Что вы знаете о UX-копирайтинге? А об UX-текстах?
Наверное, не так много, ведь это направление только начинает набирать обороты в России. На зарубежном рынке ситуация иная: UX-копирайтинг там уже давно стал крайне популярным направлением.
Google, Netflix, Amazon, Apple, Facebook — это лишь часть интернет-гигантов, которые вовсю пользуются «благами» UX-копирайтинга. Востребованность нового направления дало толчок появлению и развитию такой профессии как UX-Writer, или в переводе на русский — “UX-писатель”.
Также рождению новой профессии способствовало сформировавшееся понимание того, что большинство UX-дизайнеров не в состоянии создавать эффективные тексты для интерфейсных элементов (а помимо разработки дизайна, подготовка текстов — была их прямой обязанностью).
Все-таки для создания UX-текстов (или по-другому — микротекстов, интерфейсных текстов) требуются определенные навыки.
- Что такое UX-копирайтинг?
- Как правильно писать интерфейсные тексты?
- Как они должны выглядеть?
- И почему эти тексты сегодня так востребованы?
- Может ли их разработать обычный копирайтер?
- И сколько будет стоить такое удовольствие?
Сегодня мы постараемся ответить на все вышеперечисленные вопросы (и даже больше). И наконец-то прольем свет на все «темные пятна» UX-копирайтинга.
Содержание статьи:
ToggleUX-дизайн — “папа” UX-копирайтинга
Чтобы ответить на вопрос о том, что такое UX-копирайтинг, сначала давайте представим, что вы заходите на сайт, в приложение, программу. Что видите перед собой? Интерфейс. А именно — текстовые поля, меню, кнопки и формы, всплывающие подсказки и выпадающие списки.
И чтобы вы хотели подольше задержаться на этом ресурсе, он должен быть качественным и без:
- отталкивающих заголовков;
- всплывающих окон с раздражающими фразами;
- сложных текстовых конструкций;
- кнопок с не соответствующими содержанию надписями;
- непонятно подписанных форм регистрации.
Все вышеперечисленное – враг юзабилити любого IT-продукта. И если интерфейсный дизайн слаб, вам будет не столь важно: как долго специалист корпел над дизайном, как круто написан сам код, насколько крут продукт. Массу положительных эмоций перечеркнет плохо продуманный UX и, в связи с этим, – “кривой” интерфейс.
Что означает аббревиатура UX
Полностью она звучит как User Experience, что на русский переводится как «пользовательский опыт». Что под этим подразумевается? Это понимание специалистом пользовательских привычек и внедрение на их основе оптимальных путей взаимодействия пользователей с ресурсом.
То есть — перед проработкой дизайна продукта дизайнер должен внимательно изучить поведение своих пользователей, тщательно продумать, что лучше всего им «зайдет», и воплотить это в готовом интерфейсе.
Неправильно: “Этот цвет красиво выглядит”.
Правильно: “На этот цвет обратят внимание представители нашей ЦА (целевой аудитории). Значит — в этом цвете сайт будет иметь больший успех”.
Грамотный UX-дизайн поможет пользователю легко сориентироваться в логике продукта, привлечет его внимание и побудит его совершать более активные действия для достижения конечной цели.
Но есть одна загвоздка: «голый» дизайн без текста не сможет удержать пользователя на сайте. Чтобы интерфейс действительно «цеплял» — дизайн должен работать в комплексе с текстовым наполнением.
Кстати, у нас есть большой бесплатный курс по нейромаркетингу (80 статей-уроков), посвященный именно правильному размещению контента и элементов на сайте. Это повышает конверсию и увеличивает вовлечение пользователей.
Значение UX-копирайтинга в дизайне
UX-дизайн идет рука об руку с UX-копирайтингом. Без хороших микротекстов интерфейс будет выглядеть простым набором разноцветных блоков и элементов. А пользователь начнет теряться в догадках, как открыть нужную страницу, найти необходимую кнопку, получить ту или иную информацию.
Иначе говоря, без хороших UX-текстов человек попросту запутается, начнет раздражаться, будет ошибаться, а в итоге – выплеснет весь негатив на оценку продукта целиком.
Чтобы UX работал, все должно быть максимально лаконично, просто и понятно.
В то время как UX-дизайн дает возможность пользователям ориентироваться в логике продукта, грамотный интерфейсный текст объясняет, куда стоит нажимать, и что это даст.
