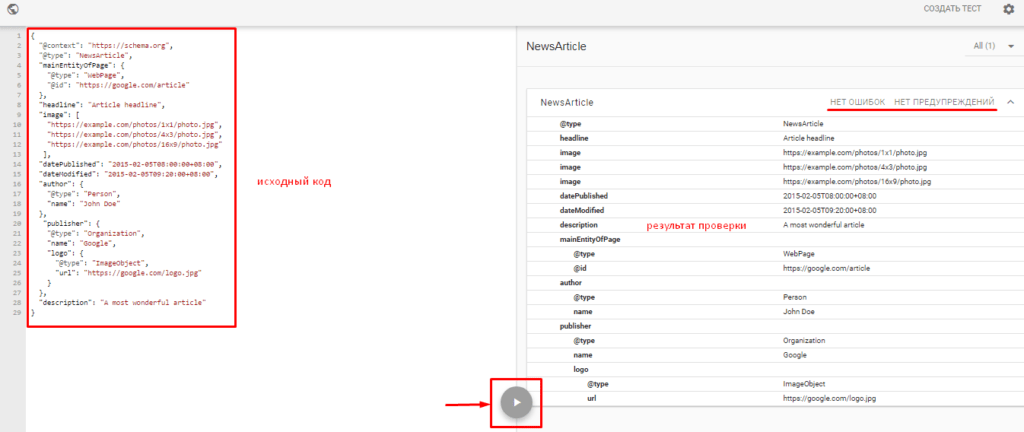
Для это можете использовать валидатор Google — Structured Data Testing Tool.
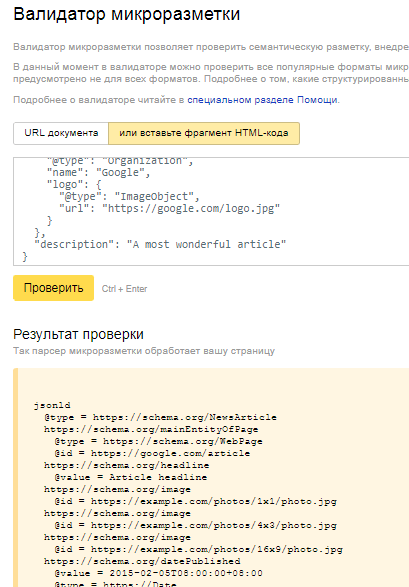
Или Валидатор микроразметки от Яндекс:
Если сгенерированный код не содержит ошибок, добавляйте его на страницы сайта.
Где размещать код разметки? Код JSON-LD необходимо добавить в HTML-код страницы между тегами <head> и </head>.
Микроданные
В этом синтаксисе используется HTML. Это усложняет внедрение кода, так как классы и свойства необходимо прописывать в контентной части страницы (между тегами <body> и </body>).
Так выглядит пример кода в формате микроданных:
<div itemscope itemtype=”http://schema.org/Movie”>
<h1 itemprop=”name”>Интерстеллар 2</h1>
<div itemprop=”director” itemscope itemtype=”http://schema.org/Person”>Режиссер:
<span itemprop=”name”>Кристофер Нолан</span>
(род. <span itemprop=”birthDate”> 30 июля 1970 г.</span>)
</div>
<span itemprop=”genre”>Научная фантастика</span>
<a href=”../movies/interstellar-2-trailer.html” itemprop=”trailer”>Трейлер</a>
</div>
Разметка включает три основных атрибута:
- itemscope — объявляет начало микроразметки и сообщает, что в блоке <div>…</div> описывается класс;
- itemtype — указывает на класс, которые описывается;
- itemprop — передает свойства класса.
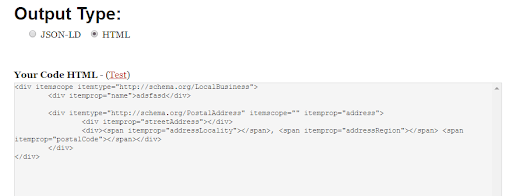
Микроданные также не имеет смысла прописывать вручную, если можно сделать это гораздо быстрее с помощью генераторов. Вот, какими сервисами можно воспользоваться:
webcode.tools — всего сервис поддерживает 14 классов Schema.org. Например, в webcode можно разметить товары или события.
Local Business Schema Generator. Если вам нужно разметить только класс Local Business, можете использовать этот сервис.
htmlstrip.com — простой генератор, есть поддержка трех классов Schema.org (Local Business, Person, Website). Генерирует не только микроданные, также здесь можно создать разметку в JSON-LD.
