Как дизайнер, я периодически встречаю мнение, что разработать дизайн полиграфической продукции очень просто. Достаточно лишь вставить картинку и написать текст. Дескать, такое можно сделать и без специалиста.
В помощь тем, кто считает так же и разрабатывает полиграфию своими силами, предлагается эта статья. Из неё вы узнаете:
- технические особенности дизайна полиграфии
- что следует учесть в творческой части создания макета
- какие ошибки часто совершают неспециалисты
- о чём разговаривать с типографией
- как правильно сохранить макет для печати
Предполагается, что вы уже умеете работать в каком-либо графическом редакторе хотя бы на базовом уровне. Поэтому сосредоточим внимание только на нюансах, которые отличают дизайн полиграфии от создания электронных макетов.
Содержание статьи:
ToggleПеред началом работы над полиграфией
В какой программе лучше создавать макет для печати
Для разработки дизайна полиграфии лучше всего использовать программы пакета Adobe:
- Photoshop — самый популярный графический редактор. Но дизайн полиграфии в Фотошопе происходит чуть сложнее, чем в других программах.
- InDesign — профессиональный инструмент для вёрстки с максимальным набором функций. Однако для новичка он может быть сложноват.
- Illustrator — идеальное компромиссное решение: удобный и достаточно простой.
Если вы владеете CorelDraw, то он тоже подходит для создания полиграфических макетов. Но в этом руководстве внимание будет сосредоточено на работе в продуктах Adobe.

В статье я расскажу об особенностях работы во всех трёх программах
— А в Фигме можно?
— Увы, Фигма не подходит для дизайна полиграфии и создания макетов. Там просто нет таких настроек, которые мы будем разбирать уже в следующей части статьи.
И, конечно, совсем не предназначены для этих целей программы из офисного пакета Microsoft: PowerPoint и Word. Файлы из этих программ в типографии просто не примут в печать.
Постановка задачи
Большинство образцов полиграфии имеют стандартный устоявшийся размер.
Его необходимо узнать ещё до того, как вы приступите к работе. А для более сложной продукции могут существовать ограничения по количеству красок, отступов под перфорацию, количества страниц и т. д.

Например, стандартные методы печати на пакетах не позволяют нанести фотографию или градиент. В разработке макета придётся ограничиться одноцветными заливками с чёткими краями.

А если вы разрабатываете дизайн фотоальбома, который будет скреплён на пружину, то для крепления нужно заложить отступ и не размещать там подписи и лица людей
Эти требования лучше погуглить и изучить заранее, чтобы потом не пришлось переделывать работу. Чаще всего они находятся в открытом доступе на сайте компаний, которые занимаются производством соответствующих товаров.
После того, как определились с конкретикой, можно запустить любимую программу и создать в ней новый файл.
Общие технические требования
Хотя технологий и типографий существует очень много, основные требования будут одинаковыми для большинства макетов.
При разработке дизайна полиграфии вам понадобится настроить 5 параметров на этапе создания файла:
- Размер документа
- Разрешение
- Цветовой режим
- Вылеты
- Отступы
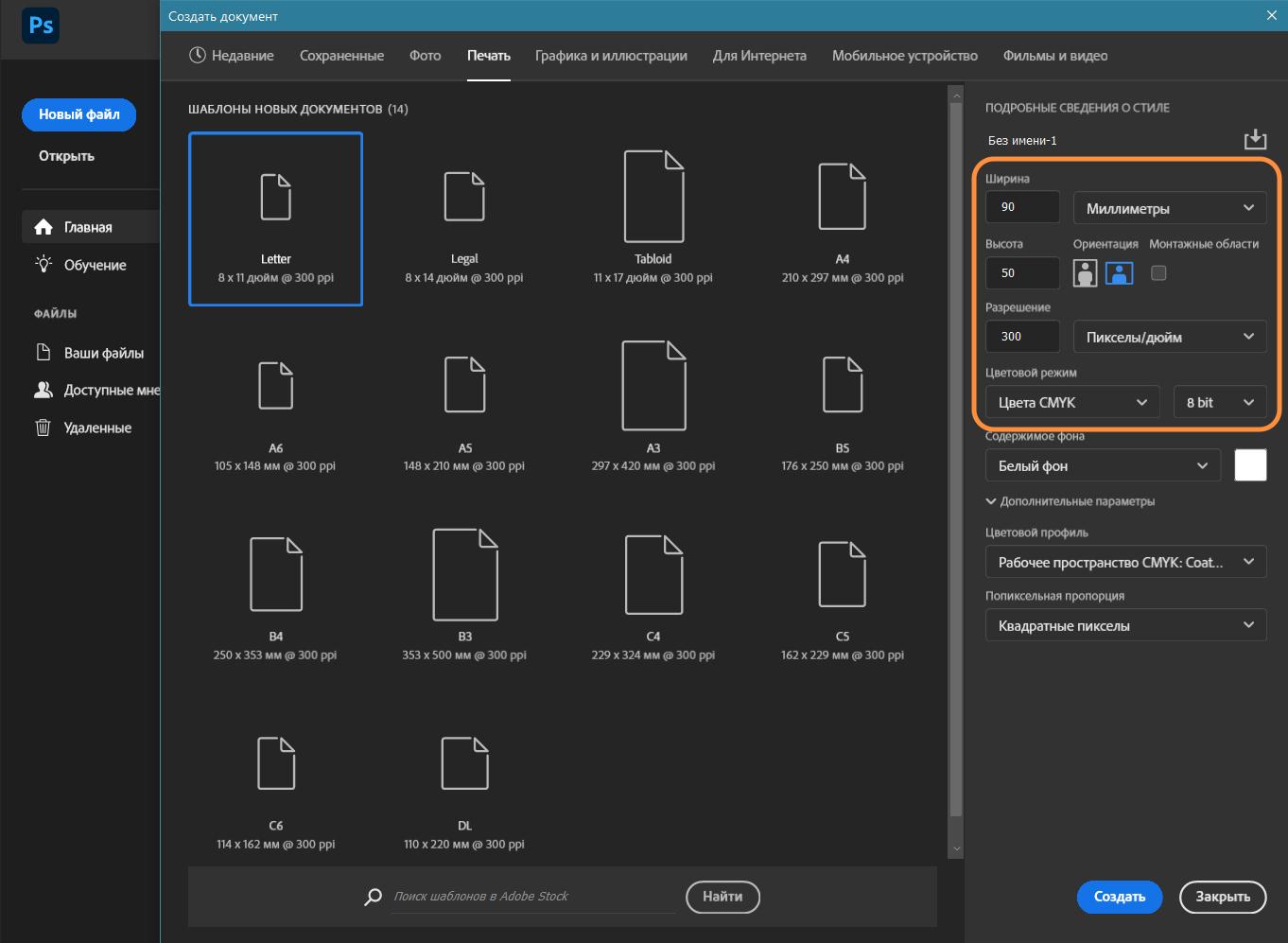
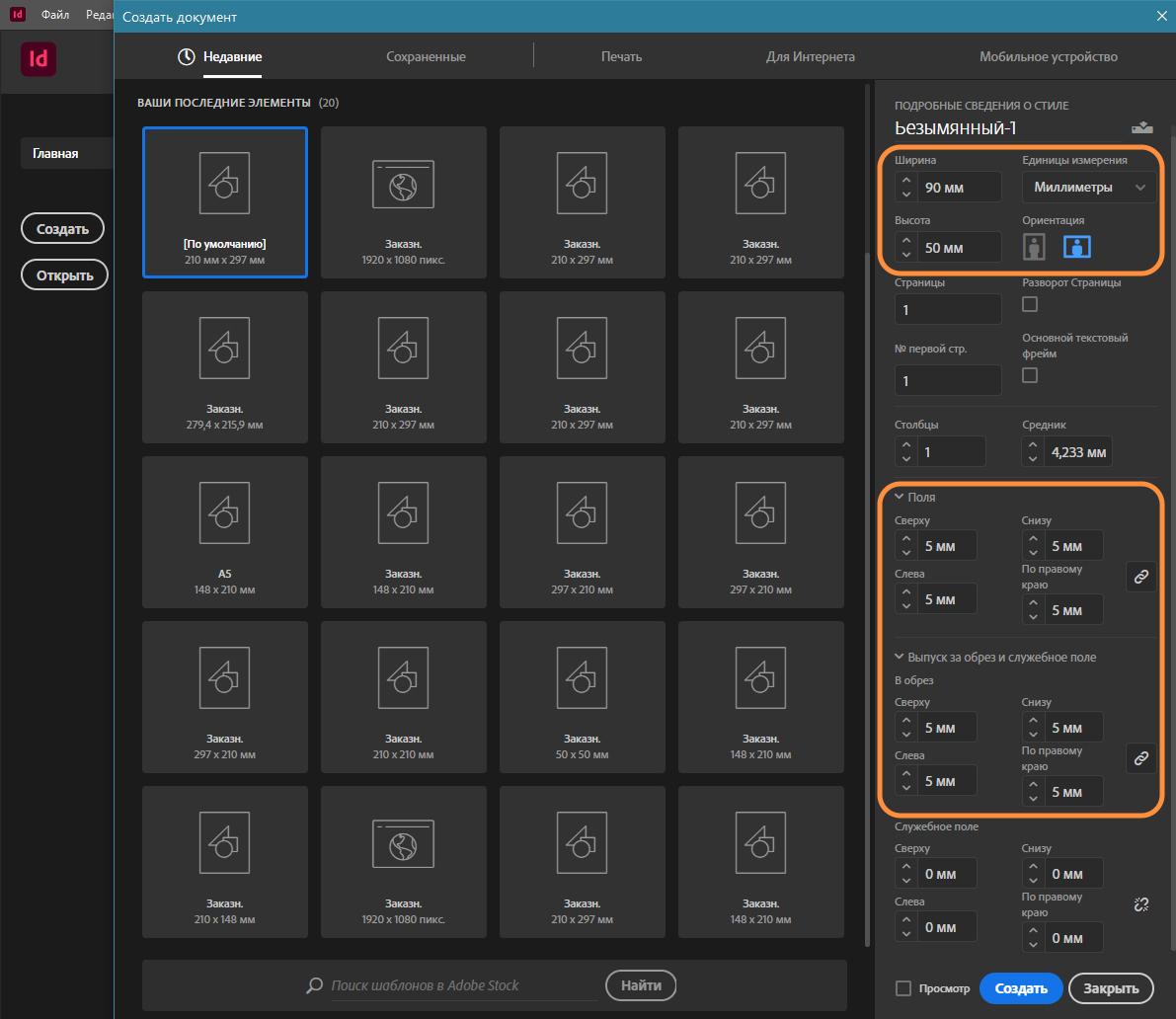
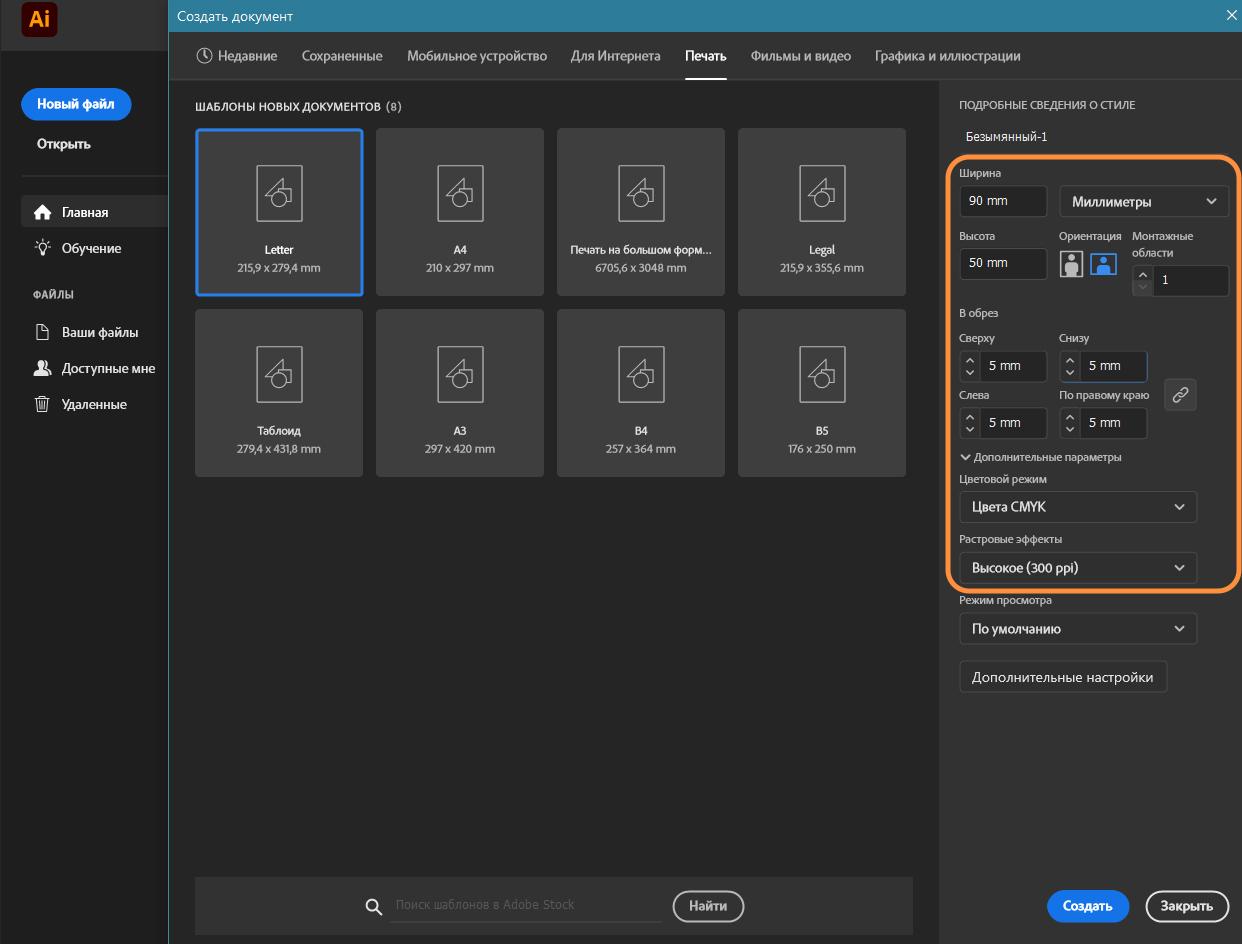
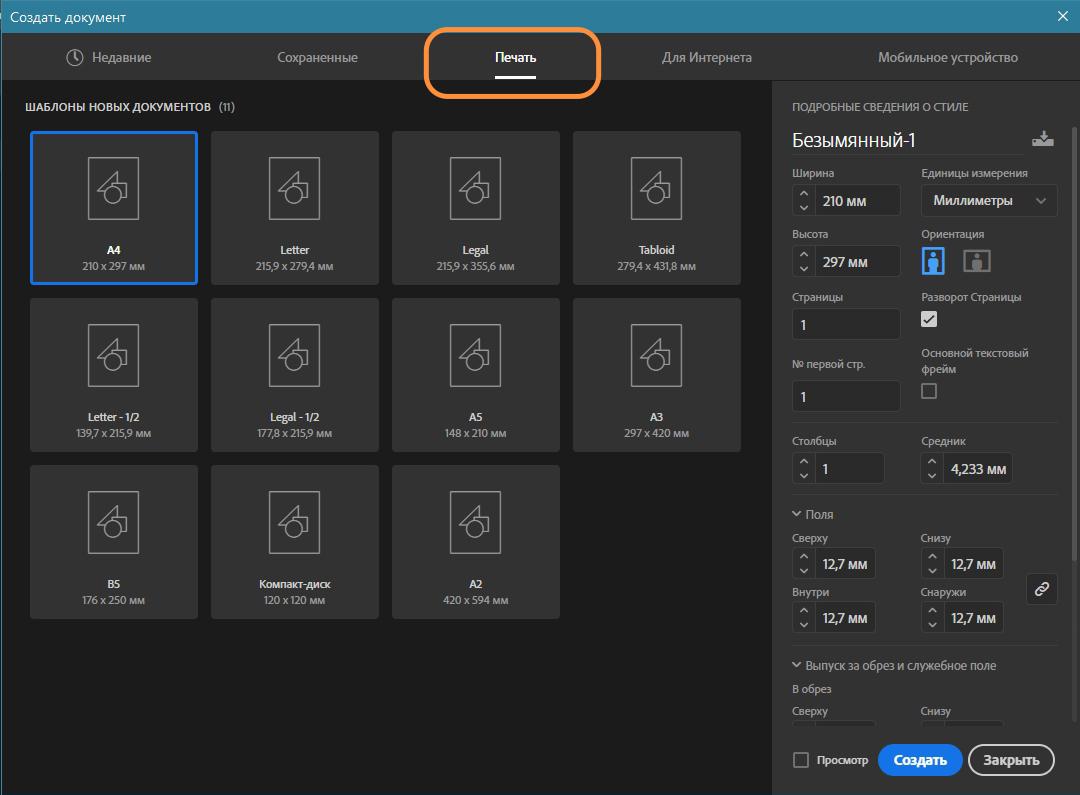
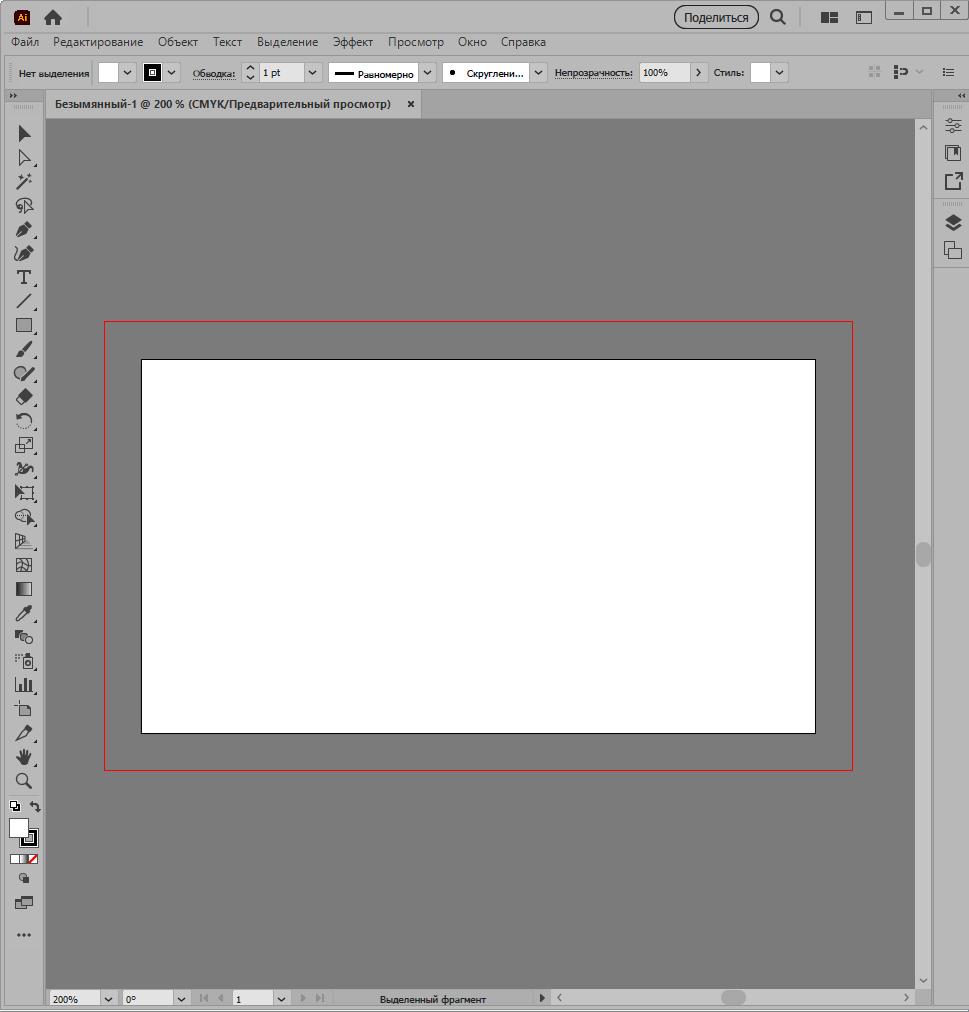
Ниже приведены скриншоты из трёх программ. Оранжевой рамочкой выделены необходимые настройки. Размер документа для примера указан как для визитки.
За что отвечает каждая из настроек, будет описано далее.