Именно слова являются теми самыми мостиками между продуктами и потребителями. Умело проложив их, вы получите шанс превратить обычных посетителей в благодарных клиентов.
Поэтому не стоит недооценивать UX-тексты в дизайне. В разработке веб-продуктов, тексты в нем играют не последнюю, а одну из ключевых ролей. И радует, что сегодня это поняли многие компании. Все реже подготовка текстов входит в задачи UX дизайнера.
И все чаще для создания интерфейсных текстов привлекаются профильные специалисты — UX-писатели (UX-копирайтеры).
Вместе с дизайнером, специалист по UX-текстам способен организовать визуальный контент таким образом, что отдельному пользователю будет удобно с ним взаимодействовать. И все это — основываясь на том же User Experience — пользовательском опыте.
Как уже сказано выше — такая коллаборация писателя и дизайнера положительным образом скажется на интерфейсе. Ведь чем более приятным он получится, тем больше положительных эмоций испытает пользователь.
А это — повысит доверие к бренду и усилит желание покупать именно у него.
Что такое UX—копирайтинг? Цель UX—текстов
UX-копирайтинг, или как его еще называют микро копирайтинг — это профессиональная подготовка текстов для интерфейсов продуктов (сайтов, сервисов, программ и приложений). А именно — разработка отдельных фраз и слов, которые видит пользователь при работе с тем или иным интерфейсным элементом: кнопкой, формой, меню, заголовками… .
Цель интерфейсных текстов – установить связь между продуктом и конкретным пользователем, аккуратно направив его в нужную сторону. То есть, например, при нажатии на определенную кнопку пользователь должен понимать, к чему приведет это действие.
Поэтому здесь не должно быть двузначностей и недомолвок, важна внимательность к деталям, точность и умение составлять «текстовую выжимку».
В связи с этим важно понимать, что настоящий UX-текст должен быть:
- Интуитивно понятным.
- Лаконичным.
- Полезным.
- Конкретным.
Плохой интерфейсный текст способен испортить даже качественно проработанный пользовательский интерфейс. К тому же он способен негативно сказаться на взаимодействии пользователя с приложением или сайтом.
Виды UX-текстов
Всего существует несколько десятков видов UX/UI-текстов. Все они делятся на интерактивные и информационные.
- Информационные интерфейсные тексты – это тексты, которые дают пользователю информацию.
- Интерактивные тексты для интерфейсов – помогают взаимодействовать с продуктом (перемещаться по страницам, вызывать формы и кнопки).
Давайте рассмотрим основные варианты микротекстов, которые можно встретить на сайтах, сервисах, приложениях.
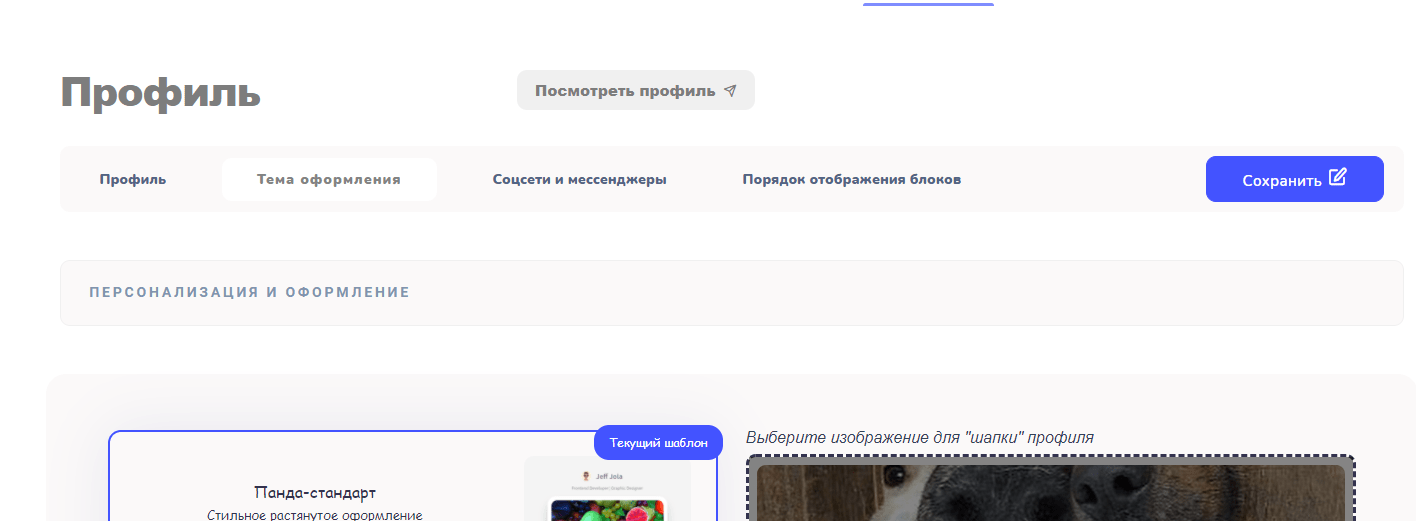
Навигационный контент
Все то, что помогает пользователю перемещаться по сайту или внутри него (панель пользователя), а также по любым видам сервисов, инструментов и так далее. Вот так, например, выглядит один из разделов нашего сайта создания бесплатных портфолио.