Как быстро внедрить Schema.org на сайт
С помощью Маркера данных
В панели для вебмастеров Google есть инструмент для автоматического внедрения микроразметки — Маркер данных. С ним вам не придется прописывать теги и атрибуты свойств вручную и вмешиваться в html-код страниц. Внедрить микроразметку можно буквально в несколько кликов и без доступа к исходному коду.
Как это сделать:
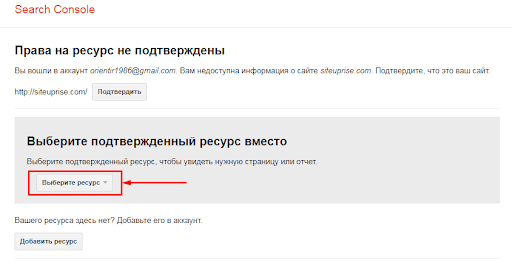
- откройте Маркер данных и выберите ресурс, на который вы уже подтвердили права в Search Console (если вы еще не добавили сайт в Search Console, самое время это сделать);
- укажите ссылку на страницу сайта (например, на карточку товара или на статью в блоге). Маркер данных подходит для сайтов, у которых основная масса страниц — с одинаковым шаблоном (те же статьи в блоге).
Вам нужно на примере одной страницы указать, как ее следует разметить, а сервис применит разметку по образцу для страниц с таким же шаблоном;
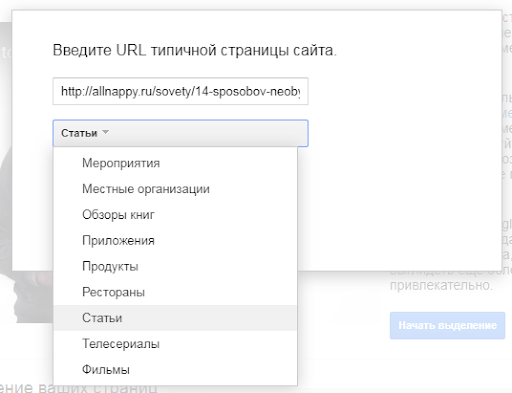
- выберите тип контента из выпадающего списка;
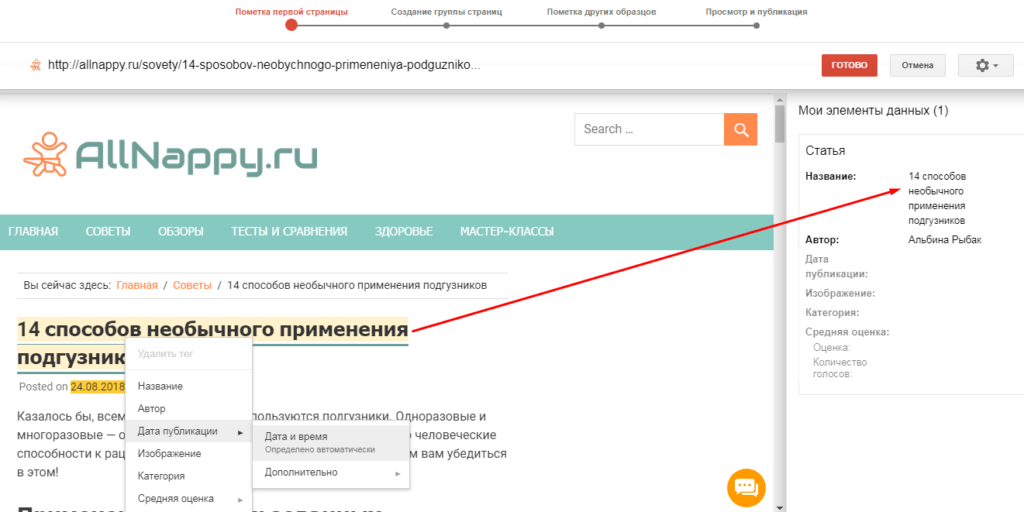
- нажмите «Начать выделение» — в интерфейсе Маркера данных подгрузится страница вашего сайта, которую указали на первом этапе. Выделите левой кнопкой мыши те элементы, которые содержат ключевую информацию.