Настройки в Фотошопе

Настройки в Индизайне

Настройки в Иллюстраторе
Размер документа (ширина/высота)
Сюда нужно вписать размер в миллиметрах своей будущей продукции
Например, для визитки это ширина 90 мм и высота 50 мм. Повторюсь, все эти размеры уже стандартизированы, их достаточно просто загуглить.
Не забудьте переключить единицы измерения на миллиметры. По умолчанию там могут стоять «пиксели», но в полиграфии всё измеряется в миллиметрах.
Разрешение/ DPI
Это качество нашего будущего документа, которое измеряется в количестве точек на дюйм. Чтобы изображение на бумаге не выглядело как кучка пикселей, в этом поле должно стоять значение 300.

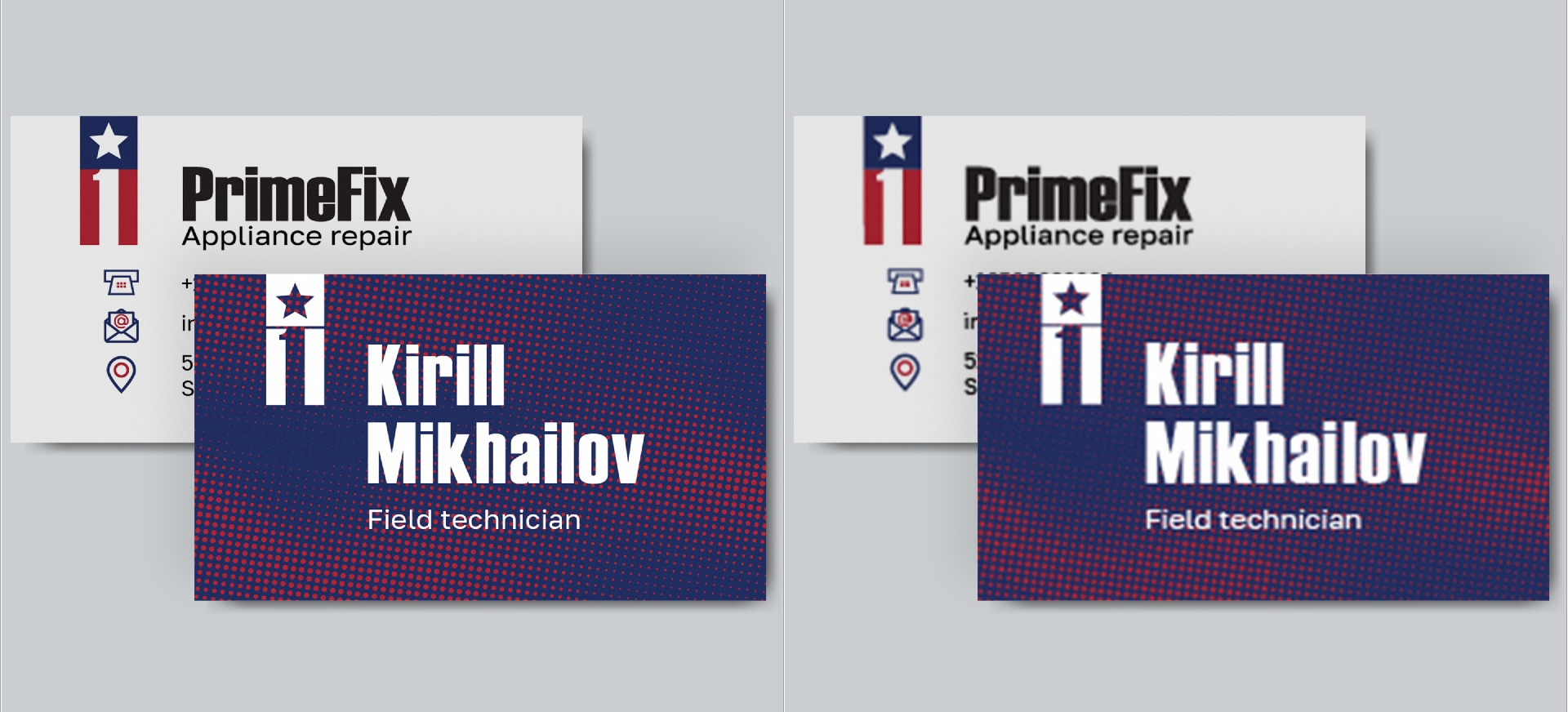
Визитка с разрешением 300 dpi (слева) и 72 dpi (справа)
Больше — излишне, лучше не станет, а вес файла увеличится. Меньше — нельзя, картинка при печати может «поплыть» и потерять чёткость.
В Иллюстраторе этот пункт называется «Растровые эффекты». А в Индизайне такого параметра нет, он выставляется в самом конце, при экспорте макета.
Цветовой режим
В Фотошопе и Иллюстраторе в этом списке нужно выбрать значение CMYK.
CMYK — это ограниченная цветовая палитра. Помним, что мы делаем дизайн для полиграфии, и печатать его будем на принтере. Принтер не может напечатать все цвета, которые мы видим на мониторе — например, ярко-фиолетовый или салатовый. Поэтому такие оттенки в палитре CMYK будут недоступны изначально.

Использовать такие цвета в дизайне полиграфии — бессмысленно. Их не воспроизведёт ни одна стандартная печатная машина. Поэтому в CMYK они изначально будут вам недоступны

Максимально яркий результат, который можно получить при печати из подобных оттенков фиолетового
В Индизайне на этапе создания файла этой настройки нет. Выбор цветового пространства, как и разрешения, происходит в конце, при экспорте файла.
Но чтобы не использовать при разработке дизайна полиграфии слишком яркие цвета и не разочароваться в результате, можно включить этот параметр обходным способом.
При создании нового документа выберите набор заготовок «Печать».

Из доступных вариантов (А4, Letter, Legal и т. д.) можно брать любой и менять его под свои нужды. Яркие цвета в документе отображаться не будут.
Вылеты под обрез
В графических редакторах название этой настройки сократили просто до «В обрез»: во все 4 окошка там нужно ввести значение 5 мм. Для некоторых типографий достаточно будет 3 мм, но для перестраховки заложим максимальный размер.
В документе это будет выглядеть как красная рамка вокруг белого листа.