Как вы видите на примере, все очень коротко, понятно и лаконично. Каждое действие строго описано.
UX-заголовки
Емкие и лаконичные предложения, которые отражают главную мысль отдельного информационного блока. Должны привлекать внимание, например, выделяться на фоне всего текста жирным шрифтом большого размера.
Важно понимать, что весь UX-копирайтинг нацелен именно на разъяснение. Его главная ценность – точность и конкретика. Именно поэтому заголовки в UX-текстах и обычные, скажем, продающие заголовки, имеют мало общего.
UX-тексты для кнопок
Чаще всего используются для того чтобы заставить читателя выполнить важное действие: купить, скачать, зарегистрироваться. UX-текст на кнопке должен быть коротким, и четко отвечать на вопрос, что произойдет после того, как пользователь нажмет на нее.
Контент для меню
Важный элемент навигации. Обычно представляет собой несколько отдельных кнопок с емкими и понятными названиями категорий или страниц. Может располагаться сбоку, в шапке сайта или мобильном приложении.
Формы сбора данных (регистрация, подписка и т.п.)
Такая форма может иметь несколько основных полей, которые по содержанию не дублируют друг друга. Оснащается рабочей кнопкой с призывом к действию для отправки информации.
Один из наиболее важных форматов UX-копирайтинга. Слишком много текста, запутанная информация, отсутствия четкой логики действий – все это влияет на конверсия. Существует немало примеров, когда смена текста в форме усиливала заполняемость на 10-20%.
Скажете, мелочь? Но если представить, что годовой оборот компании, скажем, $10 млн, то это означает, что фирма получила дополнительно $1-$2 млн. … . И это цена всего-то 1 маленького текста в 1-2 предложения!
В этом весь UX-копирайтинг: маленькие тексты способны принести огромные деньги. Или, увы, лишить вас их. Поэтому здесь все очень и очень серьезно.
Подписи к фото
Лаконичный текст, который описывает ту или иную иллюстрацию. Призван информировать читателя о том, что находится на изображении. Важно, чтобы подпись к фотографии не была очевидной и не рассказывала о том, что и так понятно без слов.
Тексты оповещений
Короткие UX-сообщения, которые уведомляют пользователя о тех или иных новостях используемого веб-продукта. Чтобы не вызывать отторжения у пользователя, они не должны быть слишком навязчивыми и раздражающими.
Плюс, они должны даже сложное выражать столь ясно, четко и понятно, чтобы человек “поймал суть” даже при мимолетном сканировании информации.
Информационные подсказки
Все виды текстовых сообщений, которые предоставляют важную информацию об отдельных элементах UI и UX сайта. Возникают при наведении курсора на конкретную текстовую метку.
Тексты ошибок
Интерфейсные тексты, которые уведомляют пользователя о возникновении ошибки. Содержание ошибки должно быть написано простым языком. Само сообщение обязано отвечать на два вопроса: «Что произошло?» и «Что делать дальше?».
Отличия UX-текстов от обычного контента
Главное отличие микротекстов от информационных или продающих текстов, которые “доминируют” в обычном копирайтинге, заключается в их невероятной, максимальной продуманности.
Именно поэтому, кстати, здесь не просто недопустим, но еще и жутко вреден формат “оплаты за объем”, который повсеместно встречается в обычном копирайтинге.
Наоборот, чем отшлифованней, лаконичнее текст на кнопке, форме или оповещении — тем лучше и быстрее он будет воспринят пользователем. Основные требования к UX-текстам следующие:
Легкость понимания. Тексты должны быть простыми и понятными для тех представителей целевой аудитории, для которых они разрабатываются. Они не должны содержать двузначностей и перегруженности, которые способны запутать.