При выделении всплывет контекстное меню, где вам нужно выбрать подходящее свойство:
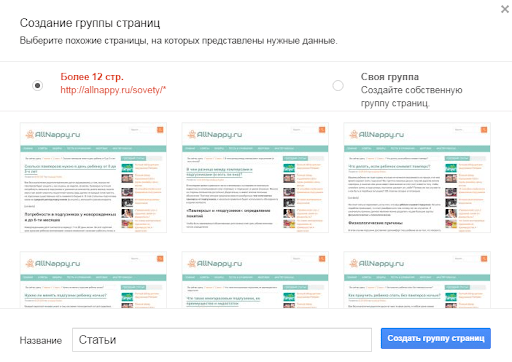
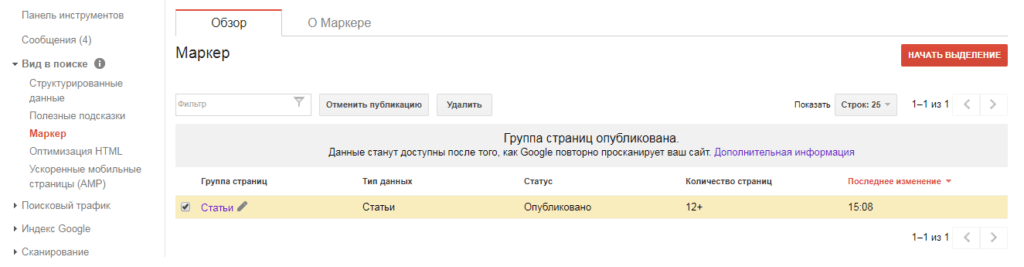
- сделайте разметку всех элементов таким образом и жмите «Готово». Маркер просканирует страницы сайта и предложит группу страниц, которые он определил, как похожие по шаблону и структуре. Сохраните эту группу или создайте свою;
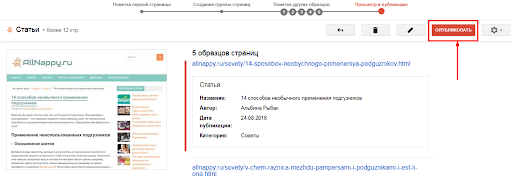
- проверьте, правильно ли реализована разметка на нескольких образцах страниц. Если все размечено верно, жмите «Опубликовать».
Теперь вам нужно дождаться, когда роботы Google просканируют страницы сайта. После сканирования они учтут микроразметку и на поисковой выдаче ваши страницы будут отображаться с расширенными сниппетами.
После внедрения разметки ее можно откорректировать или удалить. Для этого перейдите в Маркер данных, найдите группу страниц, которые хотите удалить или изменить, и выберите желаемое действие.
После удаления разметки Googe перестанет ее учитывать тогда, когда поисковой робот еще раз обойдет страницы сайта.
Преимущества Маркера данных:
- нет необходимости разбираться в правилах синтаксиса и изучать словарь Schema.org;
- не нужно работать с HTML-кодом страниц;
- если есть много однотипных страниц — вообще отлично. В пару кликов можно внедрить микроразметку сразу для всех ключевых страниц сайта.
Важно! Маркер данных работает только для Google. На поисковой выдаче Яндекса у вас не будут отображаться расширенные сниппеты, если микроразметка не добавлена в код страниц.
Поэтому если вам нужно продвигаться в Яндексе, воспользуйтесь генераторами или плагинами (о них расскажем ниже).
WordPress-плагины для микроразметки
Если у вас сайт на Вордпресс, вы можете внедрить микроразметку с помощью плагинов. Вот краткий перечень плагинов, которые подходят для этой задачи:
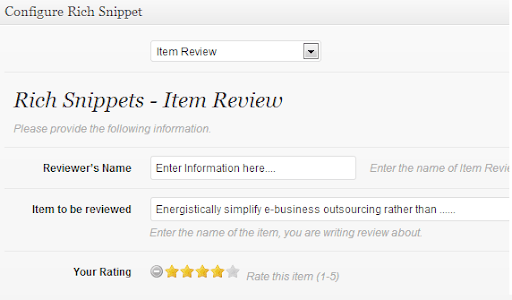
Schema — All In One Schema Rich Snippets. Бесплатный плагин, работает с микроданными. В плагине можно разметить отзывы, товары, рецепты, события и еще несколько популярных классов.