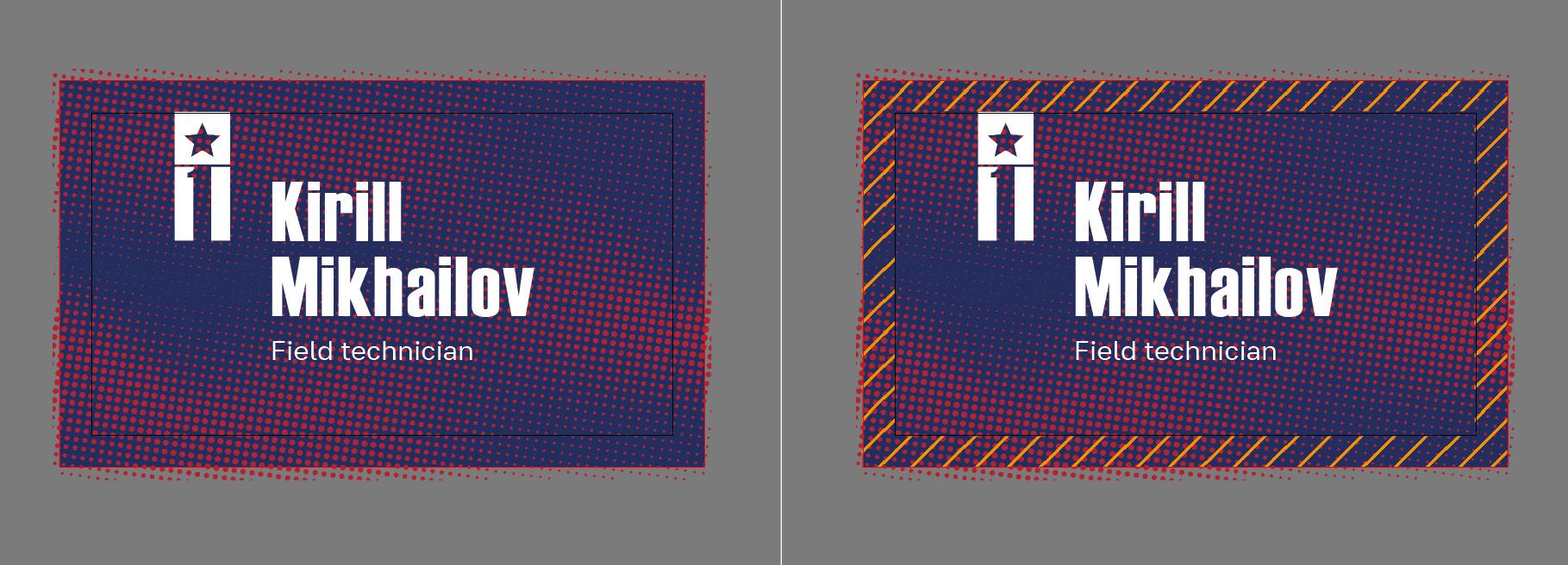
Так выглядит чистый макет визитки вылетами под обрез 5 мм
Белый лист — это тот размер изделия, который вы получите на руки. Однако заполнять фоном нужно всю площадь вплоть до красных границ. Главное — следить, чтобы в эту область не попал логотип, текст или лица людей.

То, что отмечено штриховкой, будет обрезано после печати. Однако при разработке дизайна макета заполнить фоном эти места нужно обязательно
В Фотошопе такой настройки нет, поэтому для создания вылетов придётся вернуться к параметрам ширины и высоты. Допишите там +10 в каждое поле. То есть размер визитки у нас изменится на 100х60 мм, однако нужно держать в уме, что по 5 мм от каждого края будет обрезано, и не располагать там важную информацию.
Зачем нужны вылеты в дизайне полиграфии
Всё дело в технологии печатного процесса. Макеты в типографии не печатают поштучно. Их располагают рядами на большом листе, а потом нарезают под нужные размеры.

Так выглядят отпечатанные макеты полиграфической продукции сразу из-под станка. Дальше их будут разрезать
Лезвие резака имеет погрешность от 3 до 5 мм, то есть будущая продукция может быть нарезана не точно по линии контура, а немного со сдвигом. Однако получается не слишком эстетично, когда на цветном изделии сбоку проступает полоса белой бумаги.

Видите белую полосу снизу и справа? Выглядит не очень
Поэтому при разработке макетов полиграфии дизайнеры закладывают запасное пространство со всех сторон макета, которое называется «вылеты под обрез». Если фон вашего макета белый, ничего дополнительно на вылетах размещать не нужно.
Отступы
Следующая настройка логично вытекает из предыдущей. Ведь если лезвие резака может «гульнуть» в наружную сторону, то точно так же оно может сдвинуться и на 5 мм внутрь макета. А это значит, что текст или лого, расположенные близко к краю листа, имеют риски тоже попасть под обрез.

Всё, что за пределами белого листа — будет обрезано. Всё, что между фиолетовой рамкой и границами листа — в зоне риска. Поэтому там нет текста и логотипа
Чтобы избежать этого, при разработке дизайна для полиграфической продукции нужно соблюдать ещё один отступ — от краёв внутрь макета. Размер его тоже будет составлять не больше 5 мм.
Визуально разметить это на этапе создания файла можно только в Индизайне: в настройку «Поле» ввести значения 5 мм. В документе это отобразится как фиолетовая рамочка внутри страницы. За её пределами нельзя размещать текст, контактную информацию и логотипы — ничего, кроме фона.
В других же программах размечать границы придётся вручную: например, при помощи направляющих или фигур-прямоугольников.
Все остальные настройки, доступные в окне создания нового документа, не окажут большого влияния на печатный результат. Поэтому если они вам незнакомы, лучше оставить значения по умолчанию.
Как самостоятельно создать логобук: правила, примеры, советы эксперта
Рекомендации по дизайну
Вы завершили техническую часть разработки дизайна полиграфии, теперь можно перейти к творчеству. Здесь уже нет таких строгих требований, но я бы хотела дать 5 конкретных рекомендаций, которые помогут сделать ваш макет более понятным и читаемым.
1. Иерархия и композиция
Перед началом работы очень важно определить, что в макете будет главным, а что — второстепенным. Главное нужно сделать заметным, а второстепенное увести на дальний план.

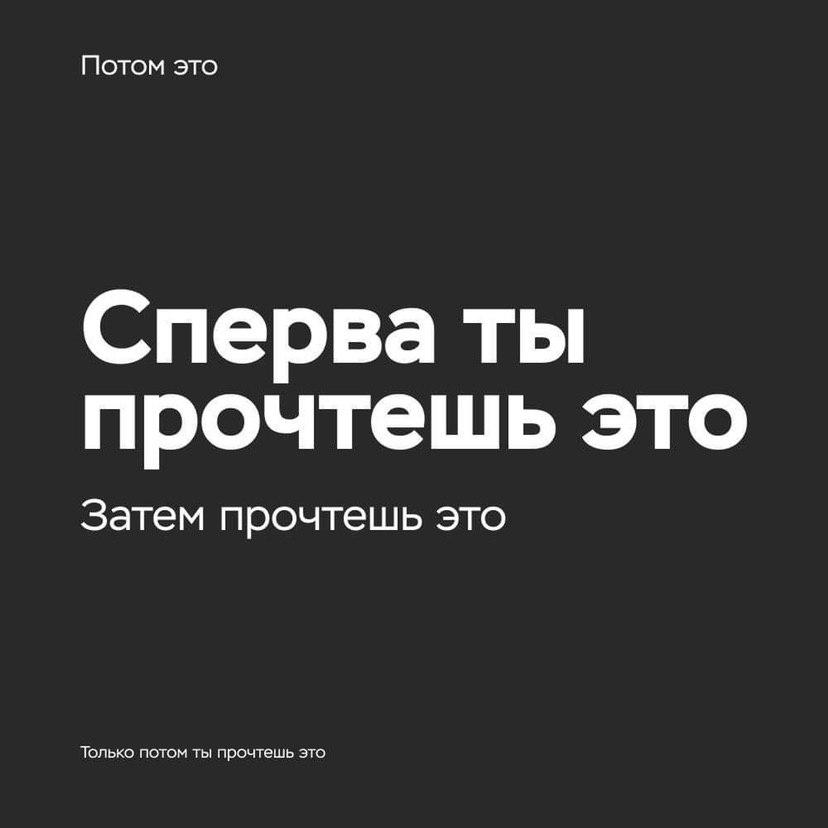
Вниманием зрителя можно и нужно управлять
Например, главное для визитки — оставить контактные данные, а вовсе не рассказать обо всех преимуществах и акциях компании на маленьком кусочке картона.
Главное в афише — оповестить о мероприятии, и только потом уже ответить на вопросы «где это будет» и «какого числа».
Главное в календаре — очевидно, дать возможность ориентироваться в датах. При этом мне встречались календари, где числа и дни недели были едва заметны, поскольку фоном для них выступали красочные фотографии заказчика.

Это хороший дизайн макета для информативной афиши, так как название группы считывается в первую очередь

В этой афише каждый кусочек текста борется с другими за внимание зрителя. В итоге — глаза разбегаются
В процессе разработки дизайна полиграфии нужно постоянно следить за тем, чтобы важные элементы (номер телефона, календарная сетка, сообщение о скидках) не потерялись на фоне другой информации.
Самое просто решение сделать главный элемент заметнее — это сделать его самым крупным по сравнению с остальными.

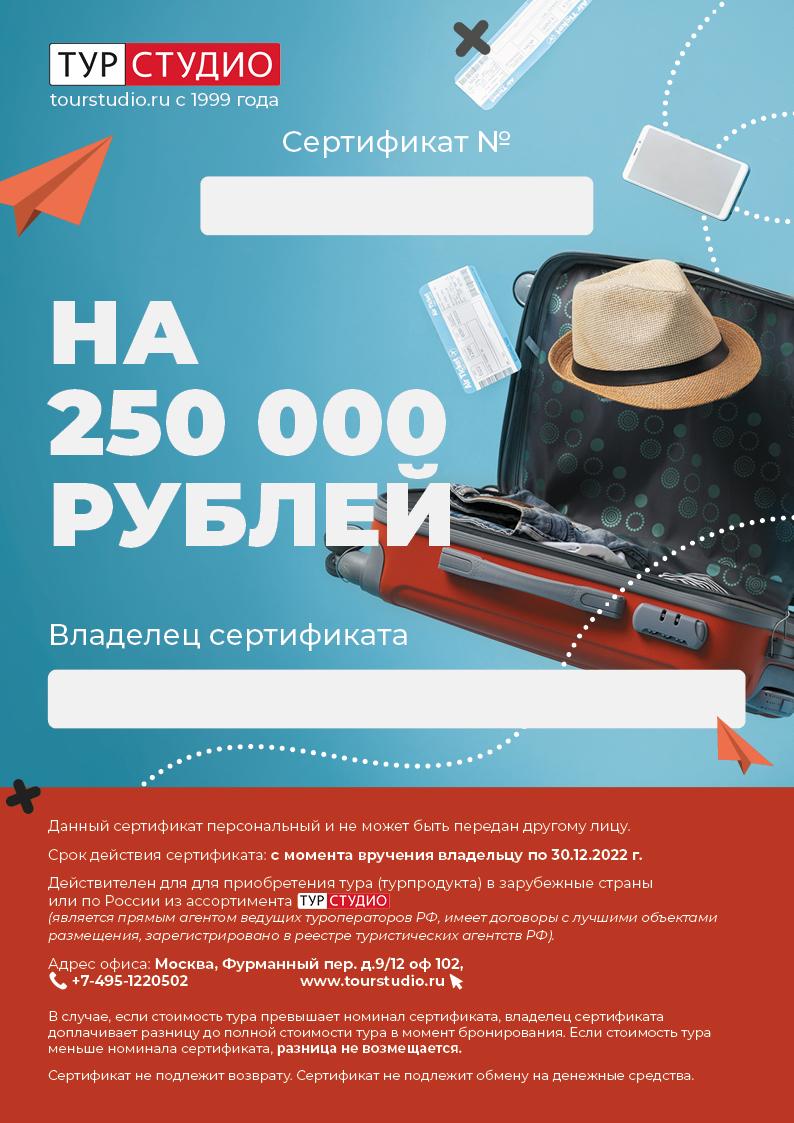
Самый крупный элемент здесь — сумма сертификата. Он же и является самым главным. При этом и логотип компании, и владелец хорошо заметны, но во вторую очередь
Но такой способ работает не всегда. Даже очень большую надпись будет сложно прочитать, если она едва отличима по цвету от фона.
2. Контраст
Поэтому вторая рекомендация, которой следует придерживаться: выдерживать контраст.
Контраст — это разница в цвете, сочетание светлых и тёмных мест.
Подчеркну, что именно светлых и тёмных, а не просто разных цветов. Например, красный текст на синем фоне будет плохо читаем, несмотря на то, что эти цвета абсолютно не похожи. А вот голубой на синем будет виден прекрасно, благодаря тому, что один из них светлый, а другой тёмный.

Из-за контраста на этом флаере заметно всё, кроме названия «music festival”
 Стоит чуть иначе распределить цвета, и всё становится на свои места: заголовок виден в первую очередь, а потом уже подробности
Стоит чуть иначе распределить цвета, и всё становится на свои места: заголовок виден в первую очередь, а потом уже подробности
Чем больше разница в светлости/тёмности элементов,, тем сильнее эта часть будет притягивать внимание зрителя.
Понимая этот несложный принцип, в разработке дизайна полиграфии можно выделять главное, делая его максимально светлым на тёмном фоне или тёмным на светлом фоне.
А также, уменьшая контраст, не допускать попадания на передний план второстепенных элементов, которые могут увести внимание зрителя от сути.
3. Шрифты
Подбирать разный шрифт для каждого предложения — плохая идея. Это демонстрирует не богатую фантазию автора, а отсутствие у него вкуса.
Для оформления всего текста вам будет достаточно одного легкочитаемого шрифта.