Максимальная конкретика. Наличие конкретики повышает эффективность микротекстов в несколько раз. Из небольшого текстового блока пользователь должен получить максимум информации. Не «Спасибо за заказ», а «Доставим за 2 часа».
Яркость. Микротексты, которые вызывают эмоции — это отличный прием, который поможет здорово выделить их на фоне остальных. Пользователь не останется равнодушным к яркому и эмоциональному тексту.
Важно понимать, что это требование распространяется далеко не на все UX-тексты, а только на те, где это действительно нужно.
Например, текст вроде “обеспечь свое будущее” на кнопке сайта подбора кредитов – это глупо, а вот текст кнопки “найди свое будущее” на сайте подбора пар для серьезных отношений – это уже отчасти допустимо.
Однородность. При разработке UX-текстов важно следовать единому стилю написания контента, отражающему tone of voice компании. Стилистическое единообразие в текстах продукта создает узнаваемый настрой, который помогает не только запомниться и выделиться, но и отстроиться от конкурентов.
Уместность. Важно следить, чтобы короткие тексты в интерфейсе каждого отдельного сайта, приложения, программы были « к месту». Неуместные фразы, слова и предложения будут только отвлекать и вызывать раздражение.
Например, глупо писать под формой обратной связи что-то вроде “мы отправляем 3% от прибыли в фонд защиты панд от вымирания”.
Но тот же текст, размещенный, например, под тарифной сеткой или формой оплаты будет восприниматься уже иначе, сможет стать определенным дополнительным мотиватором.
Кто такой UX-писатель
Как уже рассказывали выше — нередко в задачи UX-дизайнера входит обязанность разрабатывать тексты интерфейса. Что не совсем правильно, ведь этим должны заниматься специально обученные люди — UX-копирайтеры.
Но, важно повториться!
UX копирайтеры — это не одно и то же, что и обычные копирайтеры. С одной стороны, кажется, что и UX-писатели, и простые копирайтеры делают одинаковую работу — находят смыслы и облекают их в тексты. На самом деле — разница колоссальная!
Копирайтер занимается разработкой рекламных текстов для продвижения того или иного продукта. В его задачи входит привлечь внимание потенциальных клиентов и заставить их выполнить целевое действие — купить, подписаться, позвонить. Как вариант, он создает статьи, посты и прочий контент.
UX-райтер же – это отчасти психолог, немного программист и обязательно мощный стилист. Такой автор не просто “пишет”. Он обязан сделать элементы интерфейса максимально удобными и понятными для каждого пользователя.
Он должен уметь говорить на одном языке с читателем, формируя тем самым единый голос продукта. Главная задача этого специалиста — удержать пользователя, чтобы он захотел взаимодействовать с продуктом.
Простому копирайтеру может показаться, что подготовить пару-тройку слов для кнопки или пару предложений для всплывающего окна — проще простого. Но на самом деле UX-писательство имеет массу нюансов. Ведь чтобы разработчику интерфейсных текстов написать те несколько слов для кнопки, нужно проделать огромную работу, в частности:
- продумать информационную архитектуру продукта;
- проработать логику;
- учесть все потребности пользователей;
- изучить эмоциональное и психическое состояние пользователей;
- изучить их уровень технической грамотности;
- подобрать меткие слова и фразы.
Кроме того — UX-копирайтер должен обладать целым ворохом знаний и навыков, о которых мы поговорим ниже.
Что должен уметь UX-копирайтер
Для блестящего выполнения своих обязанностей UX-автор просто обязан:
Иметь базовые знания по UI/UX-дизайну (ведь ему придется общаться с UX-дизайнером). Он должен четко видеть процессы, понимать и уметь их анализировать.
Быть классным стилистом. Он обязан так чувствовать язык, чтобы для любой фразы, предложения или даже просто смысла находить несколько разных вариантов. И не просто “каких-то вариантов”, а сочных, емких, понятных.
UX-копирайтер — это человек, обладающий большим словарным запасом и умеющий чувствовать даже малозаметные нюансы тональностей. Для автора интерфейсных текстов крайне важно уметь подбирать правильные слова и без сожаления «резать» ненужные части текста.
Иметь навыки продвинутого пользователя. Легко работать, к примеру, в сервисах разработки интерфейсов типа Sketch или Figma.
Быть интеллектуально гибким. Человек должен уметь быстро разбираться в новых темах, так как придется работать с продуктами разных отраслей.