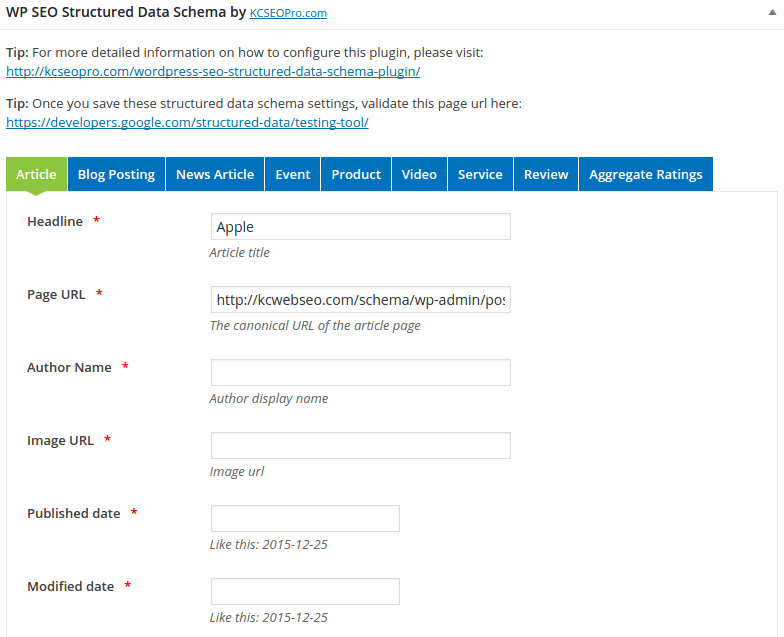
WP SEO Structured Data Schema. Еще один плагин, который делает разметку на основе синтаксиса микроданных. Платный, доступен в бесплатной версии с ограниченным набором классов.
Schema & Structured Data for WP & AMP. Мощный плагин, поддерживает 33 класса Schema.org и AMP-страницы. Поддерживает синтаксис JSON-LD, доступен в платной и бесплатной версиях.
Schema. Работает с синтаксисом JSON-LD (то есть подойдет вам лишь в том случае, если вы продвигаетесь только в Google). Плагин платный, но есть бесплатная версия с урезанным функционалом.
Пример: как подключить микроразметку в плагине Schema
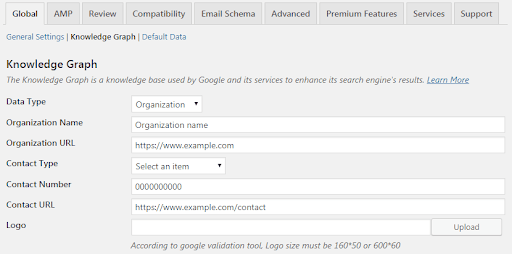
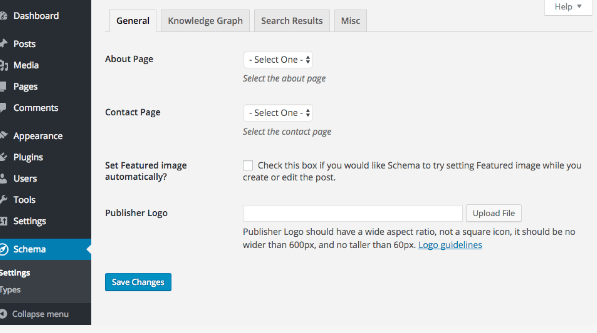
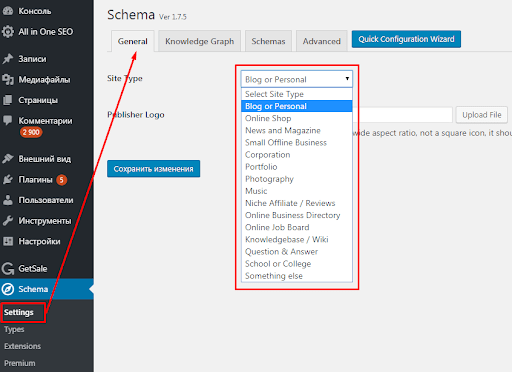
Перейдите в настройки плагина (кликните по Schema в боковом меню — появится сразу после установки). На первой вкладке настроек плагина выберите из выпадающего списка тип сайта и загрузите ваш логотип.