Например, шрифт Golos: хорошо читается и с бумаги, и на экране
Есть множество способов, как разнообразить шрифт в дизайне полиграфии:
- добавлять плашки
- перекрашивать в разный цвет
- частично перекрывать другими элементами
- использовать начертания (узкий, курсивный, полужирный) — они выглядят словно другие шрифты, но гарантированно хорошо сочетаются с исходным
Даже этого набора приёмов хватит, чтобы выразить свою творческую задумку. При этом дизайн макета останется гармоничным и стильным.

На этом макете всё написано одним шрифтом. Согласитесь, он не выглядит скучным или однообразным
Иногда для дизайна всё же необходим ещё один шрифт.
Например, пригласительные на Хэллоуин-вечеринку невозможно себе представить без «вампирских» и «страшных» заголовков. В этом случае можно взять второй шрифт, но главное — не писать им длинных предложений.

Для оформления этого меню дизайнер взял дополнительный шрифт, который своей рубленой формой поддержит концепцию заведения. Этим шрифтом здесь написаны только заголовки, то есть короткие и крупные фразы. Для написания остальных позиций везде используется один шрифт. В том числе и для ценников, состава, объёма
И самое главное – при разработке дизайна для полиграфии нужно помнить о шрифтах.
Большинство из них не бесплатные, даже если сайты из выдачи по запросу «скачать красивые шрифты» утверждают обратное. Без покупки лицензии их запрещено использовать в коммерческих целях. Все популярные шрифты принадлежат крупным компаниям, таким как Paratype, с хорошим штатом юристов, которые отслеживают незаконное использование.

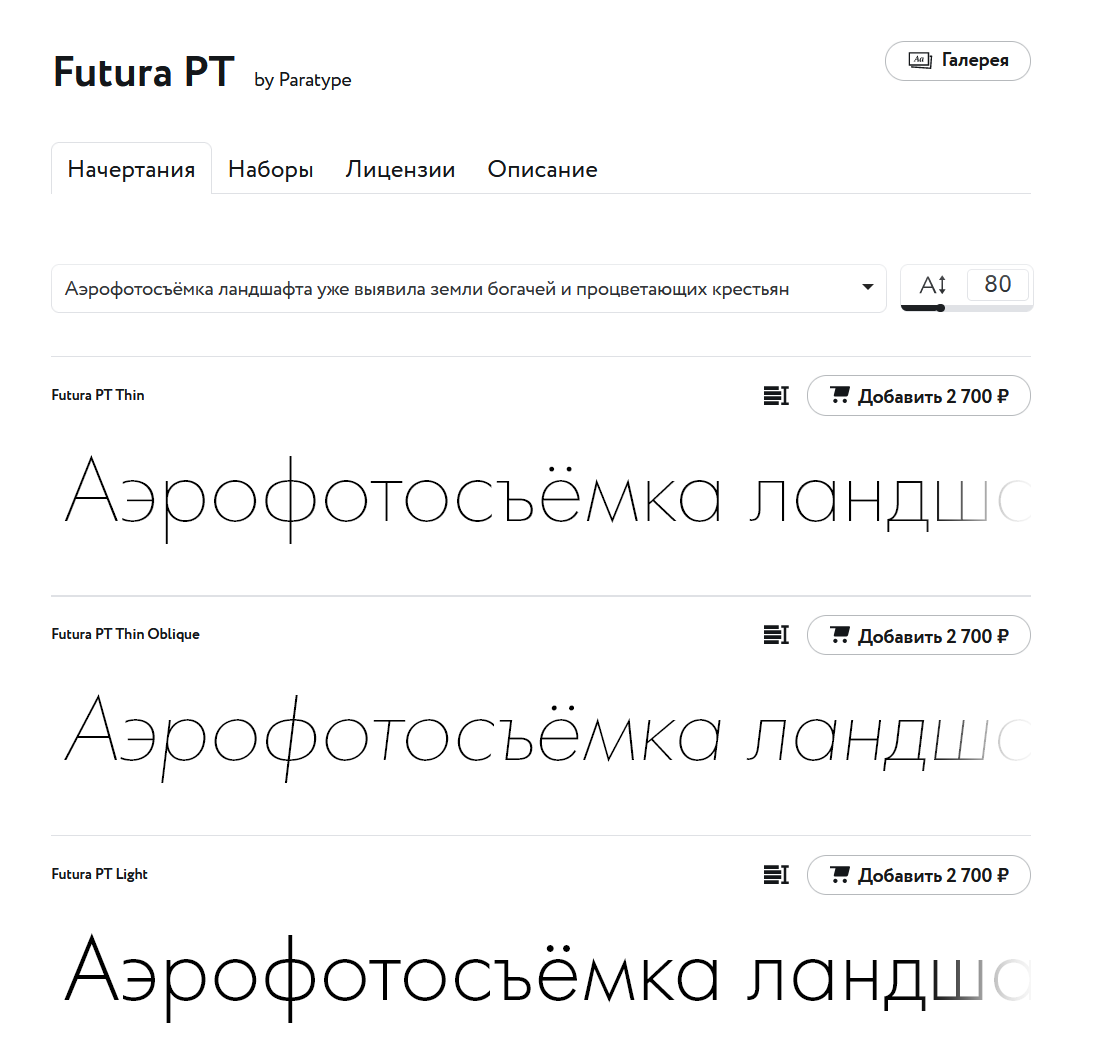
За возможность легально использовать шрифт в рекламных материалах компания Paratype просит по 2700 р за каждое начертание
Чтобы не столкнуться с иском, берите для дизайна полиграфии только те шрифты, в отношение которых вы уверены, что их лицензия позволяет бесплатное коммерческое использование. Или те, которые вы легально приобрели для своего проекта.
Если всё же ищете шрифт в интернете, безопаснее всего с точки зрения лицензии это делать на площадке Google Fonts (fonts.google.com). Гугл предлагает около 1500 семейств шрифтов, которые можно использовать бесплатно, ничего не нарушая.

Так выглядит главная страница Google Fonts. На всякий случай читайте лицензию даже перед скачиванием бесплатного шрифта
Как создать классный брендбук? FAQ от эксперта: структура, разделы, цены и примеры
4. Выравнивание элементов друг относительно друга
Чтобы дизайн макета полиграфической продукции выглядел аккуратно, при работе дизайнеры стараются увязать все элементы друг с другом. Самый простой способ это сделать — выровнять объекты по воображаемым осям.
Такие оси могут располагаться:
1. вдоль краёв макета (на расстоянии 5 мм или более)

Левые и правые края элементов образуют как бы рамку с равными отступами от края
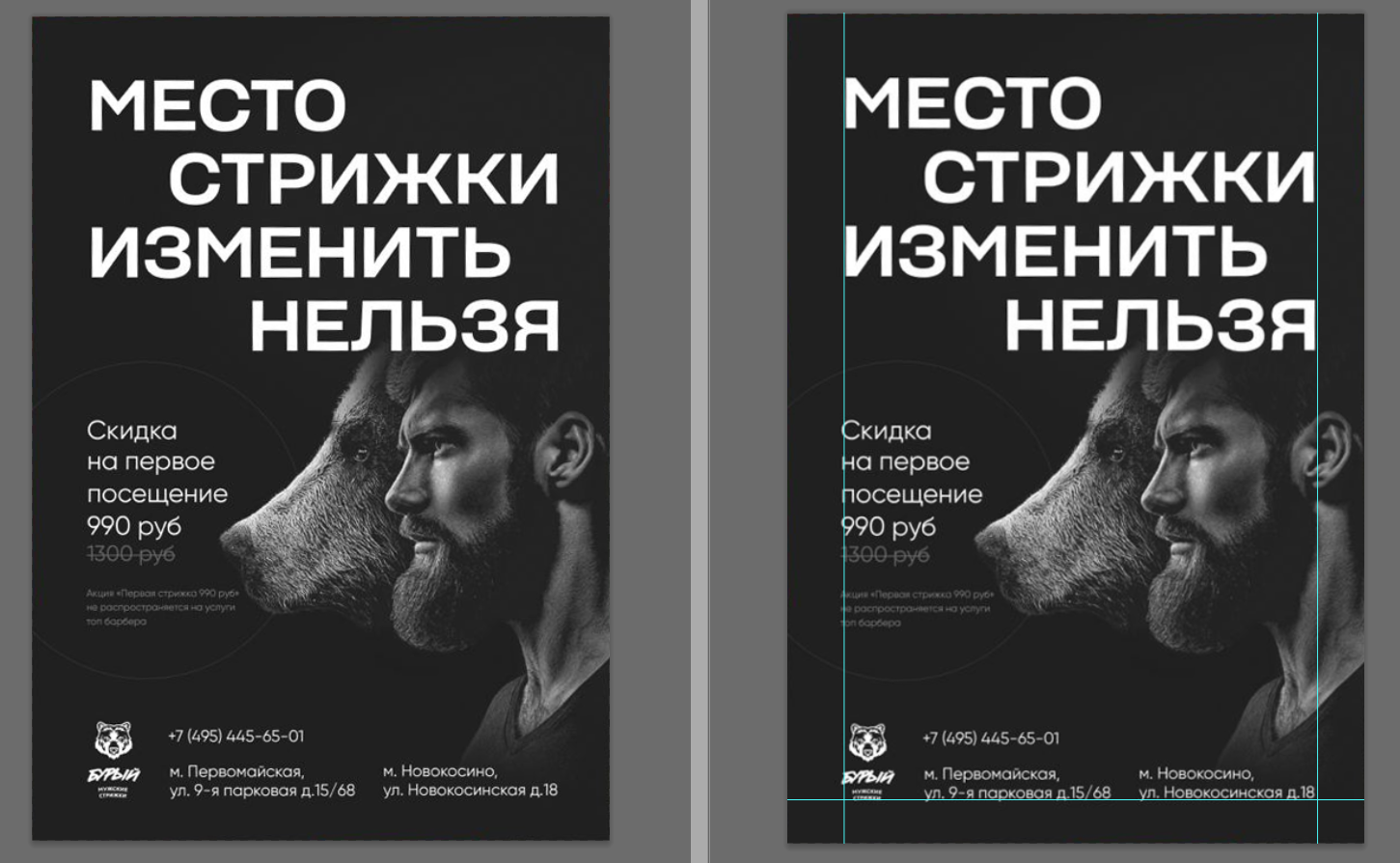
2. вертикально по центру
 На этом макете весь текст расположен симметрично относительно вертикальной оси, проходящей по центру
На этом макете весь текст расположен симметрично относительно вертикальной оси, проходящей по центру
3. по горизонтали на любом месте.

Если объекты нужно расположить в несколько столбцов, то проследите, чтобы эти столбцы были на одном уровне по горизонтали
Добавляя новый объект или текст, постарайтесь расположить его так, чтобы он хотя бы одним краем выровнялся с уже имеющимися элементами макета.
5. Единообразие
В процессе работы над дизайном полиграфии только вы решаете, какие художественные приёмы вам использовать. Но если уже что-то выбрали, то считается правильным придерживаться этого решения во всём макете.
Например, вы решили использовать плашки со скруглёнными углами. Тогда нужно всем плашкам в макете выставить скруглённые углы и не сочетать их с прямоугольными.
Или перечисляете преимущества компании шрифтом 12 пунктов. В таком случае проследите, чтобы все преимущества были написаны шрифтом одного размера.

На этой афише парка Кудыкина Гора присутствует абсолютно чёткая структура. Название мероприятия написано полужирным шрифтом, место проведения отмечено маленькой иконкой, все цены располагаются в прямоугольниках одинакового цвета, а каждое отдельное мероприятие заключено в рамочку одинаковой толщины и с одинаковыми скруглениями углов.
Такие приёмы в дизайне полиграфии позволяют лучше структурировать макет. Зритель находит закономерности и понимает, что это вещи одного порядка.
Подводя итог, секрет для создания хорошего дизайна полиграфической продукции состоит из следующих пунктов:
- не терять главный элемент
- следить за контрастом
- использовать не больше двух шрифтов
- увязывать все элементы между собой
- поддерживать единообразие
Распространённые ошибки неспециалистов
В начале пути многие наступают на одинаковые грабли. Попробую уберечь вас от самых неприятных.
В этом блоке мы рассмотрим:
- почему не все шрифты одинаково полезны
- чем грозит применение теней и прозрачности
- как добиться максимального качества картинки на печати
- какой минимальный размер шрифта можно использовать в печатном макете
Неудачно подобранный шрифт
Даже хорошо сделанный макет для полиграфии можно испортить неуместными шрифтами.
Чем экзотичнее выглядит шрифт, чем сильнее он отличается от того, которым сейчас написана эта статья — тем более рискованно использовать его в своём макете.
Необычные шрифты часто имеют неочевидное стилистическое наполнение. Например, они могут содержать отсылку к определённой исторической эпохе или явлению культуры. Если это не совпадает с тематикой вашего бизнеса, может возникнуть неловкая ситуация.