Знать английский язык хотя бы на базовом уровне. Это, скорее всего, понадобится как непосредственно в самой работе, так и во время обучения UX на иностранных сайтах.
Конечно же, для лучшего результата UX-копирайтер должен работать в связке с дизайнером. Дизайнер должен иметь возможность обратиться за помощью к UX-писателю, если тексты нужны «уже сейчас».
А тот, в свою очередь, должен иметь возможность всегда уточнить у дизайнера, куда ведет кнопка, что должно быть написано в конкретной форме, или как работает интерфейс целом.
Совместная работа дизайнера и автора позволит им оперативнее выполнять поставленные задачи, минимизировать количество ошибок и получать более эффективный результат, как если бы они работали поодиночке.
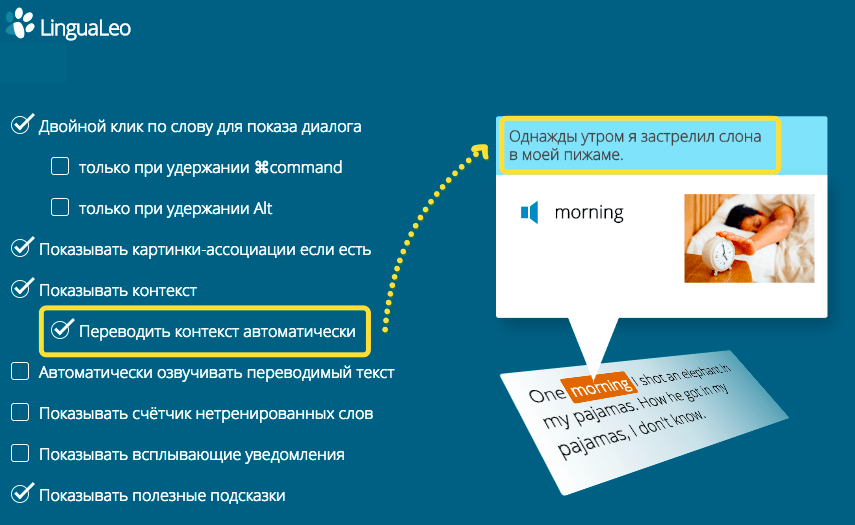
Пример удачного взаимодействия дизайнера и копирайтера. Изменение положения галочки изменяет текст справа:
Как стать UX-копирайтером
Теперь мы уже знаем, кто такой UX-копирайтер и что он делает, осталось понять пути роста таких специалистов. И таких путей несколько:
Курсы по UX-копирайтингу
Онлайн курсы —быстрый способ стать каким-либо специалистом, не отходя от компьютера. Есть одно огромное и грустное “но”: достойных курсов по UX-копирайтингу мы пока в Рунете не встретили. А все потому, что данное направление в России только начало развиваться.
Так что вариантов два:
Найдите русскоязычный курс по обучению UX-дизайну и пройдите его. Тем самым, вы получите необходимые знания не только по текстам, но и по работе с интерфейсом в целом, изучите необходимые термины и обретете понимание принципов UX-проектирования изнутри.
Правда, имейте обязательно в виду: курс не решит ваши проблемы, если вы ограничены в бюджетах и хотите “заплатил и умею”. Все же это будут косвенные знания, где об UX-копирайтинге вряд ли дадут много информации. Скорее, просто подспорье для понимания.
Пройдите курсы UX-копирайтинга на англоязычных сайтах. Но опять же, это: 1) может быть очень дорого (до $20 000) 2) далеко не все курсы – классные 3) не всем подходят из-за языкового барьера.
Курсы по UX-писательству можно поискать по запросам типа “UX-copywriting course”.
Параллельно можно пройти хотя бы один русскоязычный курс по копирайтингу, чтобы понимать, как пишутся “тексты вообще”. Но это совет для тех, кто вообще хочет стать UX-копирайтером с нуля.
Книги по UX-текстам
Не забывайте о главном источнике знаний — книгах. Книг по UX- копирайтингу на русском опять же пока нет, поэтому здесь придется воспользоваться наработками иностранного рынка.
Например, можно посоветовать:
- Strategic Writing for UX, автор – Torrey Podmajersky.
- Nicely Said, автор – Nicole Fenton.
- Microcopy, автор – Kinneret Yifrah.
Для поиска также можно использовать запросы типа “UX-copywriting books” или “microcopy book”.
Статьи об UX-дизайне и UX-копирайтинге
И снова рекомендуем сразу начать с зарубежных источников, где содержится гораздо больше знаний по теме UX.