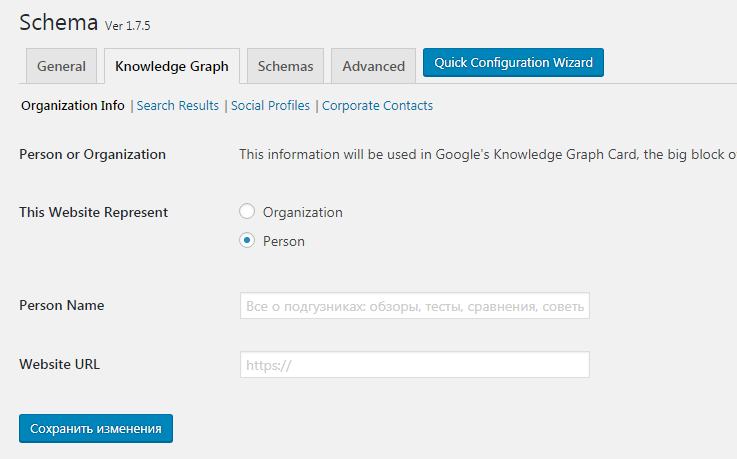
На второй вкладке укажите базовую информацию о сайте:
- кого представляет сайт (выберите Organization или Person);
- название организации (если сайт представляет человека — то указать нужно имя);
- адрес сайта.
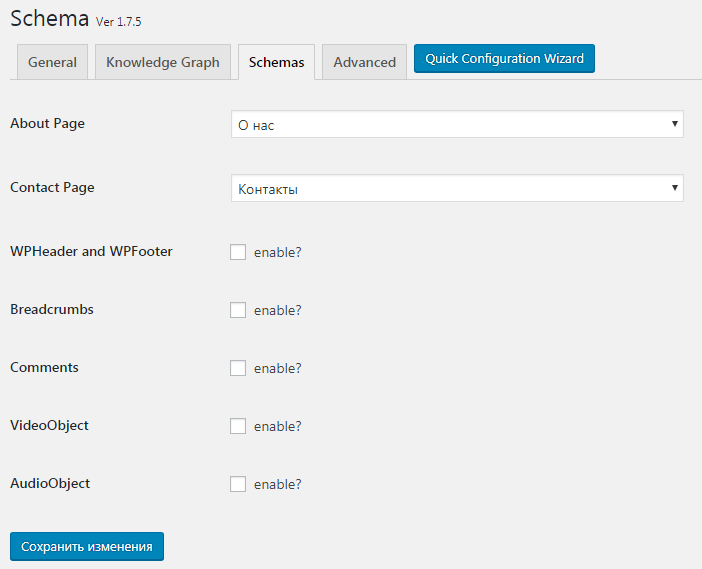
На третьей вкладке («Schemas») выберите страницы «О себе» и «Контакты», а также подключите разметку хлебных крошек и других элементов страниц.
Сохраните изменения. Теперь можете проверить исходный HTML-код страниц — в разделе <head></head> должен появиться код JSON-LD.
Похожим образом работают и остальные плагины: все легко подключается в настройках, не нужно копаться в коде и прописывать теги вручную. Это здорово экономит время (и нервы).
Памятка по микроразметке
Микроразметка — это набор тегов и атрибутов, которые сообщают поисковикам расширенную информацию о содержимом страницы. Это позволяет поисковикам лучше понимать суть содержимого и выдавать более релевантные ответы на запросы пользователей.
Сниппет страницы с микроразметкой визуально выделяется на странице выдачи и получает больше кликов.
Schema.org — самый популярный и актуальный стандарт микроразметки. Позволяет описать практически любой тип контента. Schema.org поддерживают и понимают все поисковики.
Словарь — массив классов и свойств, которые используются для описания содержимого страниц. Синтаксис — правила отображения микроразметки в исходном коде.
Код микроразметки необязательно прописывать вручную. Это можно сделать гораздо проще, быстрее и без риска поставить лишний символ. Воспользуйтесь плагинами (если у вас сайт на CMS, особенно на Вордпресс) или сторонними генераторами.
Для интернет-магазинов, статейников и других сайтов с однотипными страницами, которые продвигаются только в Google, есть удобное решение: Маркер данных. Буквально за пару кликов можно разметить большинство страниц и сэкономить кучу времени (к сожалению, для Яндекса такого решения пока нет).
Если ваш сайт продвигается только в Google — используйте JSON-LD (это рекомендация поисковика).
Продвигаетесь в Яндексе? Вам подойдут синтаксисы Microdata или RDFa. Нет смысла использовать JSON-LD, пока он не поддерживается поиском Яндекса.
Выбирая плагин для реализации микроразметки, учитывайте, какие классы вам нужны описать и какой синтаксис нужен. Если основной упор на продвижение в Яндексе, например, вам не подойдет плагин, поддерживающий только JSON-LD.
Добра вам и хороших микроразметок!

Платформа для привлечения клиентов из интернета без посредников и переплат. Самостоятельное ведение контекстной и таргетированной рекламы, поисковое продвижение, а также многое другое для реального роста вашего бизнеса.