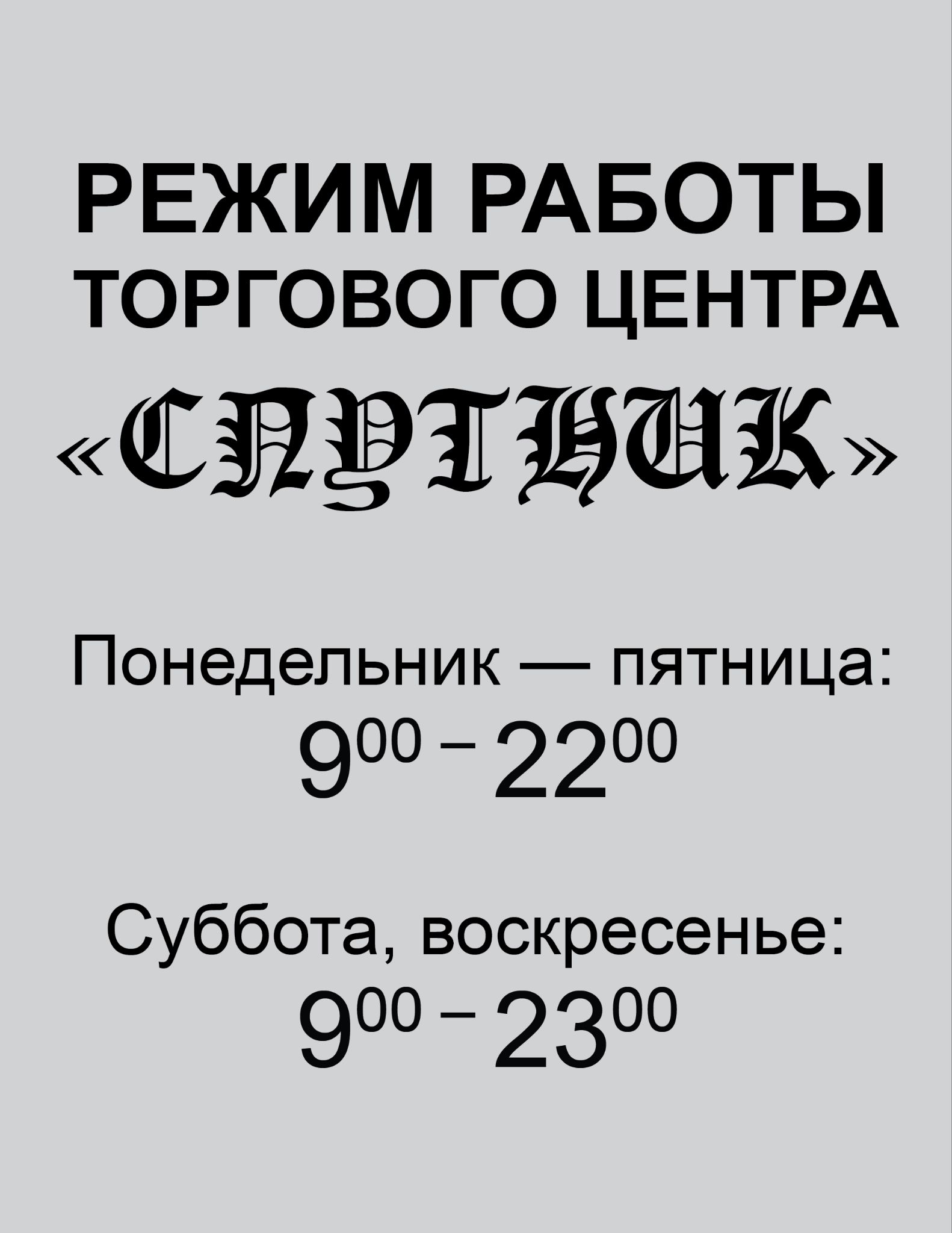
Название торгового центра на табличке написано, безусловно, очень эстетичным готическим шрифтом. Однако шрифт этот по происхождению немецкий и популярен был в 12-17 веках. Соответственно, ни к торговым центрам, ни к спутникам, ни к территории СНГ отношения не имеет.
В самых тяжёлых случаях заковыристый шрифт ваша аудитория может просто не разобрать. Столь любимые многими «воздушные» каллиграфические завитки и другие имитации почерка — они тоже относятся к трудночитаемым шрифтам. Использовать их надо с осторожностью и в малых количествах.

Даже в свадебных приглашениях будет лучше, если использование рукописного шрифта будет ограничено лишь написанием имён молодожёнов
Прозрачности, тени и свечения
Спецэффекты и имитация объёма в дизайне полиграфии уже давно не в тренде. Но это меньшая из проблем.
Даже если использовать эти приёмы органично и дозированно, все они попадают в группу риска, когда речь идёт о печати. На этапе производства лёгкие тени и полупрозрачные заливки могут «слететь», и вместо аккуратного эффекта мы получим грубые пятна.

Пример неправильно напечатанной прозрачности. На макете (слева) задумывалось лёгкое затенение с левой стороны. В результате (справа) напечатался резкий прямоугольник
Для избежания таких сюрпризов спецэффекты специальным образом обрабатываются перед выводом на печать. Но без углубленных знаний допечатной подготовки лучшим решением будет их избегать.
Контрастный фон под текстом
При работе над макетом полиграфии учитывайте, что не каждая картинка подойдёт для того, что писать на ней текст. Если на изображении светлые места граничат с тёмными, написанное сверху будет плохо читаться. И никакие обводки текста этому не помогут, а привнесут ещё больше хаоса.
Иногда помогает затемнить или осветлить фото в Фотошопе. Или положить под текст непрозрачную плашку. Но не всегда.

С таким фоном ничего нельзя сделать, чтобы результат выглядел хорошо. Только заменить на другое фото
Лучше сразу выбирать такие изображения, где часть фона оставлена однородной, без ярких бликов и густых теней. Хорошо подойдут фотографии с размытым задним планом.

Эта фотография обработана так, что с левой стороны будет очень удобно расположить текст белого цвета
Если вы написали текст и рука потянулась добавить ему обводку — это первый признак того, что с фоновым изображением что-то не так.

На хорошо подобранном фоне обводка не понадобится
Низкое качество изображений
Выше в статье упоминалось, что неправильно выставленное разрешение документа при работе с макетом полиграфической продукции может привести к размытому, пиксельному результату при печати. Но если в макете используются фотографии или иллюстрации изначально низкого качества, то никаким разрешением ситуацию уже не спасти.
Для того, чтобы получить хороший результат, все картинки, которые вы вставляете в макет, тоже должны иметь разрешение 300 dpi.
В противном случае получится так, что шрифт напечатан чётко, а картинка на фоне «поплыла».

Здесь наглядно видна разница между чётким контуром шрифта и распадающимся на пиксели бургером. На печати будет ещё заметнее
Сложность в том, что на экране этого совершенно не видно. На ноутбуке или компьютере все изображения будут выглядеть хорошо, что часто и вводит в заблуждение начинающих дизайнеров.
Поэтому нужно знать способы проверить разрешение изображения достоверно, а не доверять собственным глазам.
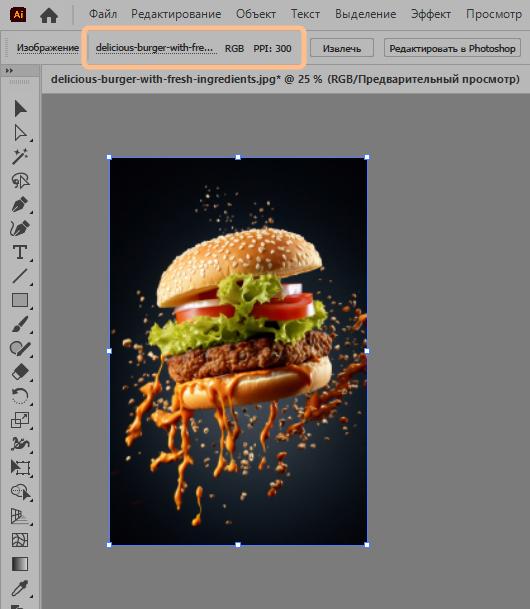
Если вы работаете над дизайном полиграфии в Иллюстраторе, то просто выделите курсором вставленное изображение и обратите внимание на верхний левый угол.
Разрешение картинки будет написано в формате PPI: *число*
Значение этого параметра должно быть приближено к 300.

Проверка разрешения в Иллюстраторе. У этого бургера разрешение 300 точек, а значит, его можно использовать в дизайне полиграфии
Вы можете заметить, что при изменении размера картинки на холсте, её разрешение становится больше или меньше. Именно так это и работает. Нужно придерживаться такого масштаба изображения, чтобы этот параметр был не меньше 260-300.
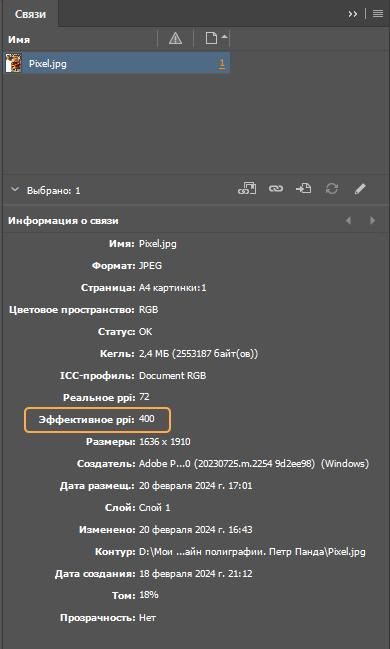
Более сложный способ проверки реализован в Индизайне.
Чтобы при разработке дизайна макета посмотреть качество картинки, откройте палитру Связи (пункт меню Окно) и найдите в списке интересующий файл. Под ним отобразится информационная сводка: текущее разрешение будет указано в строке Эффективное PPI.
Требования к параметру такие же: оптимально 300 и более, но до 260 тоже можно. Разница при печати не будет заметна глазом.

Проверка разрешения в Индизайне. 400 ppi — это тоже хорошо
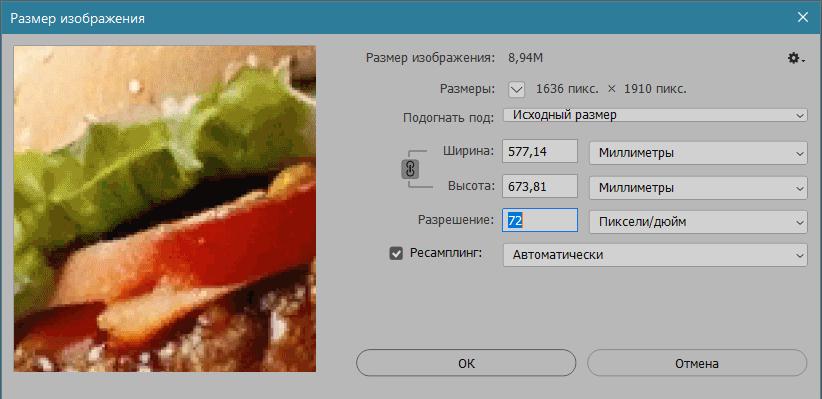
И наименее удобный способ — в Фотошопе.
Вам потребуется открыть картинку в отдельном окне — том, что открывается в новой вкладке. Далее зайдите в пункт меню Изображение > Размер изображения. В строке Разрешение должно стоять значение 300.
При этом вы не сможете отследить, насколько изменилась эта цифра при увеличении масштаба изображения в оригинальном макете. Придётся действовать вслепую и без гарантии результата.

Проверка разрешения в Фотошопе. Эта картинка, очевидно, не подходит
Слишком большой и слишком маленький размер текста
Обе эти крайности вытекают из одной причины — размер экрана, на котором ведётся работа.
У кого-то это маленький ноутбук, и человек увеличивает шрифт на макете, потому что на экране его практически не видно. В результате текст выглядит крупно, как в детской азбуке.
Обратная ситуация — когда дизайнер макета для полиграфии использует огромный монитор или инструмент «Масштаб». Программа позволяет выбрать размер шрифта вплоть до 6, и малоопытные дизайнеры пользуются этой возможностью.