Сайтов по UX-копирайтингу достаточно много, навскидку можно назвать:
- uxwriterscollective.com
- uxwritinghub.com
- uxlibrary.org
Если хотите больше, опять же стоит поискать по запросам типа “UX-copywriting site”.
Компания в IT-сфере
Если у вас есть хоть какие-то навыки в UX-копирайтинге и подготовке текстов — можно попробовать предложить свою кандидатуру компании, которая занимается разработкой сайтов и ПО. А вдруг вам повезет, и вас возьмут к себе, обучив, чему нужно?
Где искать работу UX-писателю и сколько он зарабатывает
Есть несколько мест, где периодически публикуются вакансии UX-копирайтера:
- Фриланс-сайты — Work-zilla, FL.ru, KWORK, Freelance.ru, YouDo, Weblancer. На этих сайтах фриланса UX-писатель сможет найти как постоянную, так и временную (попроектную) работу.
- Сайты — самые популярные: Hh.ru, Superjob.ru, Rabota.ru.
- Сайты IT-компаний и студий дизайна — предлагаем периодически мониторить эти веб-ресурсы на предмет вакансий UX-писателя.
Заработки UX-копирайтеров
В среднем заработок UX-копирайтера в России составляет от $900 до $3 500. Все зависит от компании, в которой он работает, объема и сложности выполняемых задач. Также на цены UX-копирайтинга влияет опыт и профессионализм специалиста. Новичку высоких заработков ждать не стоит.
Конечно же, на западном рынке цена текстов для интерфейсов будет в разы выше, чем в наших реалиях. Поэтому если есть возможность и желание — учите английский и стремитесь выйти туда.
Примеры простых UX-текстов
Теперь, когда мы знаем, что такое UX-копирайтинг и разобрались , какими характеристиками должны обладать интерфейсные тексты, самое время изучить примеры. Поэтому предлагаем рассмотреть несколько хороших UX примеров микротекстов.
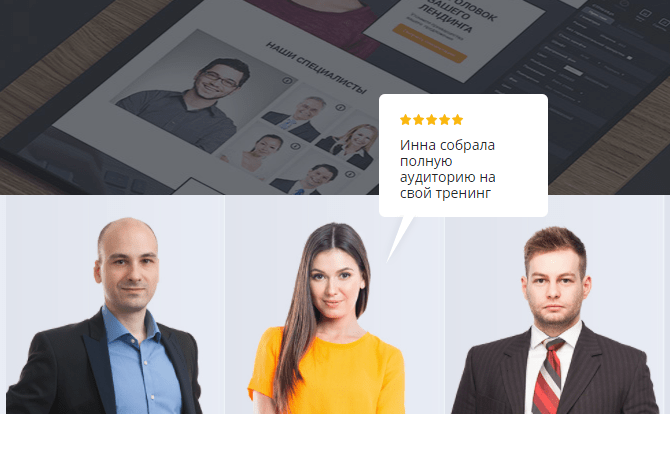
Вариант всплывающей подсказки при наведении курсора. Подсказка содержит лаконичное описание выгод конкретного специалиста, что облегчает выбор. Она не занимает много места и отлично сочетается с остальными элементами сайта:
Отличный пример UX-копирайтинга, а именно — заголовков и подзаголовков. Они содержат выгоду, отличаются понятностью и отлично дополняются UX-кнопкой в том же стиле:
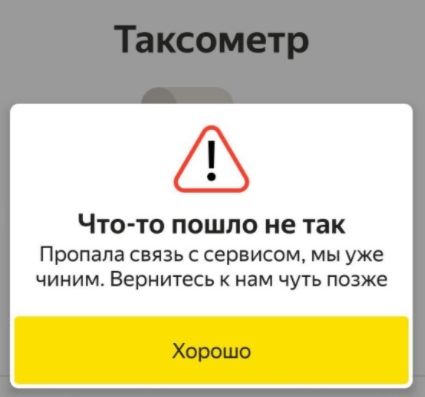
Пример интерфейсного текста, который уведомляет о возникновении ошибки. Да делает это так виртуозно, что сводит на нет весь негатив из-за ее появления:
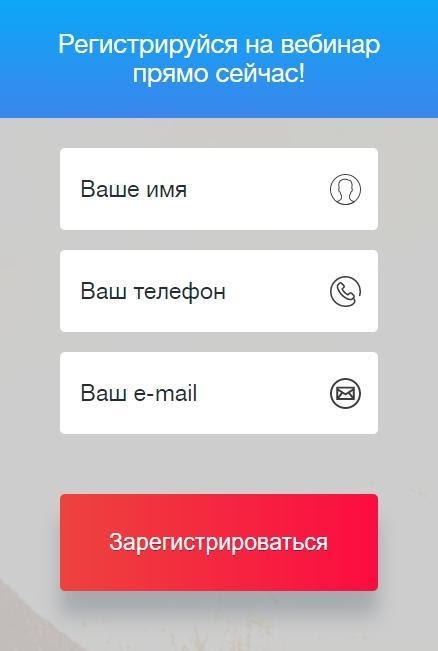
Пример формы регистрации, которую пользователь заполнит с большей долей вероятности. Почему? Потому что форма имеет небольшое количество заполняемых строк с понятными обозначениями того, что в них должно находиться:
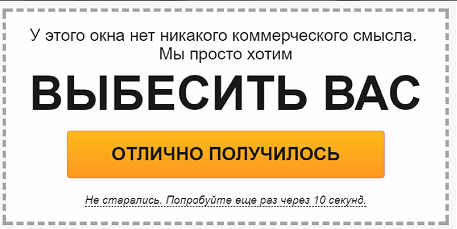
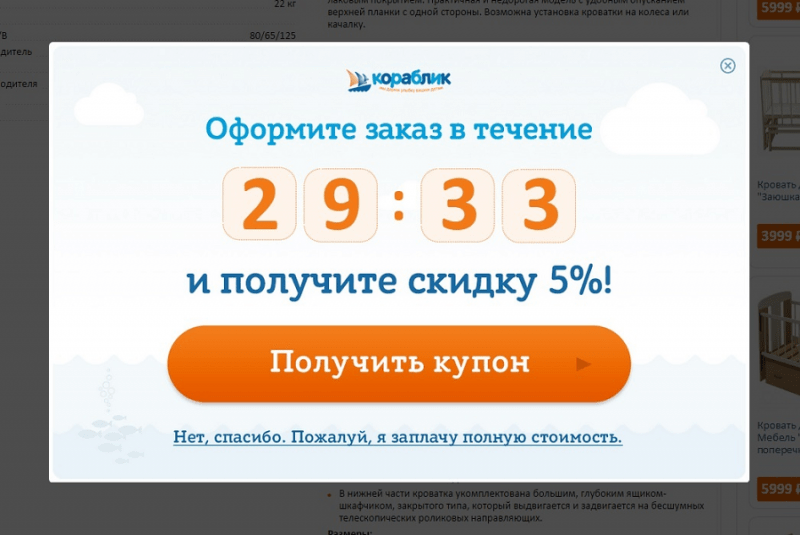
Всплывающее POP-UP окно с ограничением по времени. Здесь прослеживается конкретика и мощный призыв к действию с выгодой для пользователя. Прием с готовым ответом в стиле «Я лучше останусь со своим геморроем» вызывает у читателя желание воспользоваться предложением:
Обратите внимание, что выше даны только простейшие примеры UX-копирайтинга, не касающиеся интерфейсных текстов. Там все же все намного сложнее, каждый текст взаимосвязан с действием, а этого на скриншоте понятно не покажешь.
Советы по подготовке UX-текстов
– Сокращайте тексты настолько по-максимуму. Но не в ущерб ясности — пользователь должен понимать, что вы хотели сказать той или иной фразой.
– Используйте глаголы, которые призывают к действию. Не «Вы можете сделать заказ товара», а «Заказать товар».
– Добавляйте как можно больше конкретики — старайтесь избавиться от слов и фраз, которые не несут смысловой нагрузки.
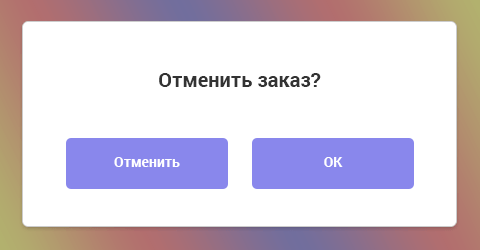
– Говорите с пользователем просто — используйте нейтральные и базовые фразы, исключив тяжелые речевые конструкции.
– Некоторые слова сложно читать, а потому выбирайте простые варианты, которые быстро воспринимаются. Высокой узнаваемостью обладают такие слова, как «Отменить», «Сохранить» и «Подписаться».