Этот текст выглядит хорошо на экране, но будет ли он таким же читаемым на печати? Смотря какого размера запланирован макет
Если вы хотите, чтобы текст на вашей продукции выглядел соразмерно — таким, каким мы привыкли его видеть на бланках, в книгах и на буклетах, ориентируйтесь на следующие значения:
- оптимальный размер шрифта для обычного текста (который составляет несколько строчек или абзацев): 10 — 12 пунктов. Шрифт такого размера используется в большинстве книг.
- 8 — 9 пунктов можно использовать для визитки. 9 пунктов — стандартный размер шрифта в газете
- 7 и ниже уже находится на грани читаемости и в обычной полиграфии не используется
- 14 — 18 подходит для подзаголовков, призывов к действию и оформления коротких блоков
- от 19 и до самых экстремальных размеров — для названий, заголовков и других единичных случаев

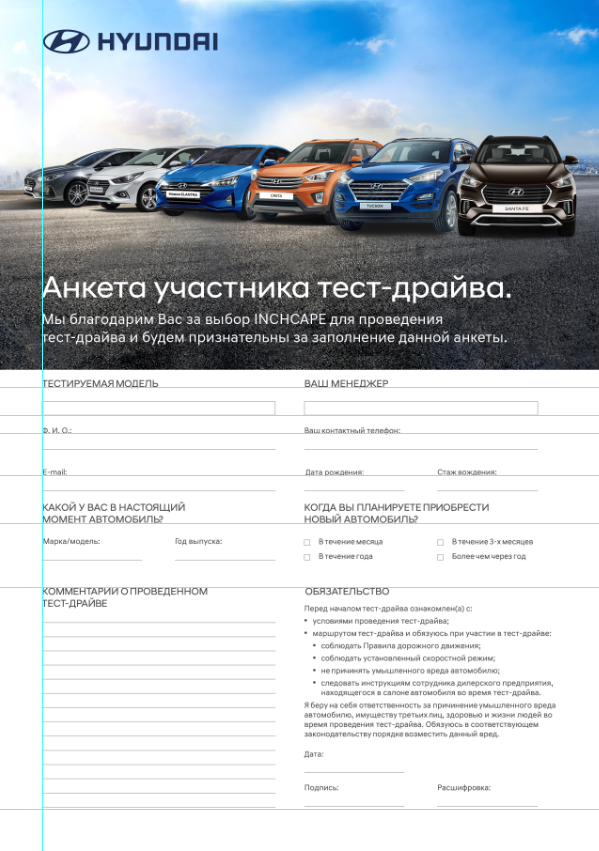
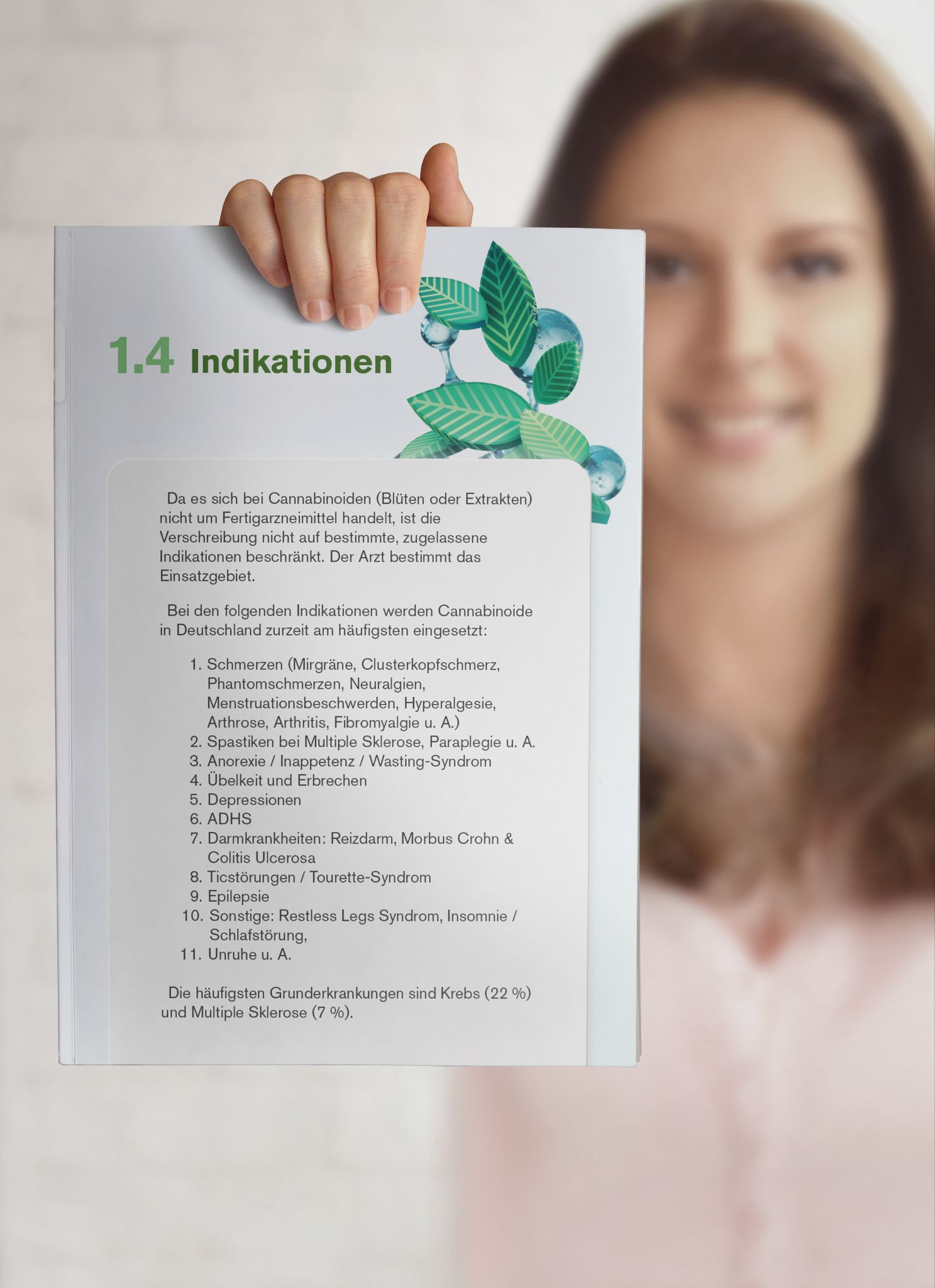
Макет с дизайном полиграфии, который был приведён в пример выше, запланирован для формата А4. Размер основного текста на нём — 16 пунктов. Это слишком большой размер, такими буквами пишут книги для детей, а не медицинские издания.

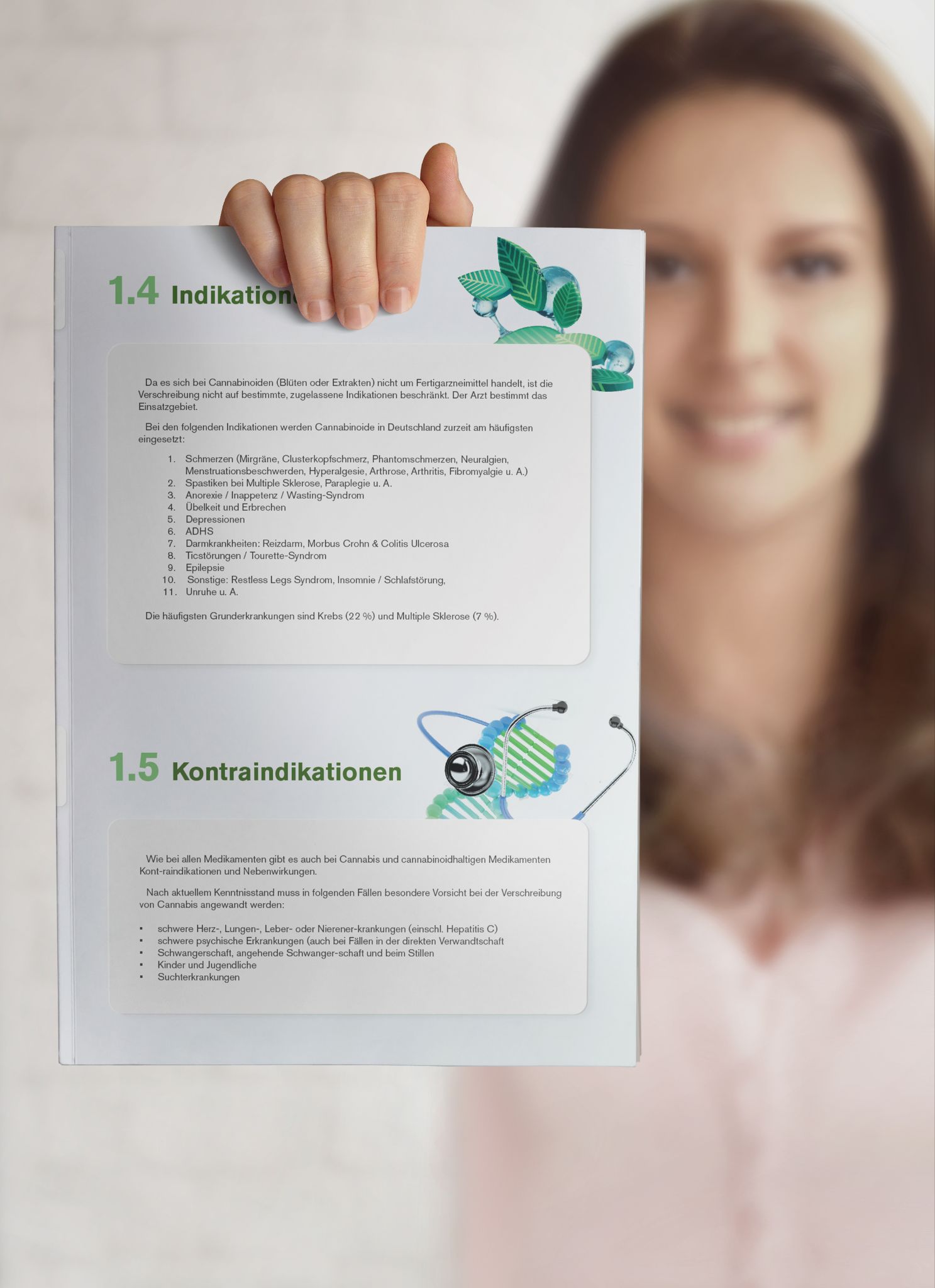
В этой версии, сделанной согласно памятке выше, основной текст уменьшен до 12 пунктов, а заголовки написаны 25 размером. Бонусом добавилось свободное место, и теперь на одну страницу помещается больше информации
Конечно, если вы создаёте, например, афишу, которая будет наклеена на столб с объявлениями и читать её будут с расстояния нескольких метров, то весь текст должен быть крупнее. Но для стандартной полиграфии, которую читают с рук, эти значения актуальны.
Подготовка в печать и отправка в типографию
Макет с дизайном полиграфии создан, но работа ещё не окончена. Осталось правильно сохранить файл и отправить его в печать.
Рекомендую начать как раз с выбора типографии. При оформлении заказа менеджеры обязательно зададут несколько уточняющих вопросов, ответы на которые вы можете продумать заранее.
1. Какой тираж нужен?
Здесь очень наглядно работает логика «чем больше тираж, тем дешевле себестоимость одного экземпляра». Причём большим тиражом называется количество в несколько десятков тысяч единиц продукции.
Если же вам нужно 100-200 экземпляров, это считается малый или даже сверхмалый тираж и может стоить относительно дорого в пересчёте на штуку.
Меньше ста единиц не каждая типография возьмётся печатать, в таком случае лучше обратиться в копировальные центры.

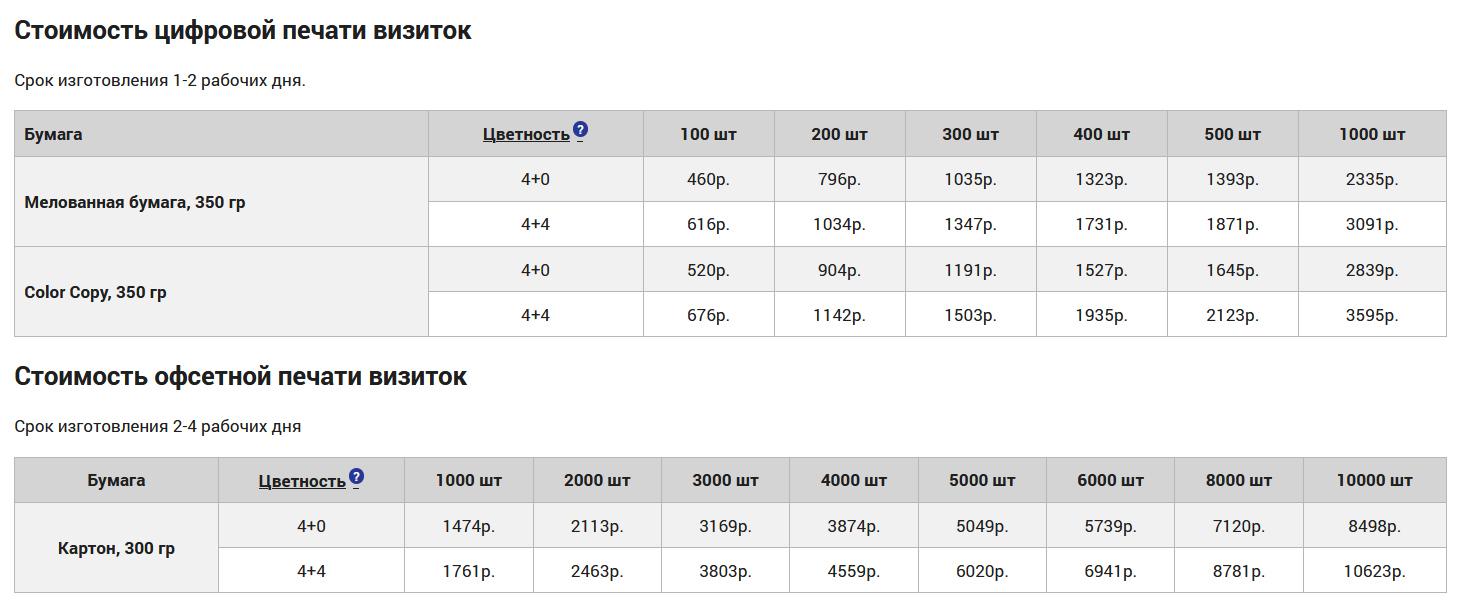
Примерный порядок цен (по данным на сайте pressroll.ru)
2. 4+4, 4+0 и прочие математические примеры
Так в типографии кодируется цветность. 4 — цветная печать (поскольку задействовано все 4 краски, что есть в печатном станке), 1 — чёрно-белая печать (одна краска), 0 — не печатаем ничего.
Знак + означает стороны бумаги. 4+4 будет значить цветную печать с обеих сторон. 4+0 — цветную одностороннюю печать. Соответственно, 1+0 — чёрно-белая печать с одной стороны листа.
Выбирайте то, что вам подходит.

Односторонняя визитка 4+0
3. Плотность бумаги
Плотность тоже очень важна при разработке полиграфии. Плотность измеряется в граммах на метр квадратный, чем больше число, тем плотнее бумага.
Например, офисная, которая используется для принтеров, имеет плотность 80 гр/м2. Если вам нужны визитки, отталкивайтесь от значения 300 гр/м2, но это ещё далеко не картон, а просто уплотнённая бумага, которую довольно легко помять.
Если нужна другая полиграфия, выбирайте в диапазоне от 90 до 150 гр/м2.
Предоставив типографии эту информацию, вы получите от них ответ по срокам и стоимости. А заодно можно спросить, в каком виде им удобнее получить файл для печати.
Экспорт файла для печати
Крайне нежелательно отправлять в типографию исходник в PSD, AI или INDD. С большой вероятностью он откроется у них некорректно или не откроется вообще.
Гораздо более универсальным будет формат PDF, если сохраняете из Иллюстратора или Индизайна. И формат TIFF, если работа велась в фотошопе.
Если типография прислала вам свои рекомендации по сохранению файла, придерживаться нужно их. В общем же случае процесс сохранения происходит следующим образом:
Из Иллюстратора
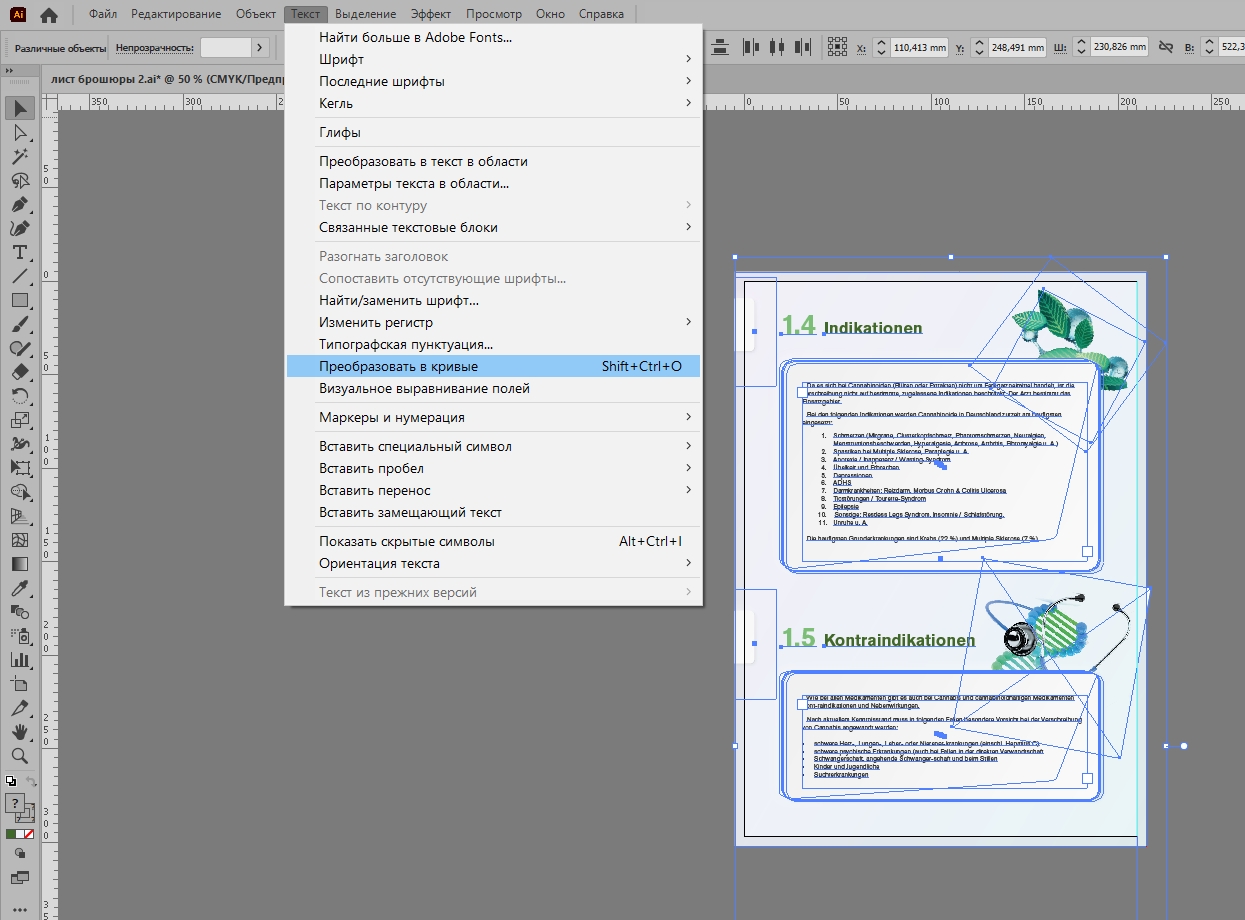
Выделите курсором все элементы, которые есть в вашем макете для печати полиграфии. Откройте пункт меню Текст и найдите там строку «Преобразовать в кривые».

Преобразование текста в кривые в Иллюстраторе
Этим действием вы застрахуетесь от вероятности, что шрифты отобразятся неправильно и также неправильно будут напечатаны. Все остальные элементы вне зоны риска.
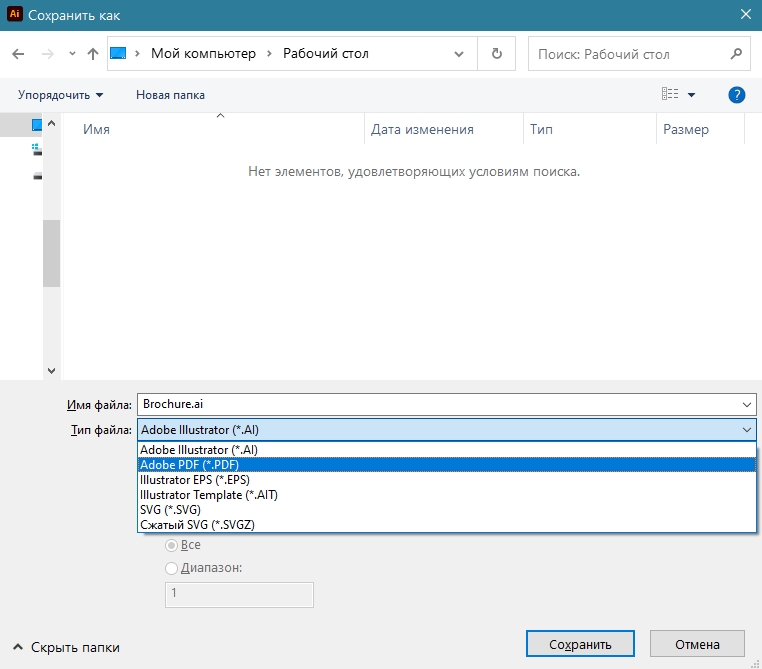
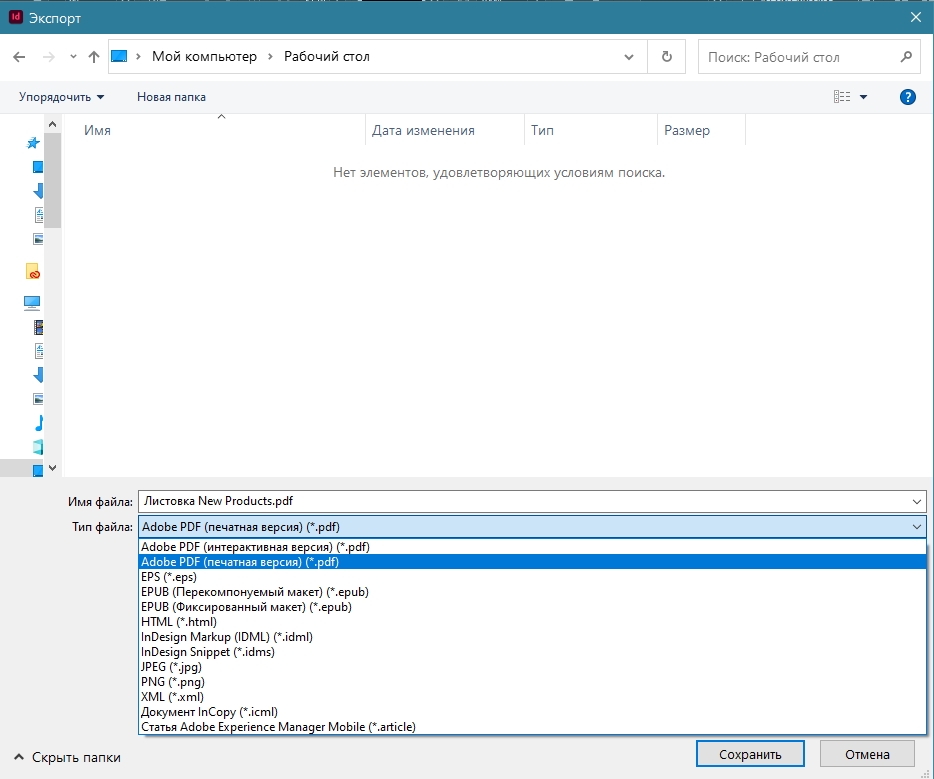
Далее откройте пункт меню Файл > Сохранить как…

Окно сохранения файла из Иллюстратора
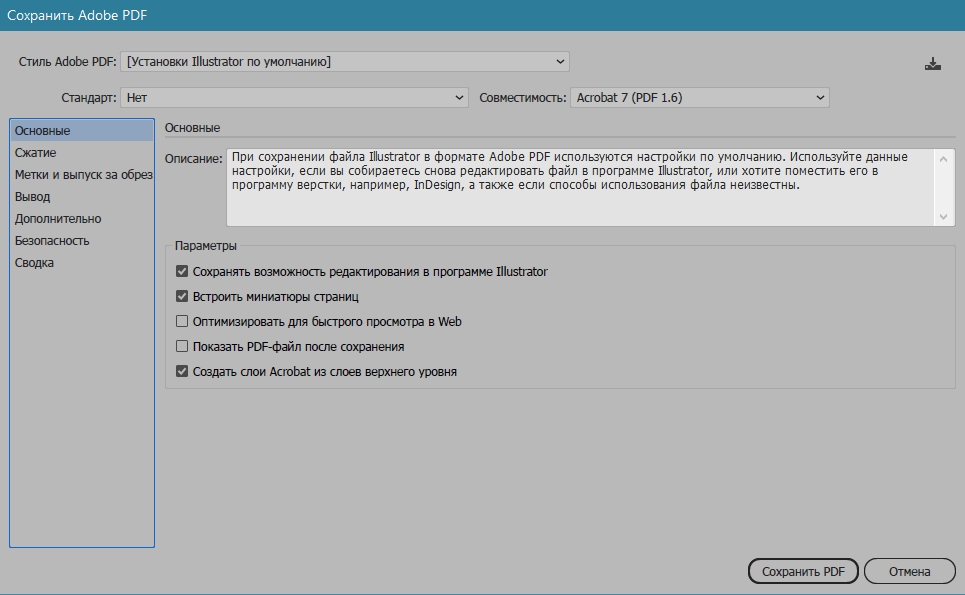
В списке типов файла выберите Adobe PDF. Откроется диалоговое окно с настройками. По умолчанию там всё выставлено приемлемо, можно ничего не менять и сразу нажимать «Сохранить PDF»

Если при создании файла всё было выставлено верно, то на этом этапе проблем возникнуть не должно
Из Индизайна процесс похожий, но немного сложнее.
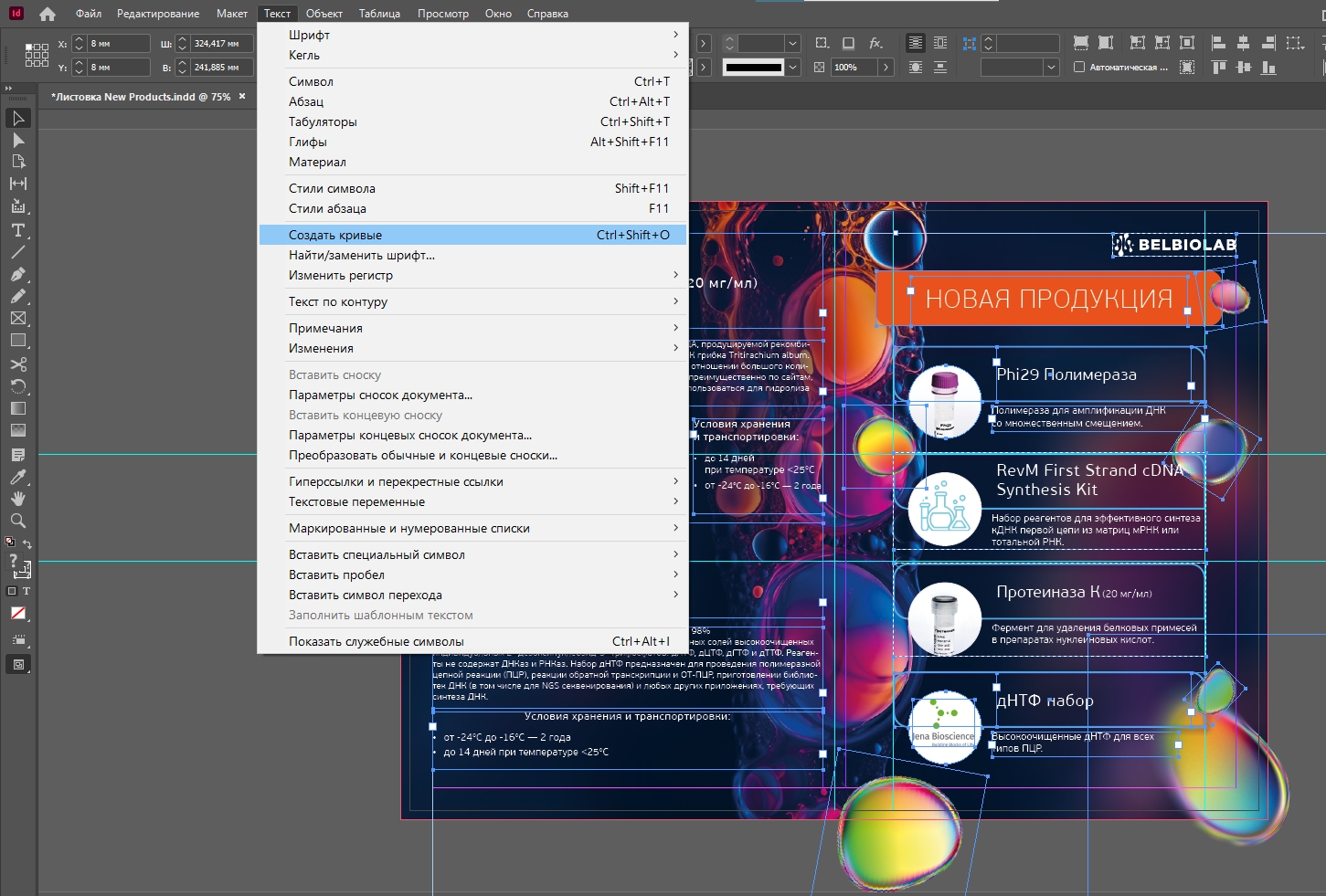
После разработки дизайна полиграфии будет тоже нелишним выделить курсором весь текст и преобразовать его в кривые, открыв пункт меню Текст и нажав там на строчку «Создать кривые».