– Оставьте креатив обычному копирайтеру — в UX-текстах важна ясность, а не привлечение внимания. Креативная подача может помешать восприятию вашего послания.
– Общайтесь с читателем — будьте доброжелательны и заботливы. Не давайте ему расстроиться из-за несуществующей страницы или неправильного пароля. Предложите простое решение или смягчите ситуацию уместной шуткой.
– Изучите представителя той целевой аудитории (ЦА), для которой предназначен ваш IT-продукт. Это поможет вам понять, какие тексты он будет воспринимать лучше всего, и какие моменты могут его оттолкнуть.
Для этого задайте себе следующие вопросы:
- Какая цель представителя ЦА?
- Что он чувствует в данный момент?
- Как бы я хотел, чтобы он себя чувствовал?
– Начните готовить микротексты, привлекая к данному процессу дизайнера. Конечно, если не хотите делать двойную работу. Будьте на связи с дизайнером, чтобы в любую минуту иметь возможность подкорректировать отдельные моменты или задать вопрос.
– При написании текстов интерфейса опирайтесь на опыт пользователей, полученный от изучения целевой аудитории. Структурируйте текст так, чтобы пользователь мог пробежаться по нему глазами и уловить смысл. Сократите, все что сокращается. Не забывайте о голосе бренда (tone-of-voice).
– Проведите A/Б-тестирование, чтобы понять, какой вариант UX-элемента будет работать лучше всего.
Практически все UX-тексты на сайтах пишутся для тех пользователей, которые привыкли бегло просматривать информацию из интернета и выхватывать из нее основную суть. И этот нюанс стоит непременно учитывать при их разработке.
3 самые частые ошибки в UX-текстах
Разные названия для одних и тех же объектов. Например, в одном окне это «Параметры», а в другом — уже «Свойства». Не нужно так делать. Это внесет сумбур в головы пользователей. Старайтесь, чтобы одни и те же объекты в рамках одного интерфейса носили одинаковые названия.
Неграмотные UX-тексты. Ошибки могут запутать, рассмешить или даже отпугнуть пользователя. Это ударит по имиджу компании и может обернуться для нее значительными убытками. Поэтому при подготовке текстов в интерфейсе лучше пользоваться услугами корректоров и редакторов, которые проверят их на грамотность.
Игнорирование верстки и дизайна. UX-тексты не являются самостоятельным элементом, а подчиняются общему интерфейсу. Они должны дополнять его, а не идти с ним врозь. Поэтому важно следить за тем, чтобы тексты помещались в указанные блоки и отлично гармонировали с общим дизайном.
Эпилог
Плохая новость. Обучиться UX-копирайтингу не так уж и просто. Все дело, повторимся, в отсутствии достаточной информации на русском языке. Конечно, за знаниями в идеале лучше отправляться на зарубежный рынок.
Или довольствоваться теми «крохами» курсов и литературы, которые можно отыскать на просторах Рунета.
Для серьезной компании иметь опытного специалиста в области UX-копирайтинга очень важно. Поэтому если вы еще не обзавелись таким сотрудником, срочно исправьте эту оплошность. Это окупится.
Хорошая новость. UX-копирайтинг — это пока не очень востребованная в Рунете, но весьма перспективная профессия, которая у нас уже начинает набирать обороты. И, возможно, уже через год-два она составит серьезную конкуренцию обычному, продающему копирайтингу.
Ведь на западном рынке все так и происходит: хорошие UX-копирайтеры там нарасхват, а крупные компании вроде Google, Amazon, Apple «бронируют» специалиста еще до окончания его обучения.
В IT все связано — плохие тексты на кнопках могут «убить» все продажи, равно как и «отстойный» дизайн – погубит невероятно крутой контент. Поэтому важно подходить к выбору и UX-дизайнера, и к UX-копирайтера с большой ответственностью.
К сожалению, не все компании серьезно относятся к подготовке текстов для интерфейсов. Многие из них предпочитают обращаться за микротекстами к UX-дизайнерам. Да, это удобно, но не эффективно.
Дизайнер не способен разработать настолько качественный контент, как это сделает профильный специалист, который прошел обучение и имеет большой опыт работы. Вам вполне по силам стать именно таким специалистом!
Добра вам!

Специалист по разработке продающих текстов для сайтов и соцсетей. Таргетолог. LSI-копирайтер. Влюблена в тексты с 2010 года. Интересуюсь UX-копирайтингом, практикую таргетинг в Instagram и ВКонтакте.