Преобразование текста в кривые в Индизайне
После этого шага в пункте меню Файл нажмите Экспорт.
Из доступных типов файла нужно будет выбрать Adobe PDF (печатная версия). Он идёт вторым по списку. Будьте внимательны: первым расположен PDF интерактивная версия, и он совершенно не подходит под наши задачи.

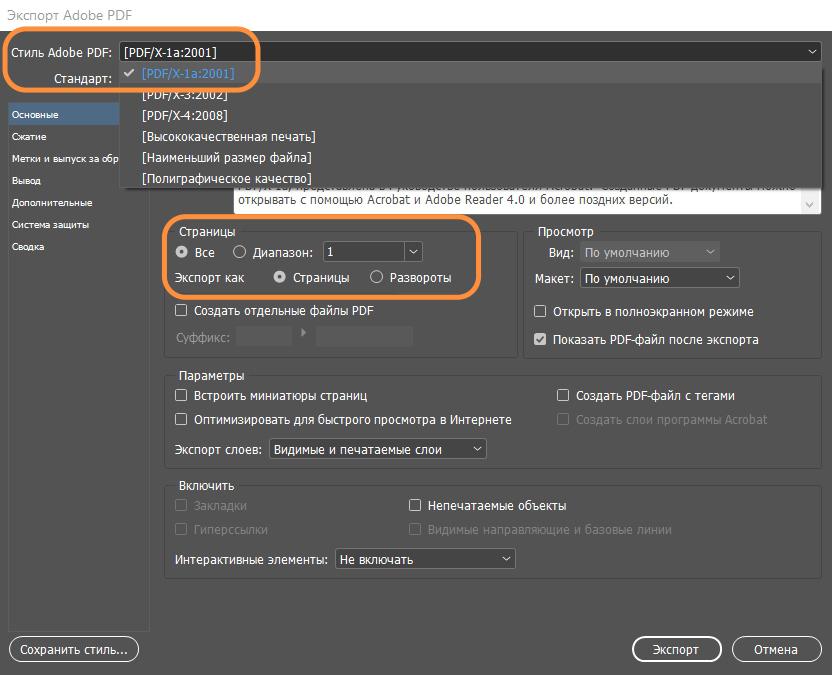
Дальнейшие настройки придётся немного изменить

- В списке «Стиль Adobe PDF» выберите PDF/X-1a:2001.
- В этом же окне проверьте, что у вас стоят переключатели
Страницы: все
Экспорт как: страницы

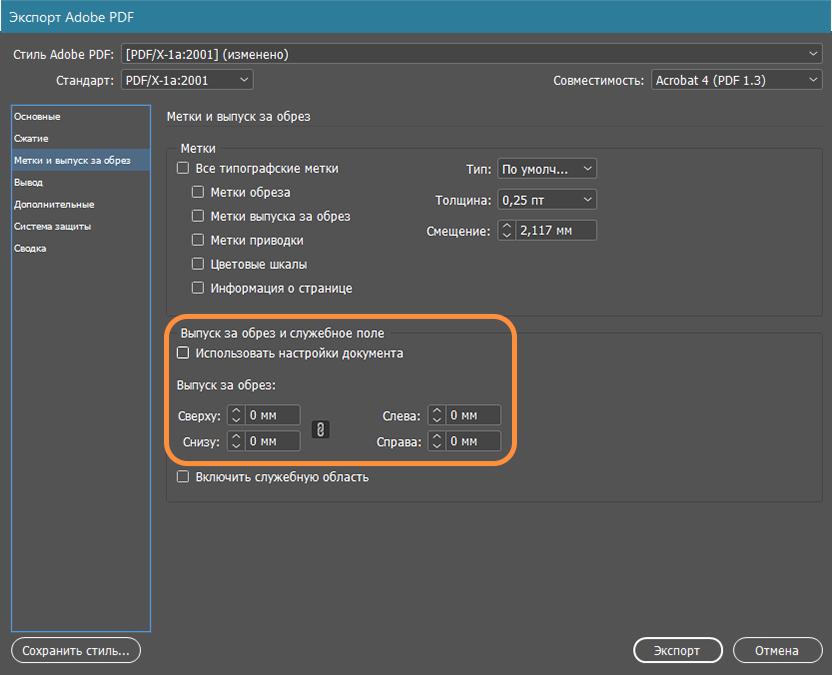
Переходим на вкладку слева «Метки и выпуск за обрез».
Здесь нужно поставить одну галочку — «Использовать настройки документа». При этом значения в окошках «Выпуск за обрез» изменять на «5 мм» и сменят цвет на серый.
Другие настройки трогать не надо.
Все остальные параметры, такие как разрешение и цветовое пространство, уже выставлены правильно благодаря выбранному стилю PDF/X-1a:2001
Можно нажимать Экспорт, и через несколько секунд PDF макет полиграфии для печати будет готов.
Если же вы сохраняете файл из Фотошопа, то самым оптимальным форматом будет TIFF.
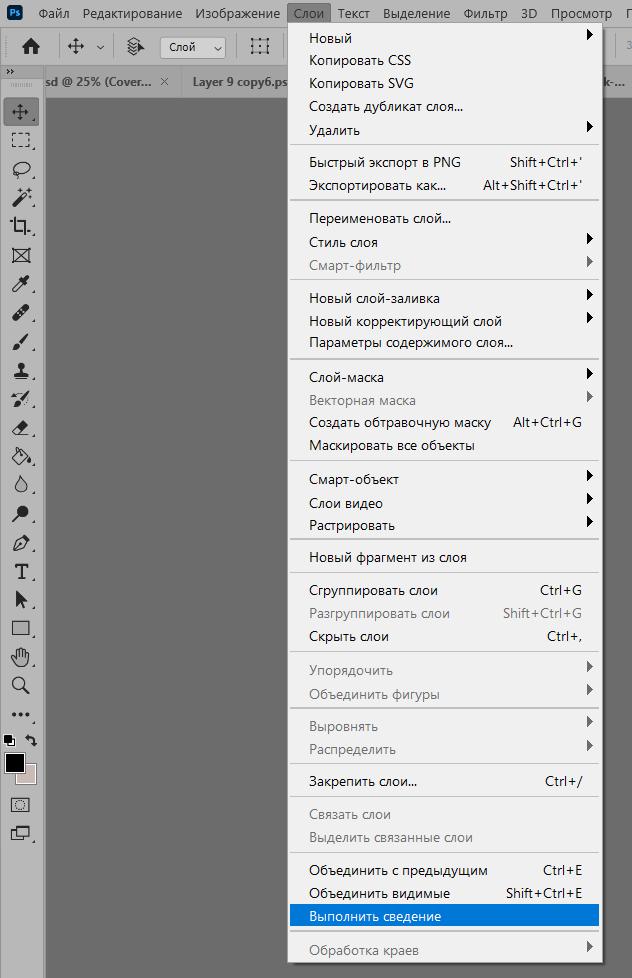
Перед сохранением вам понадобится объединить все слои в документе в один. Выберите пункт меню Слои > Выполнить сведение

Объединение слоёв
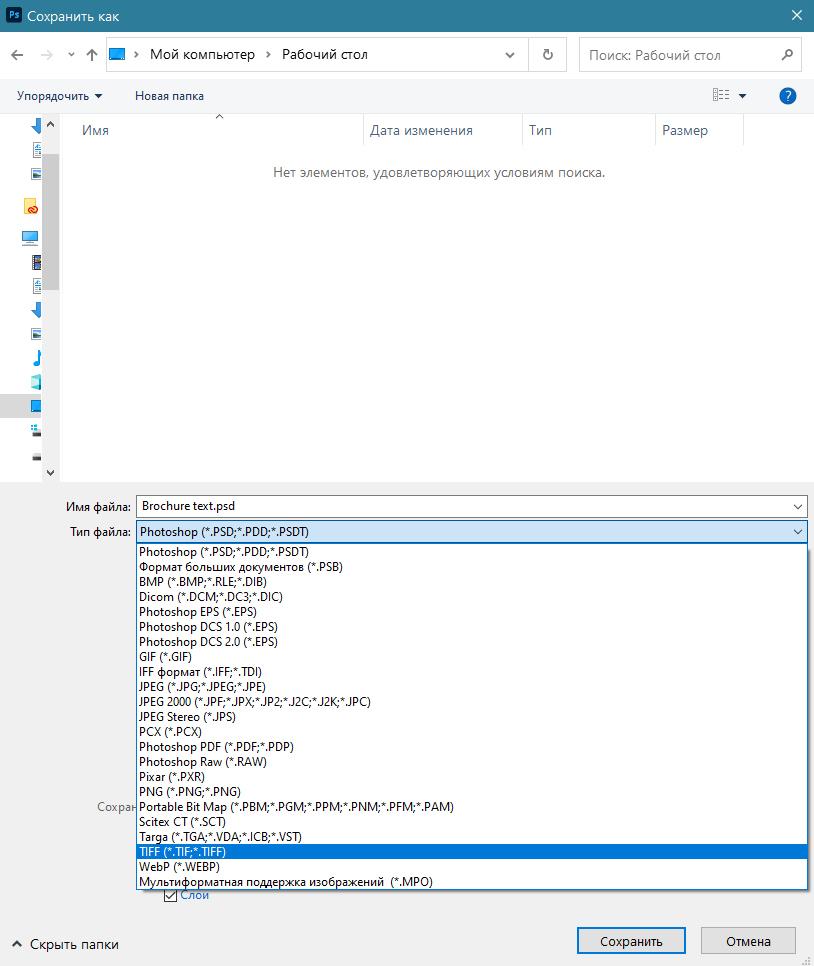
Следующим шагом откройте пункт меню Файл > Сохранить как… и в списке «Тип файла» найдите TIFF.

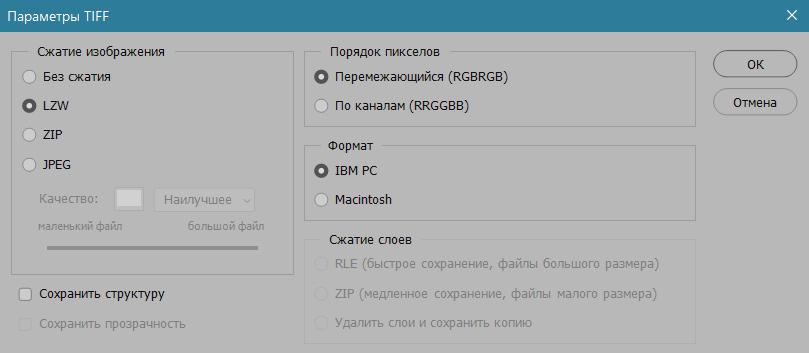
В появившемся окне настроек должны стоять следующие значения:
Сжатие изображения: LZW
Порядок пикселов: Перемежающийся
Формат: IBM PC

Настройки формата TIFF
Даже если вы работаете на устройстве Apple, всё равно выбирайте именно такие параметры.
Нажимаем ОК, и файл готов к отправке на печать.
Примеры дизайна буклетов компаний в разных стилях. Советы по оформлению
Резюме
В разработке дизайна полиграфии важно сделать не только красиво, но и технически правильно.
Процесс разработки проходит в три этапа:
- создание файла с учётом тех. требований
- творческая часть
- допечатная подготовка
Следуя этому руководству, вы сможете создавать самые простые одностраничные образцы полиграфической продукции: открытки, визитки, дипломы и грамоты, календарики, буклеты, флаеры, листовки, этикетки.
Для более сложных задач, например, многостраничные каталоги, вырубные конструкции, изделия с покрытием лаком, интерьерные макеты, понадобится изучать дополнительные особенности технологий.
Если у вас возникли сложности с созданием дизайна полиграфии, вы можете обратиться ко мне за решением или за консультацией.
Дизайнер, иллюстратор, ментор. Специалист по комплексным проектам: от концепции до реализации в сфере визуального сопровождения бренда, разработки пакета дизайн-материалов, оформления помещений и экспозиций. Портфолио автора на Behance